
안녕하세요. 머프입니다.
일러스트레이터로 아이소매트릭 아이콘 제작 과정을 알려 드리려고 합니다.
아래는 예제 아이콘입니다.
예제를 토대로 비슷한 아이소매트릭 아이콘을 만들까 합니다.

자 시작해 볼까요.
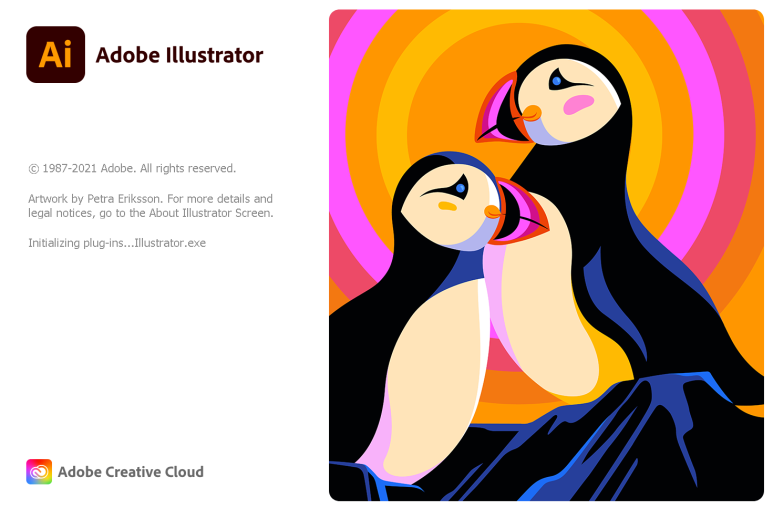
일러스트레이터 처음 실행 화면입니다.

일러스트레이터를 실행하면 Splash screen으로 안내하게 됩니다.

제가 사용하는 사용자 환경은 위에 보는 것처럼
adobe illustrator 26.1 version이며 맥용 프로그램입니다.

처음 일러스트레이터를 실행하게 되면 이런 인터페이스의 화면을 접하게 됩니다.



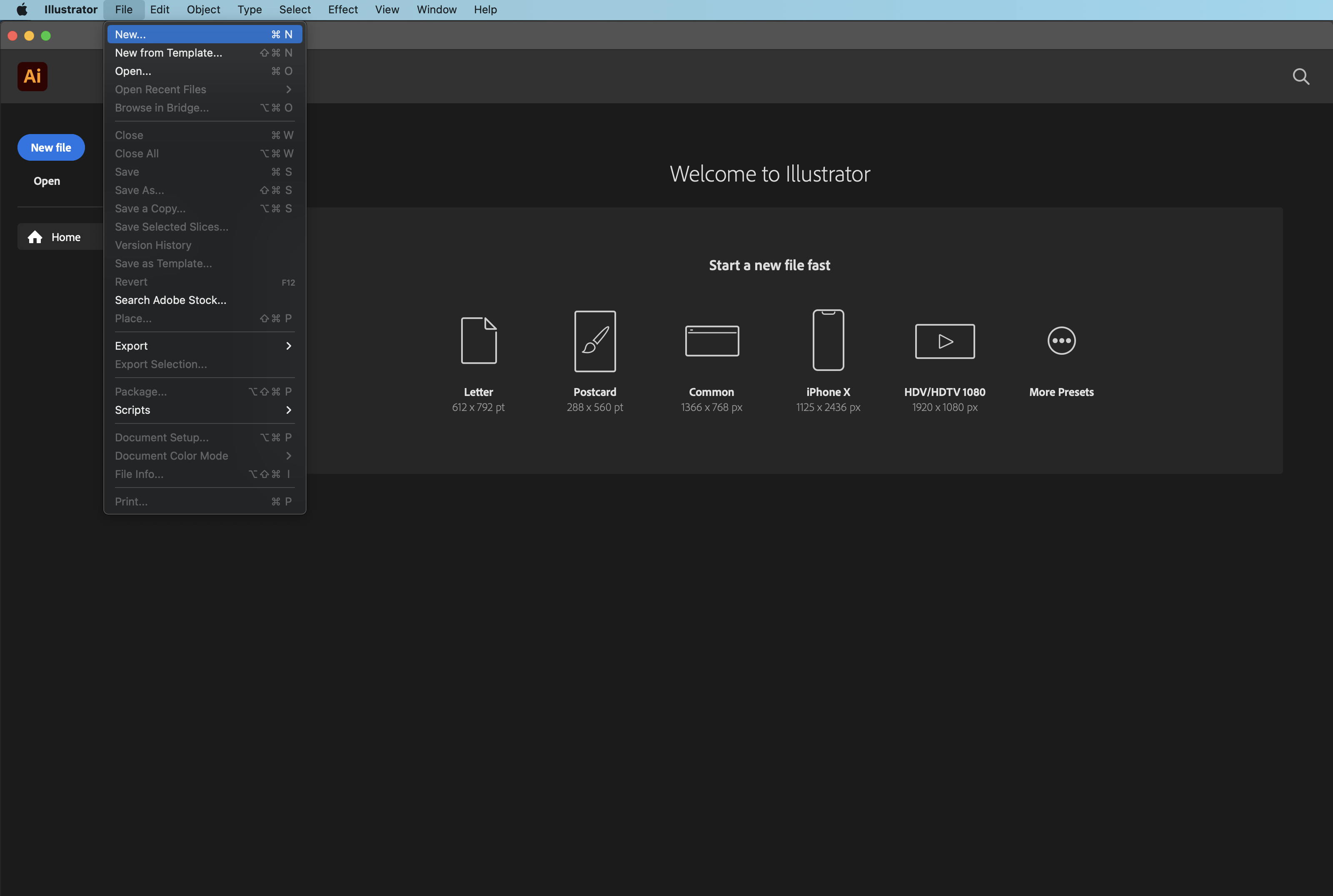
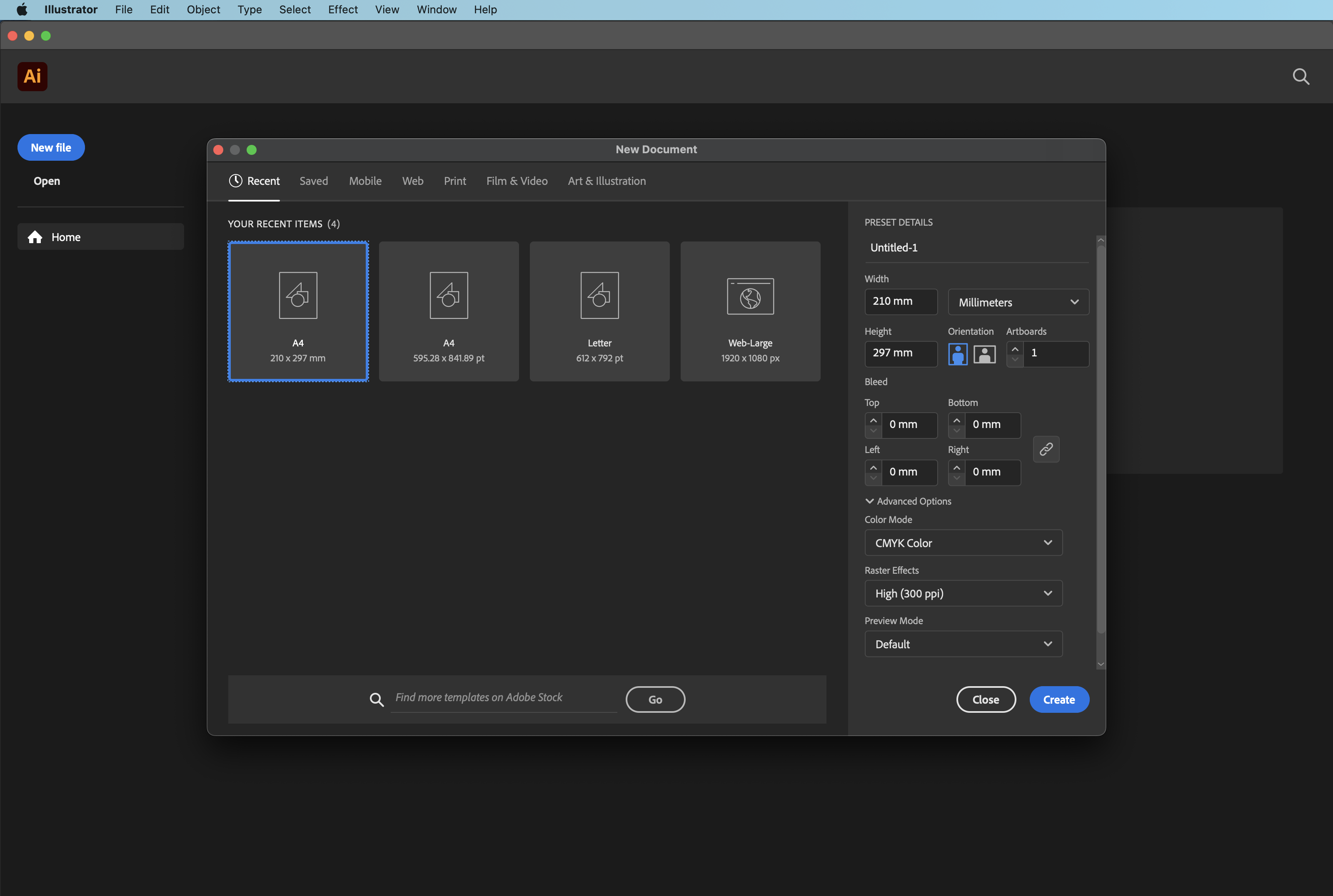
file-new 선택해서 가로, 세로 width 210, height 297mm 로 설정해서 새로운 화면을 만듭니다.
이제 가이드선을 만들어 보도록 하겠습니다.




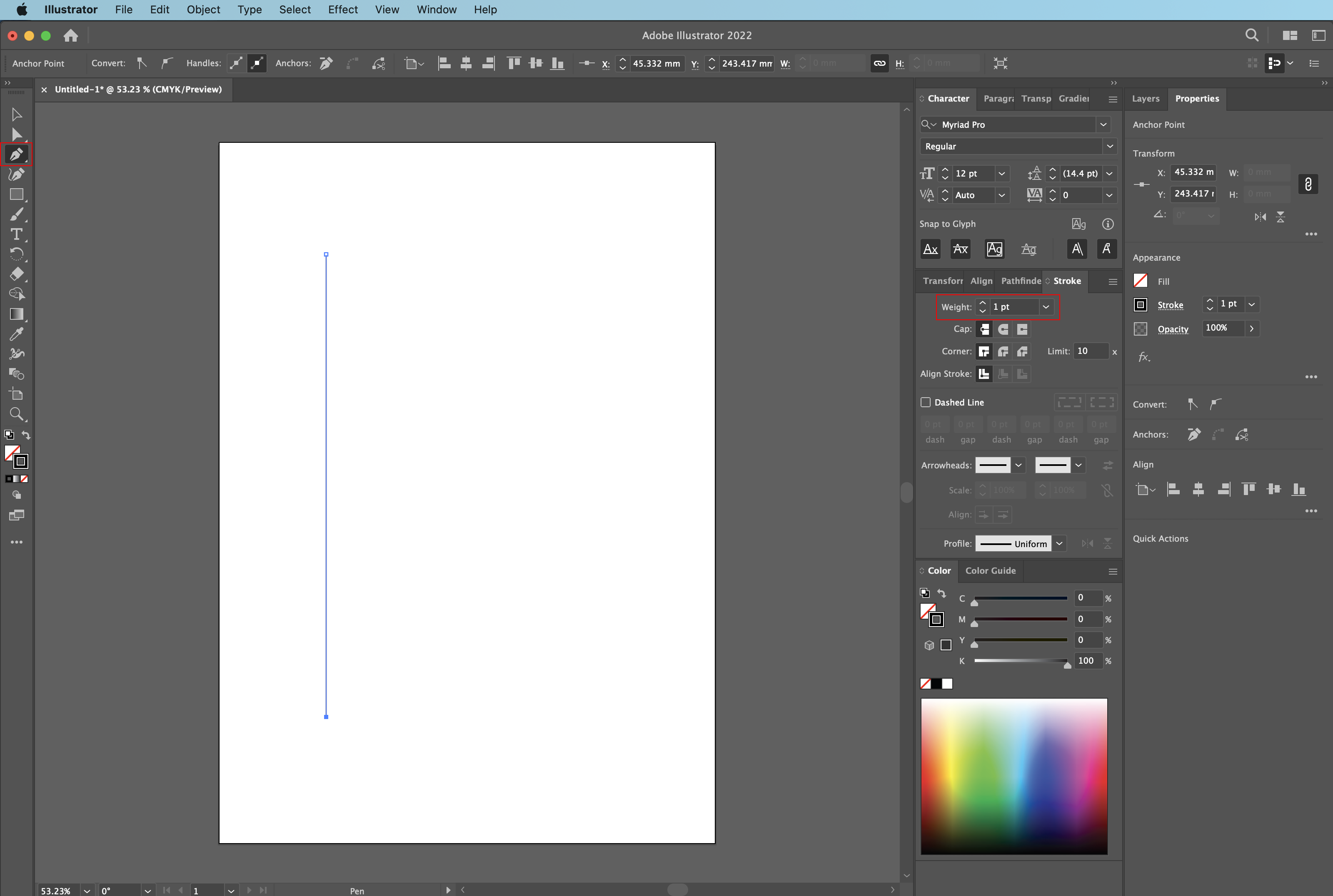
옆에 Toolbars에서 Pen tool을 선택, 세로로 길게 선을 하나 긋습니다.
Toolbars에 맨 위 Selection tool 을 선택하고 선을 전체 선택합니다.
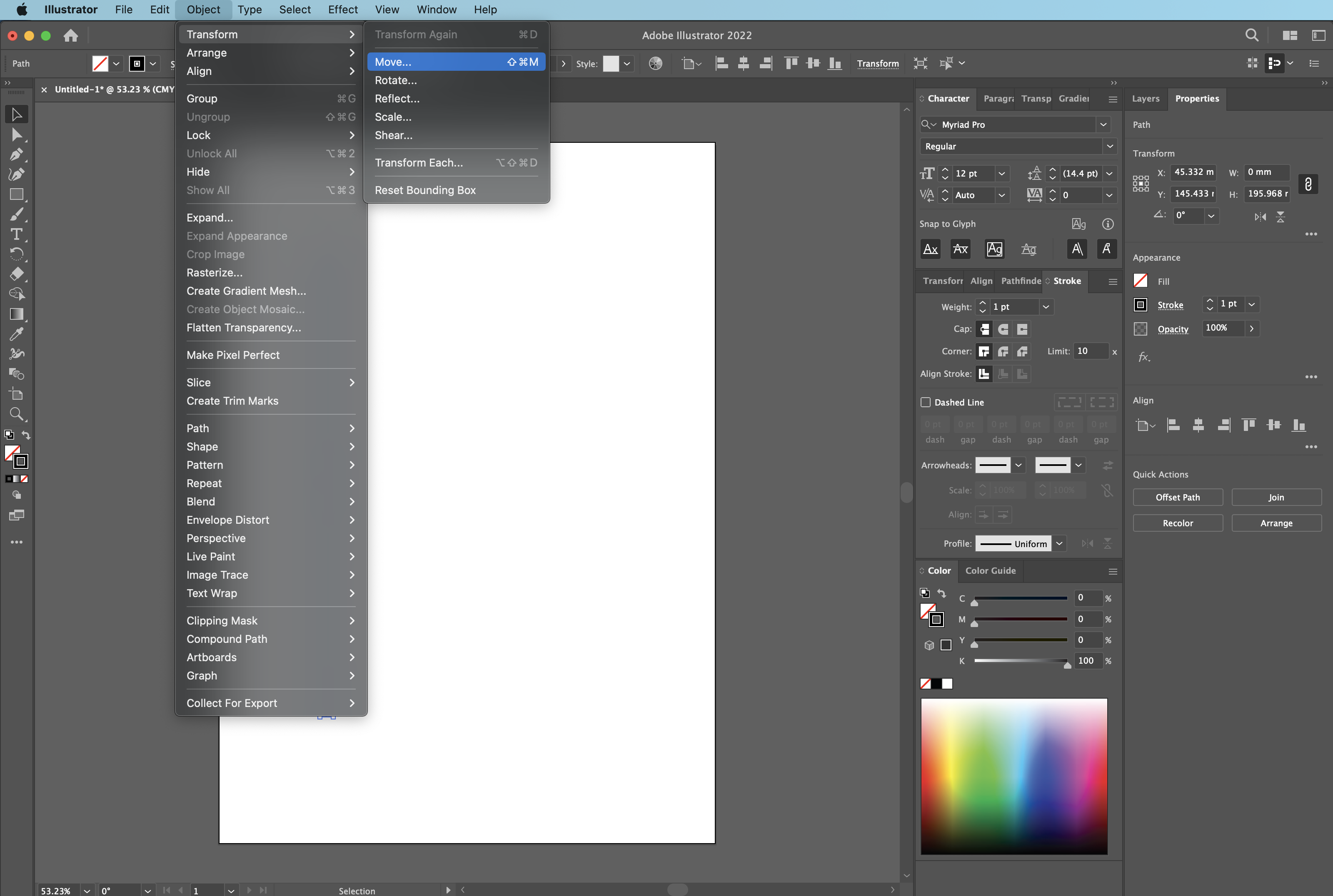
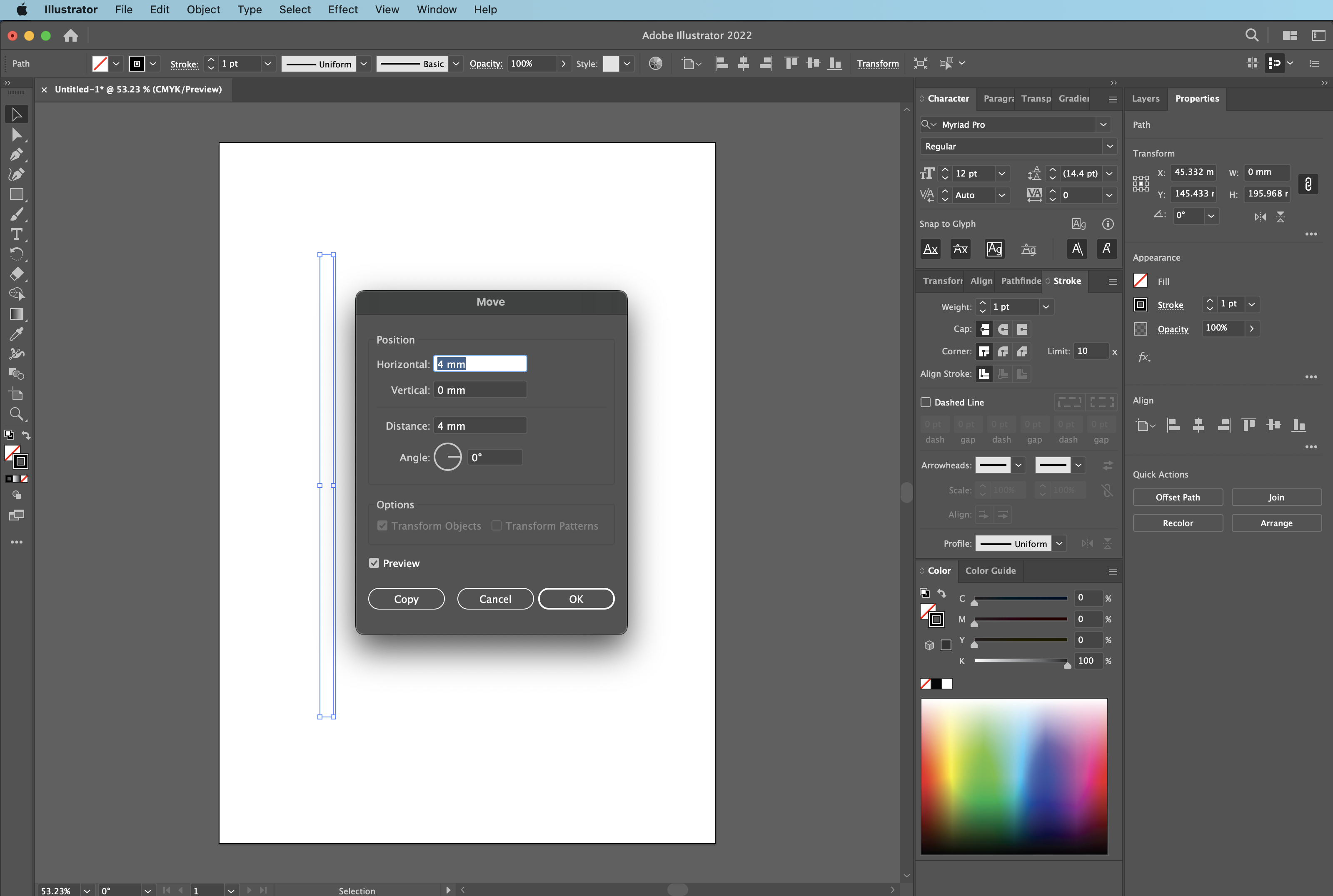
Object-Transform-Move 선택, Move 입력 박스에 4mm 입력하고 copy 합니다.
여기서 copy 하지 않으면 반복적으로 복사할 수 없으므로 반드시 copy 해야 합니다.
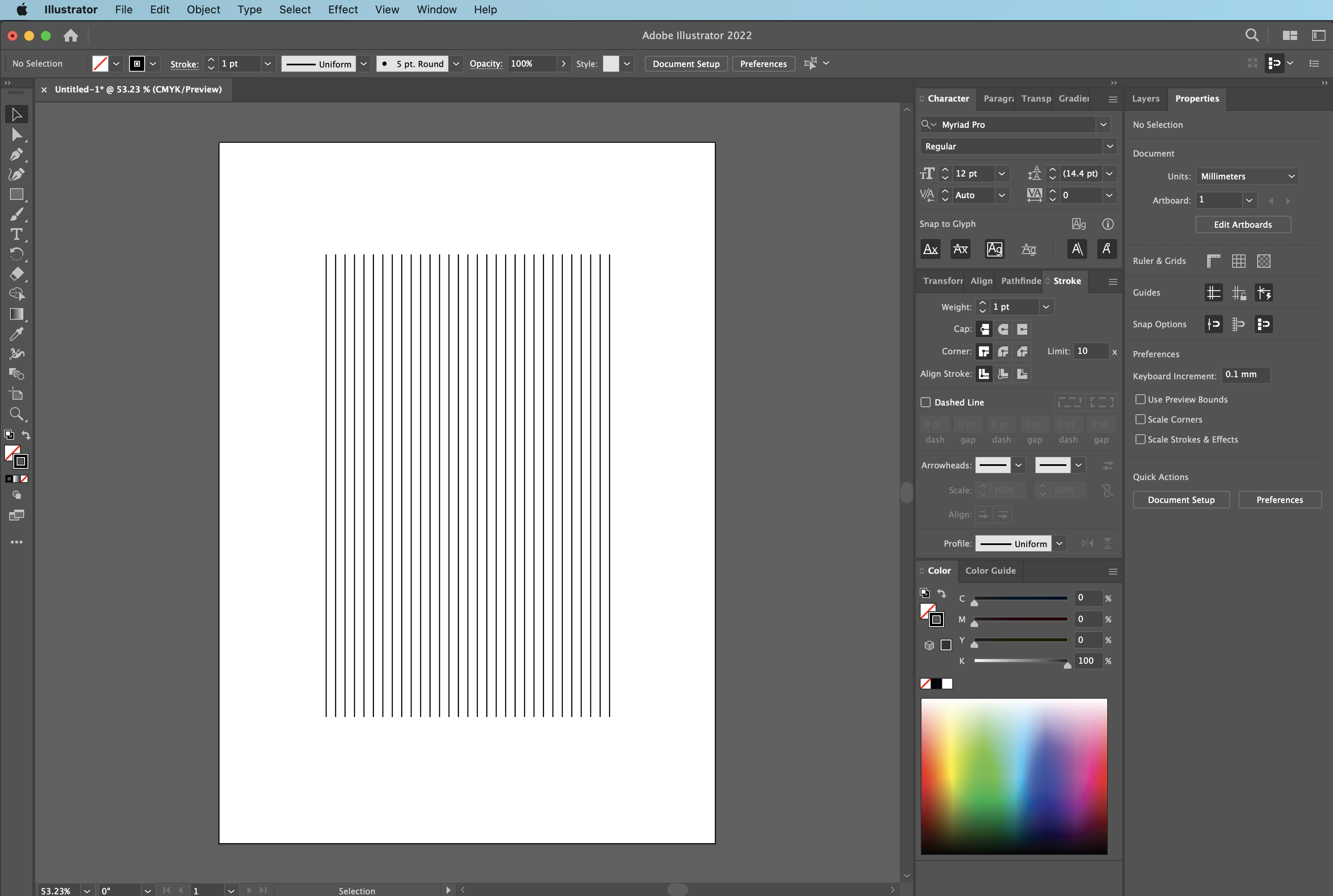
Ctrl+D (command+D) 단축키 눌러서 반복적으로 선을 복사합니다.




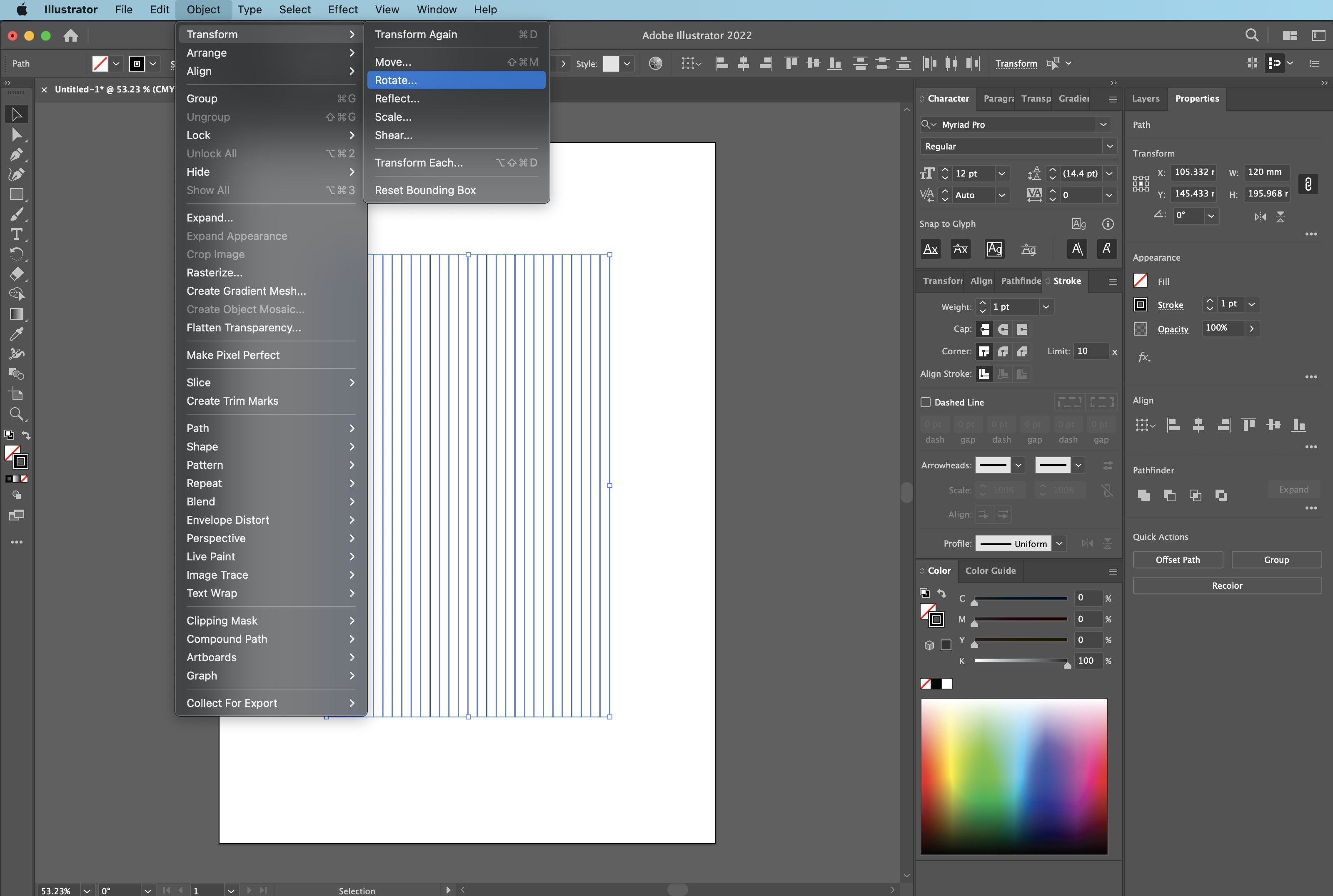
복사한 선을 전체 선택해서
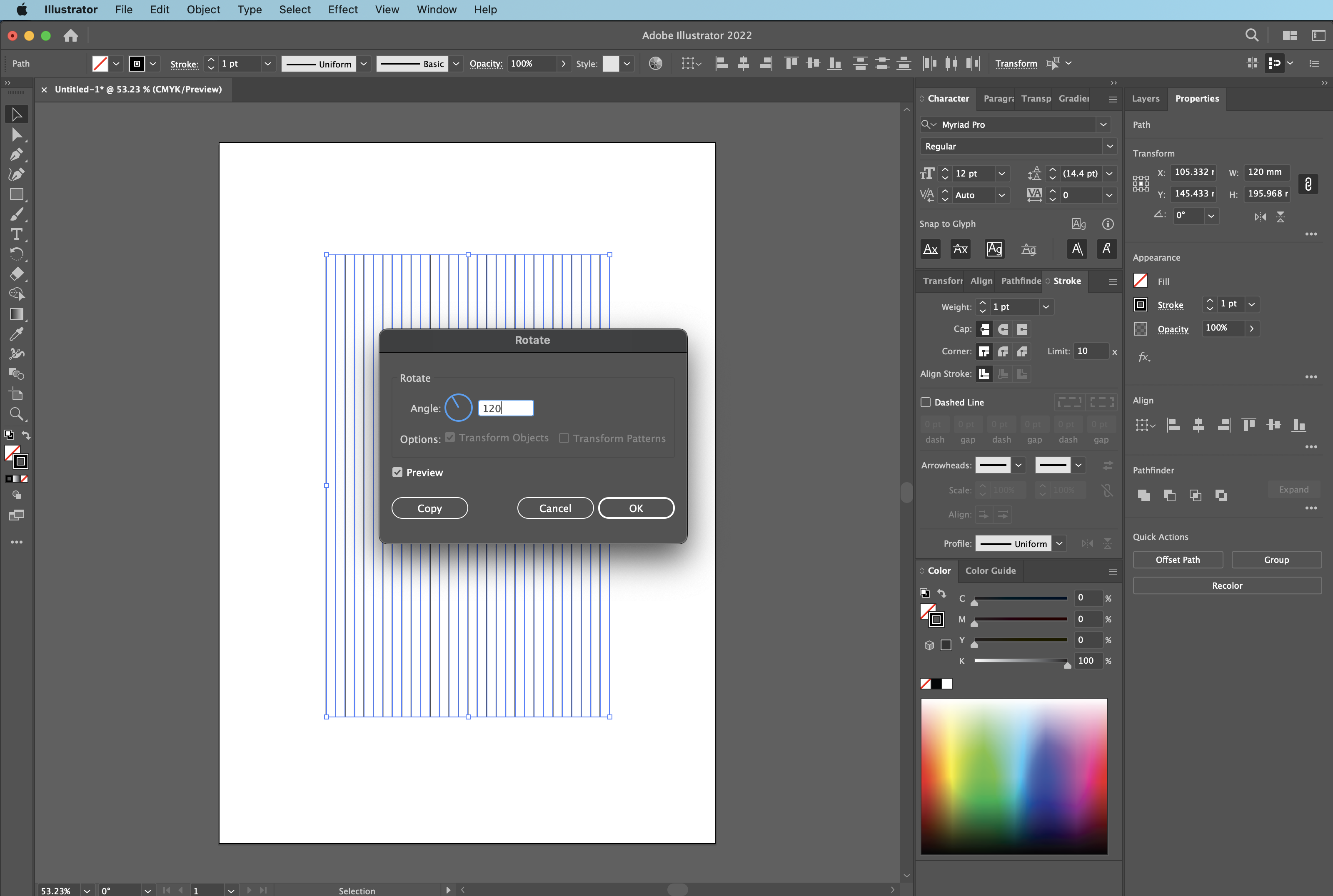
Object-Transform-Rotate 선택, Rotate 입력 박스에 120도 입력하고 copy 합니다.
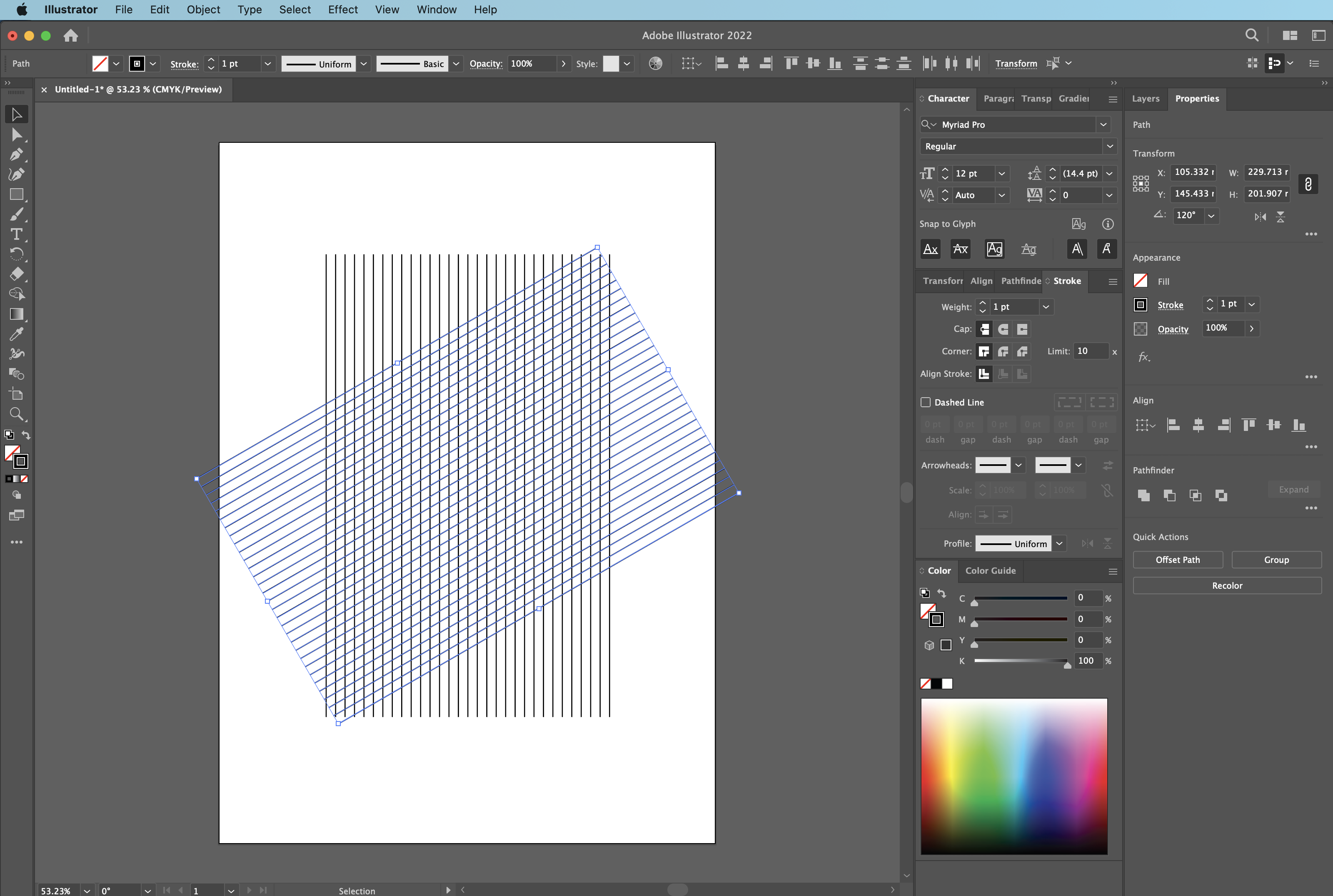
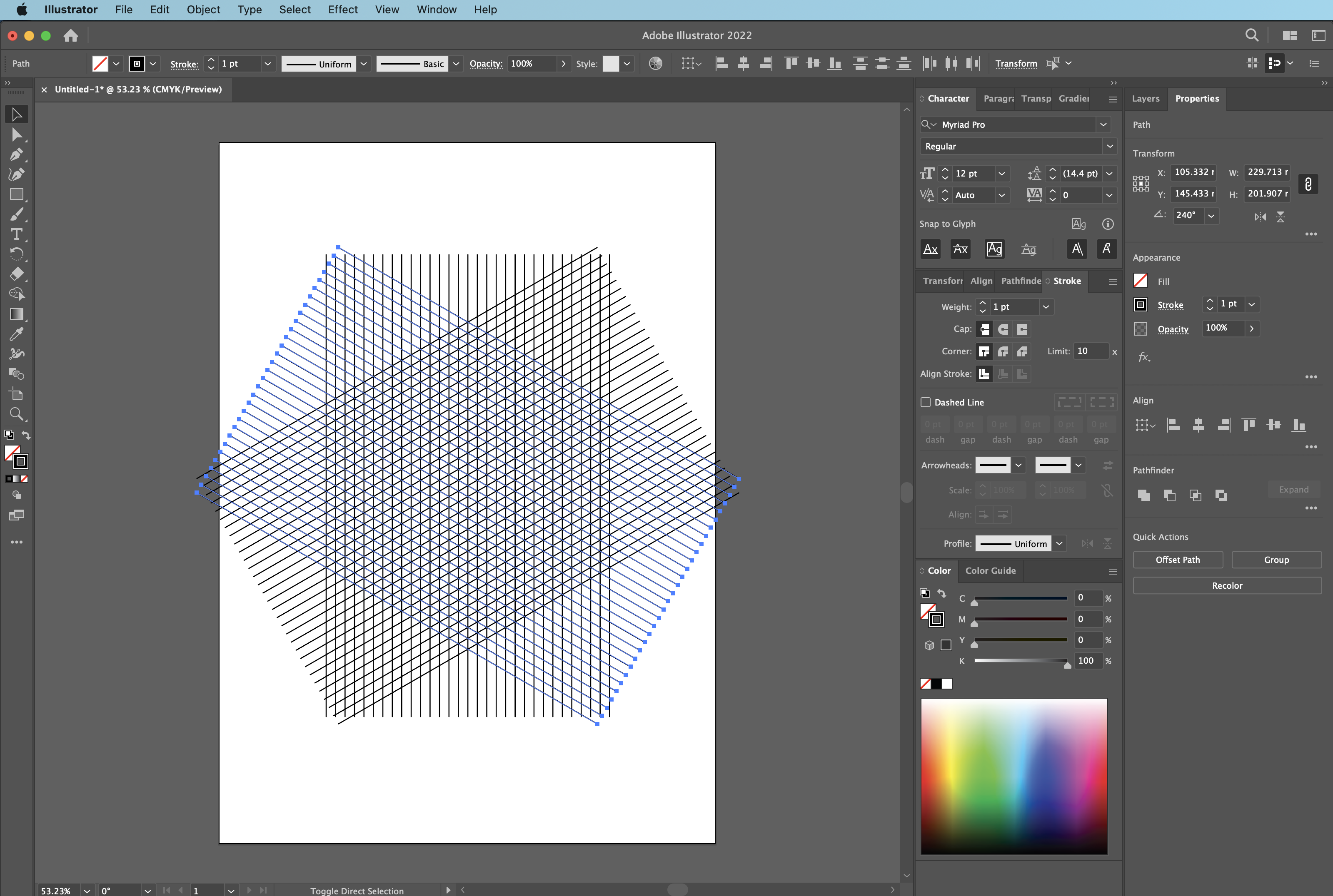
Ctrl+D (command+D) 단축키 눌러서 반복적으로 선을 복사합니다.


전체적으로 선을 선택하고
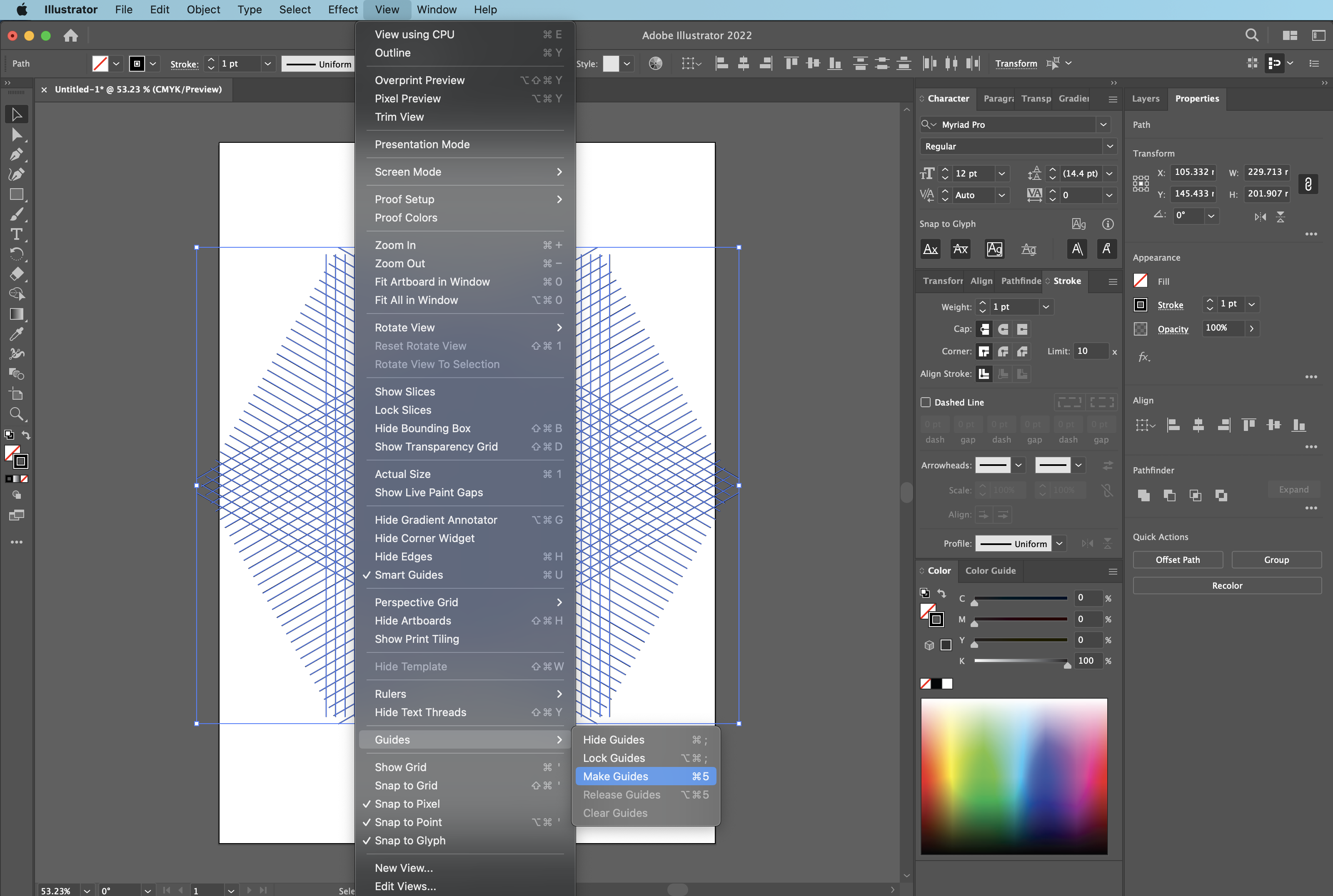
View-Guides-Make guides 선택하면 선으로 된 가이드가 만들어집니다.
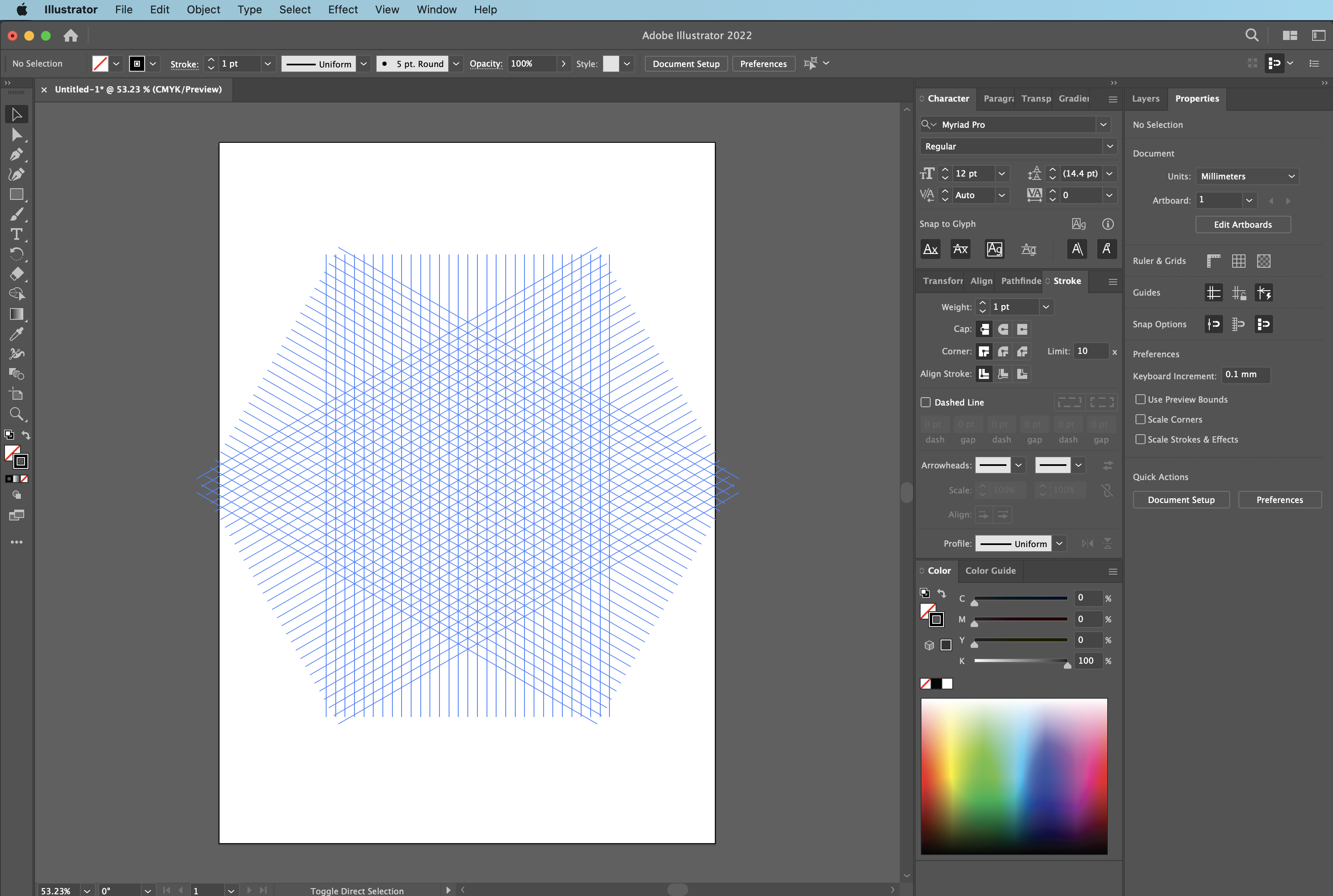
보시면 아시겠지만 아이소매트릭 아이콘을 만들 수 있는 가이드선이 만들어졌습니다.
이 위에 아이콘 작업을 하면 되는 겁니다.
이제 마지막으로 아트보드를 만들도록 하겠습니다.


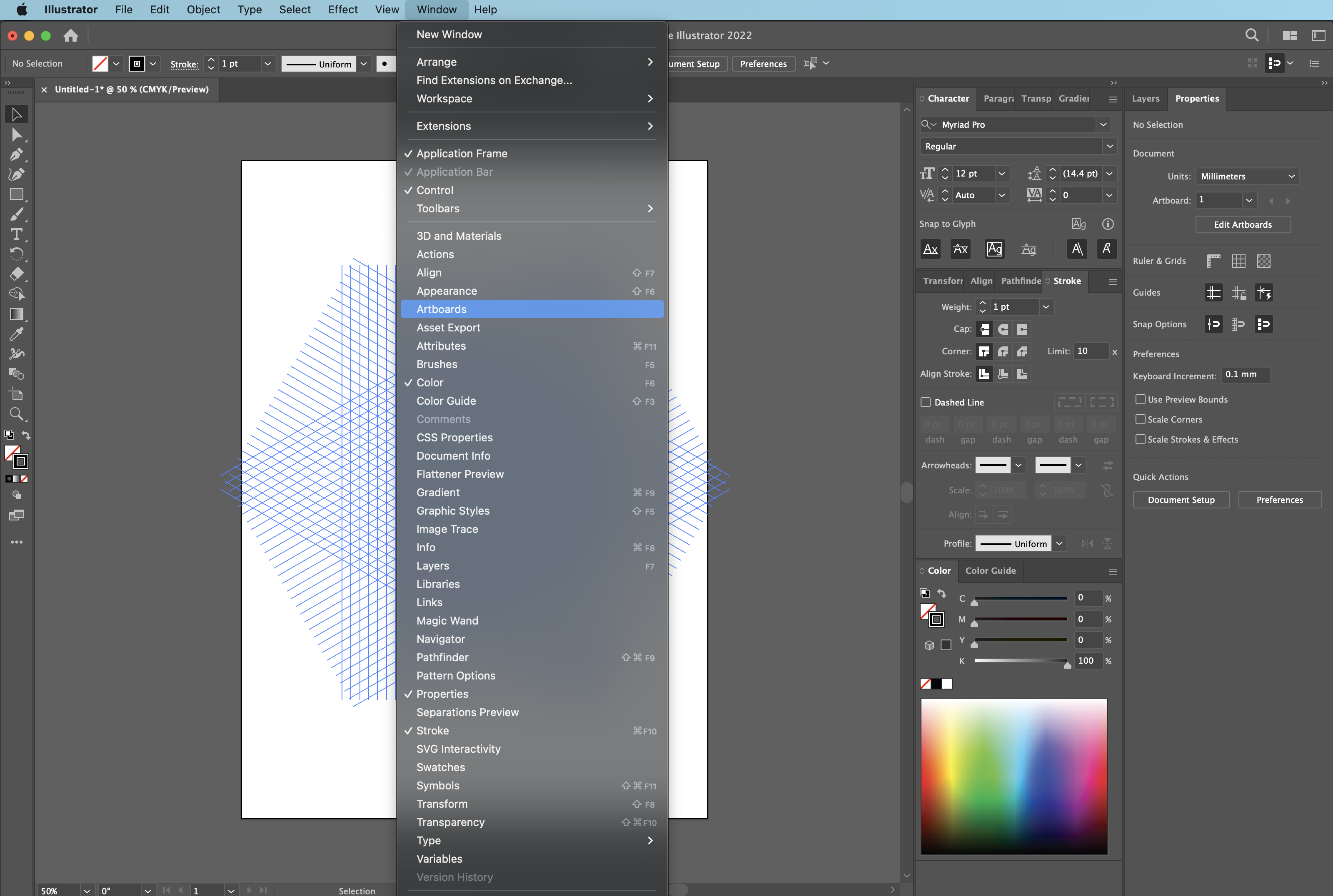
Window-Artboards를 선택합니다.
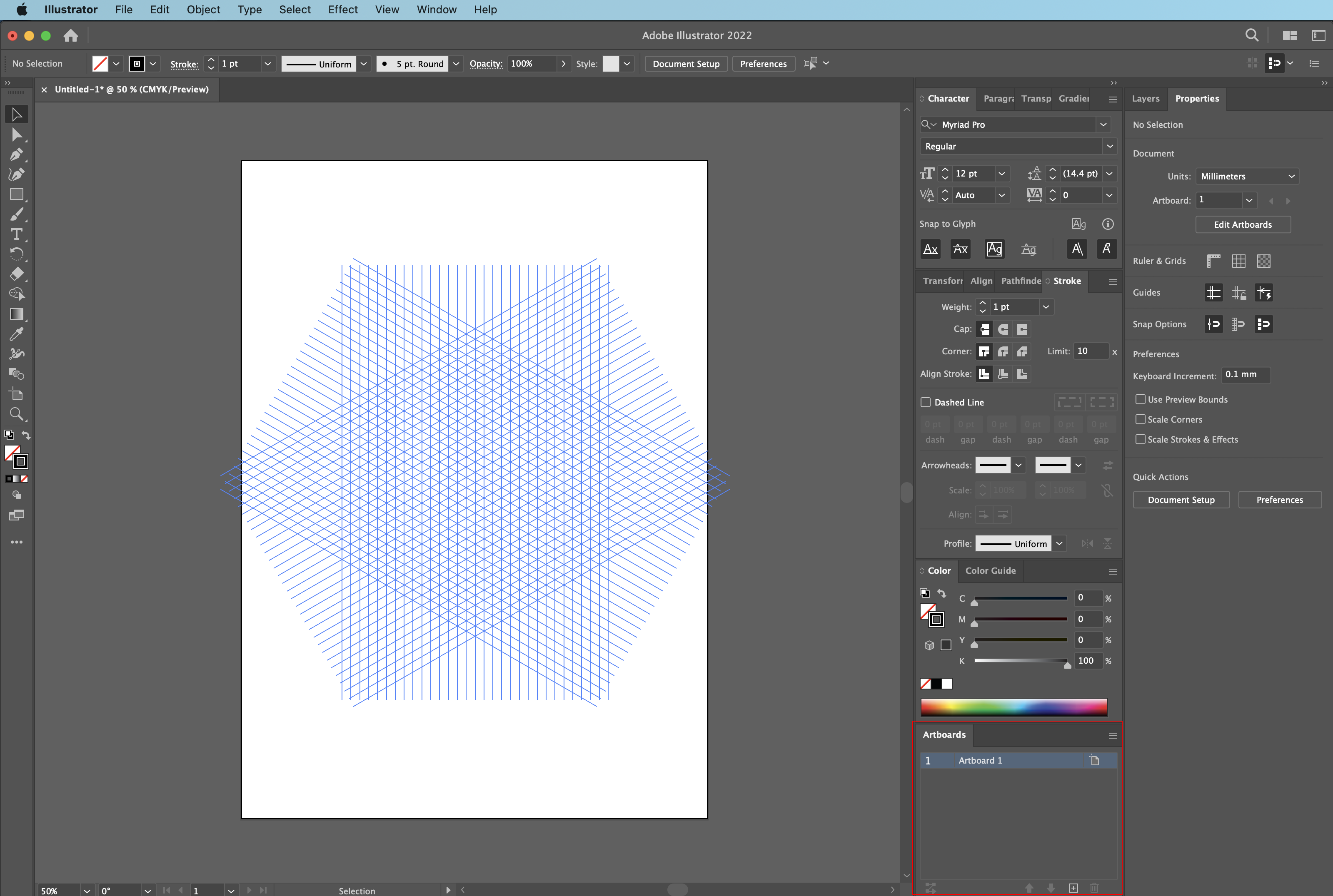
화면에 보시는 것처럼 Artborads 박스가 보입니다.


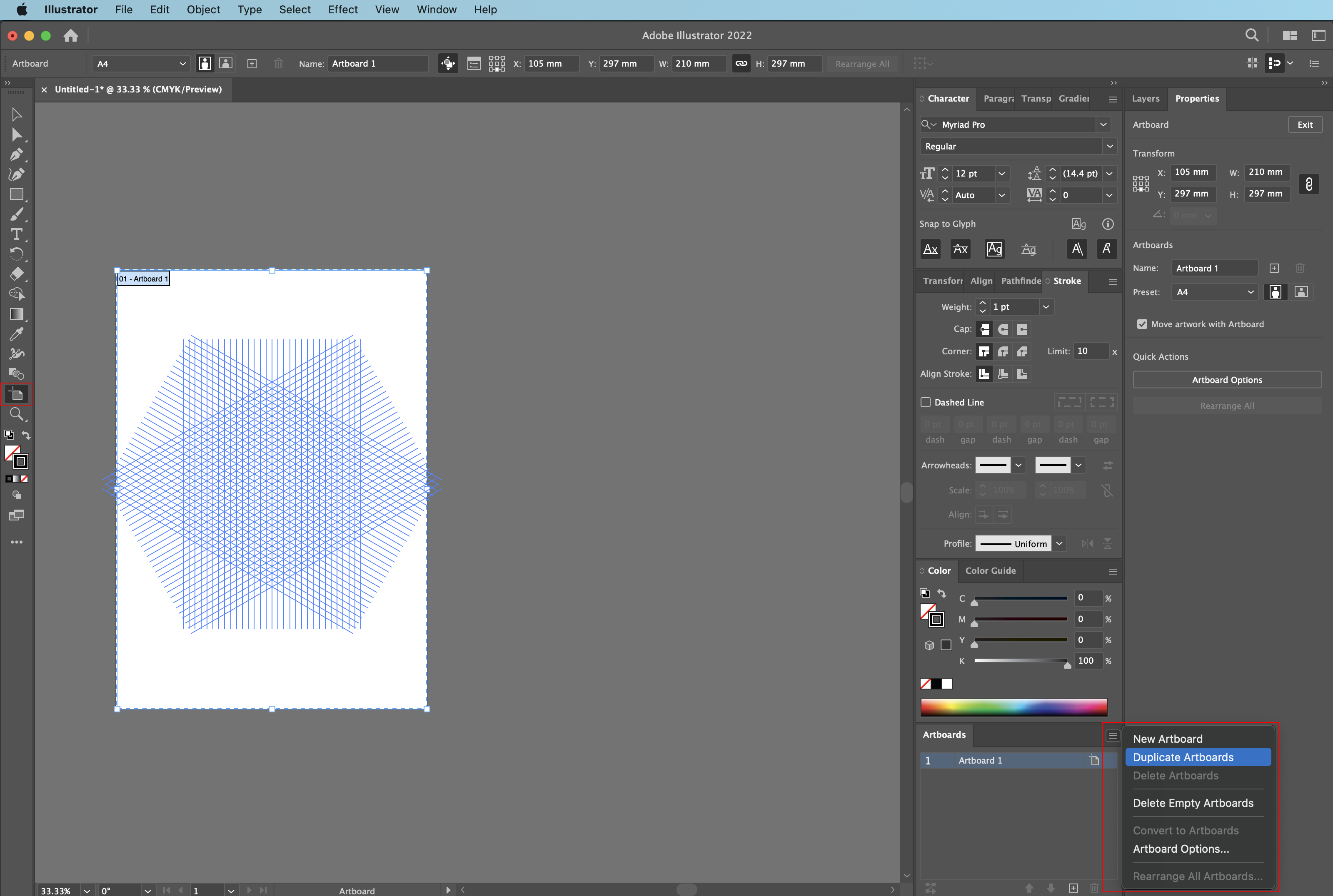
Toolbars에서 Artboard tool를 선택합니다.
옆에 Artboard 박스에서 햄버거 메뉴를 선택해서 생성할 Artboard를 선택합니다.
여기서 생성될 Artboard는 가이드선을 그대로 가져와야 하기 때문에 두 번째 Duplicate artboards를 선택합니다.
가이드선을 가져오지 않고 아무것도 없는 Artboard를 가져오고 싶으면 첫 번째 New artboard를 선택합니다.
전 가이드를 가져와야 해서 두 번째를 선택핬습니다.
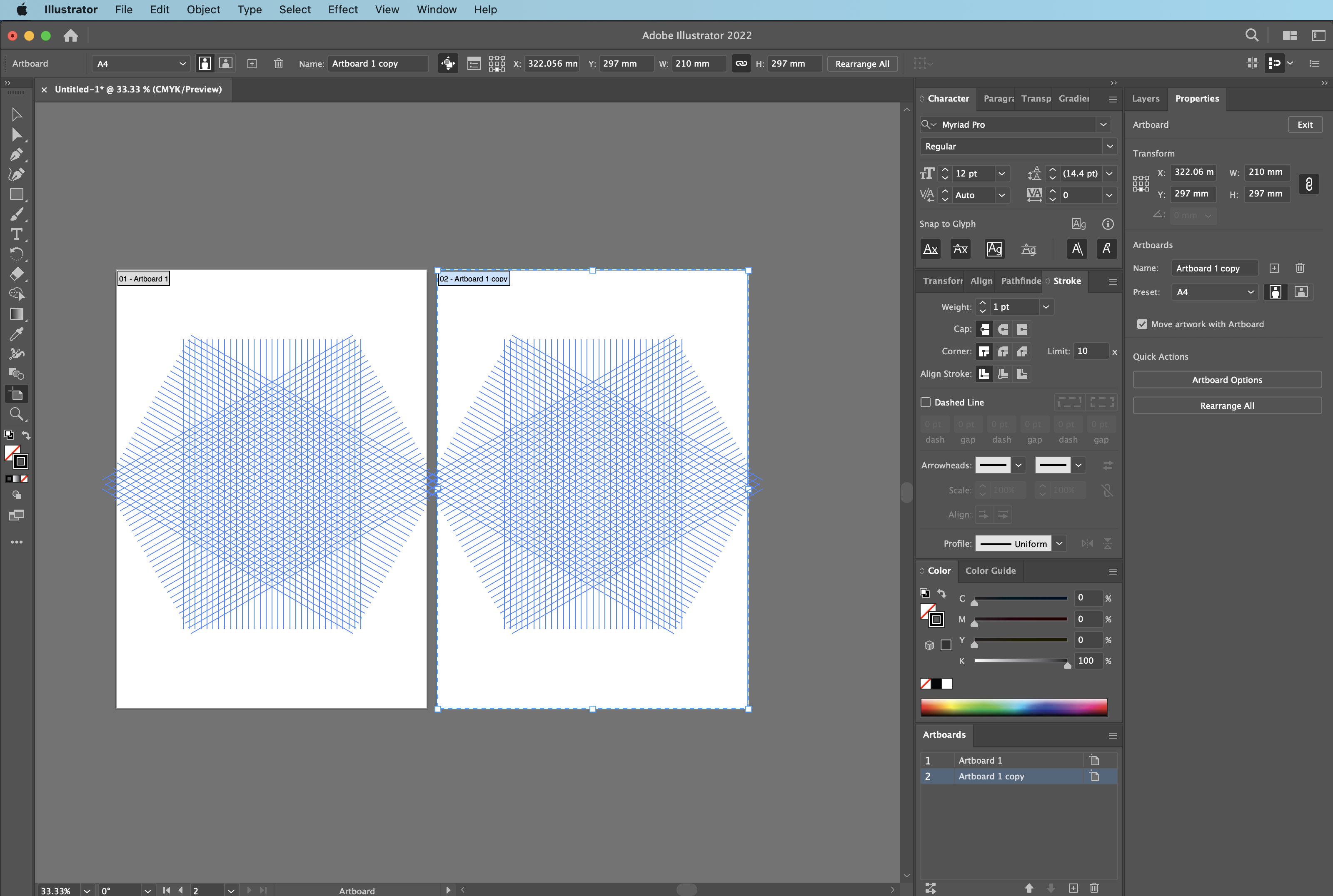
보시는 것처럼 똑같은 Artboard가 생성이 되었습니다.
이렇게 해서 일러스트에서 가장 기본이 되는 가이드 및 그리드가 있는 아트보드가 만들어졌습니다,
이제 아이소메트릭 아이콘을 만들 수 있는 기초적인 화면이 구성이 되었습니다.
다음 팁에서는 지금의 화면을 background로 해서 아이콘을 작업하도록 하겠습니다.
오늘도 방문 및 읽어주셔서 감사드리며
건강 유의하시고 즐거운 하루 보내시길 바랍니다.
감사합니다.
일러스트레이터에서 가이드, 아트보드 만들기 : 디자인팁
안녕하세요. 머프입니다.일러스트레이터로 아이소매트릭 아이콘 제작 과정을 알려 드리려고 합니다.아래는 예제 아이콘입니다.예제를 토대로 비슷한 아이소매트릭 아이콘을 만들까 합니다.
www.muff.co.kr
'DESIGN TIP' 카테고리의 다른 글
| 포토샵으로 회화적 느낌 만들기 (Painterly Action Set) (2) | 2023.02.25 |
|---|---|
| 포토샵으로 카툰 느낌 만들기 ( Toon Artist) (0) | 2023.02.19 |
| 포토샵에서 이미지에 스케치 효과 및 리터칭 하기 (0) | 2023.01.29 |
| 포토샵에서 아트보드, 그리드 만들기 (0) | 2023.01.17 |
| 포토샵에서 아이콘, 버튼을 스마트 오브젝트로 만들어 사용하기 (0) | 2022.12.27 |