
안녕하세요. 머프입니다.
일러스트레이터로 글래스모피즘 아이콘 제작 과정을 알려 드리려고 합니다.
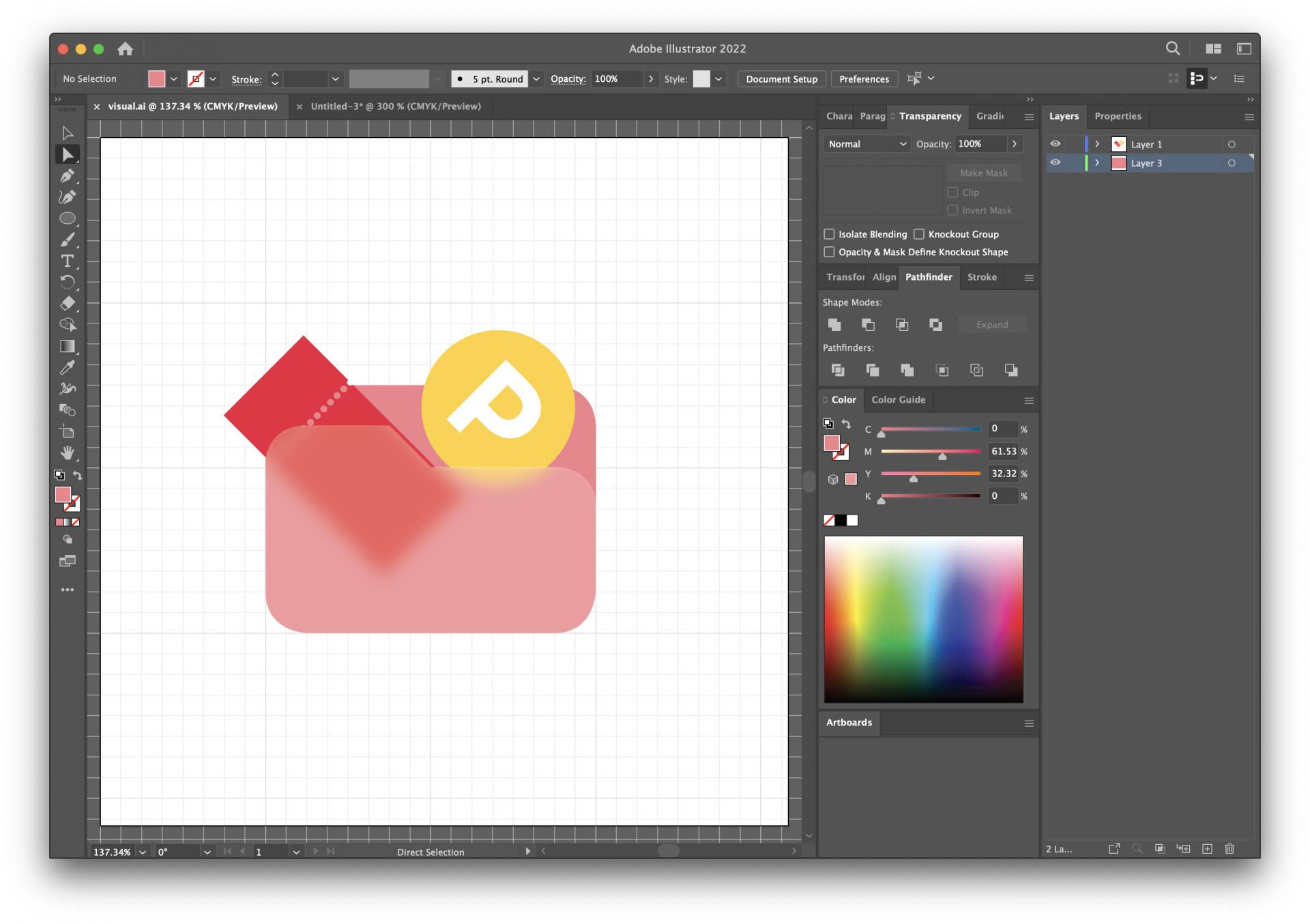
아래는 예제 아이콘입니다.
제가 이번 팁을 계획을 한건 아니었는데 우연히 인터넷 서핑을 하다가
11번가에 우연찮게 들어가게 되었습니다.
쇼핑몰 상단 배너의 아래 이미지가 눈길을 끌어서 이번에 디자인 팁은 이거다 싶어서
이번 팁을 정리하게 되었습니다.

자 시작하겠습니다.
참고로 제가 사용하는 사용자 환경은 adobe illustrator 26.1 version이며 맥용 프로그램입니다. 단, 사용한 프로그램 이전 버전을 사용할 경우 제대로 나오지 않을 수 있습니다. 이점 참고하시기 바랍니다.
아 그리고
이번에 작성되는 팁은 글래스모피즘 효과를 테마로 하기 때문에 사용되는 도형의 작도 방법은 생략하도록 하겠습니다.
기본적인 도형 작도법은 따로 게시하도록 하겠습니다.


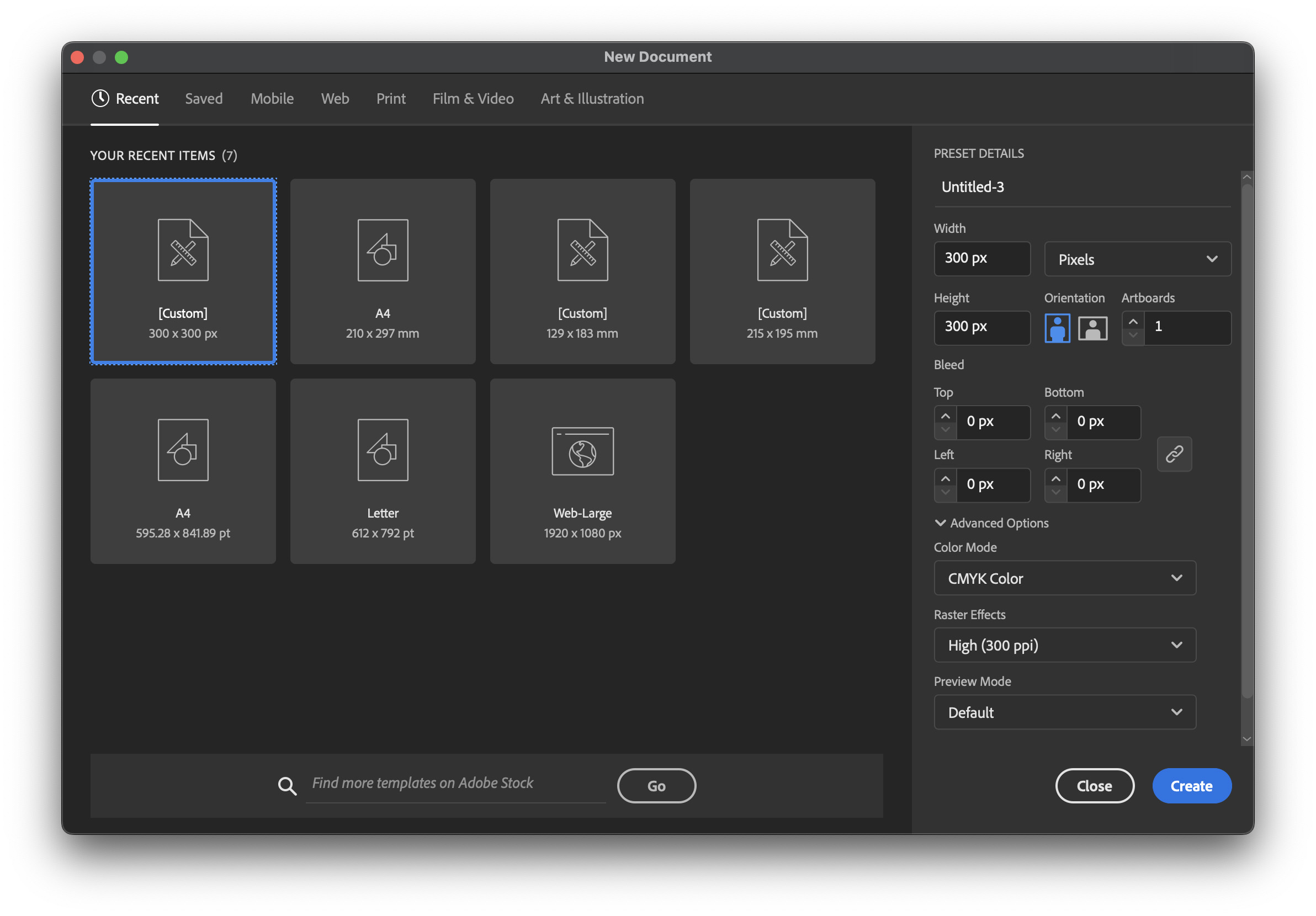
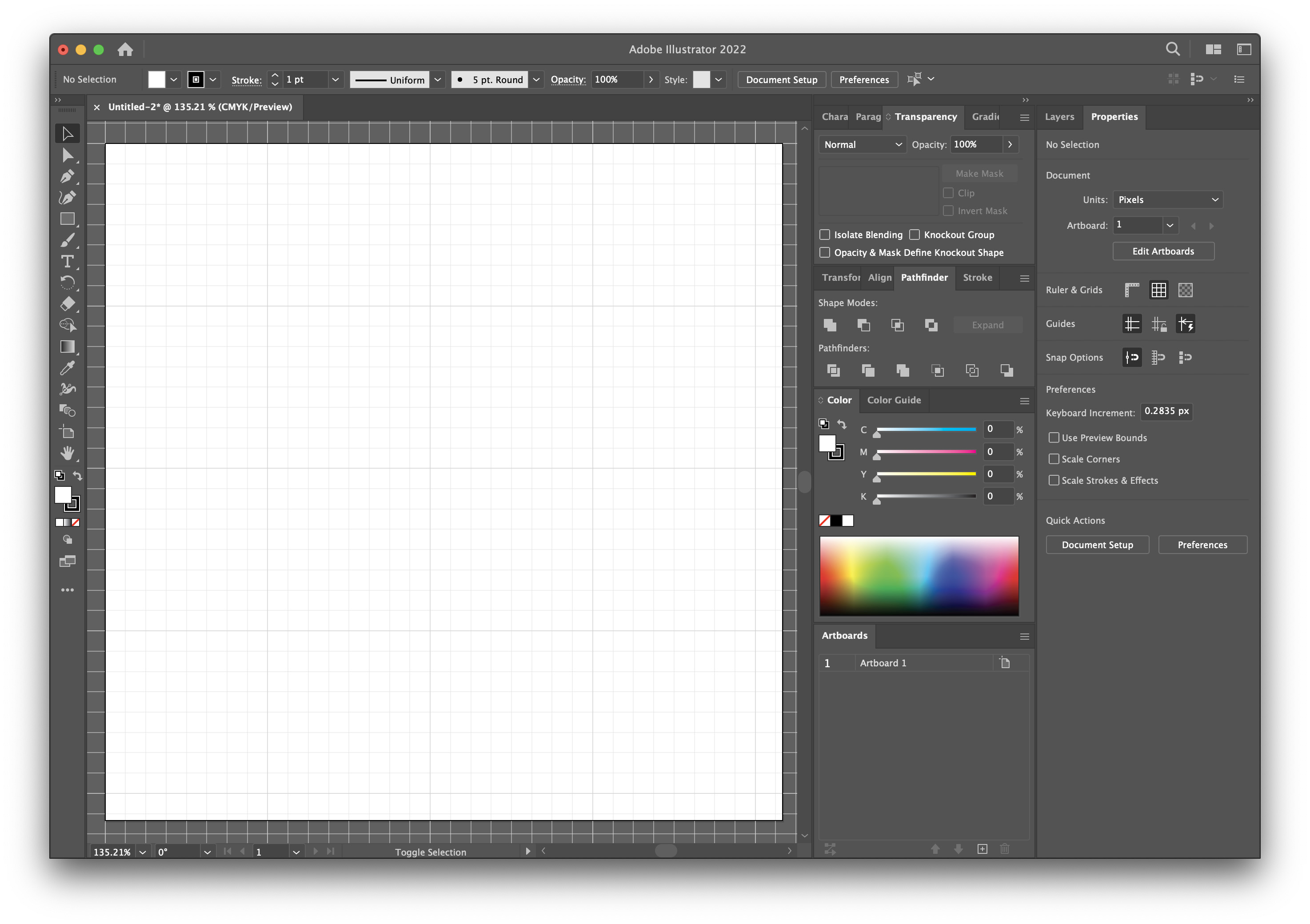
가로, 세로 300픽셀로 새로운 창을 만듭니다.

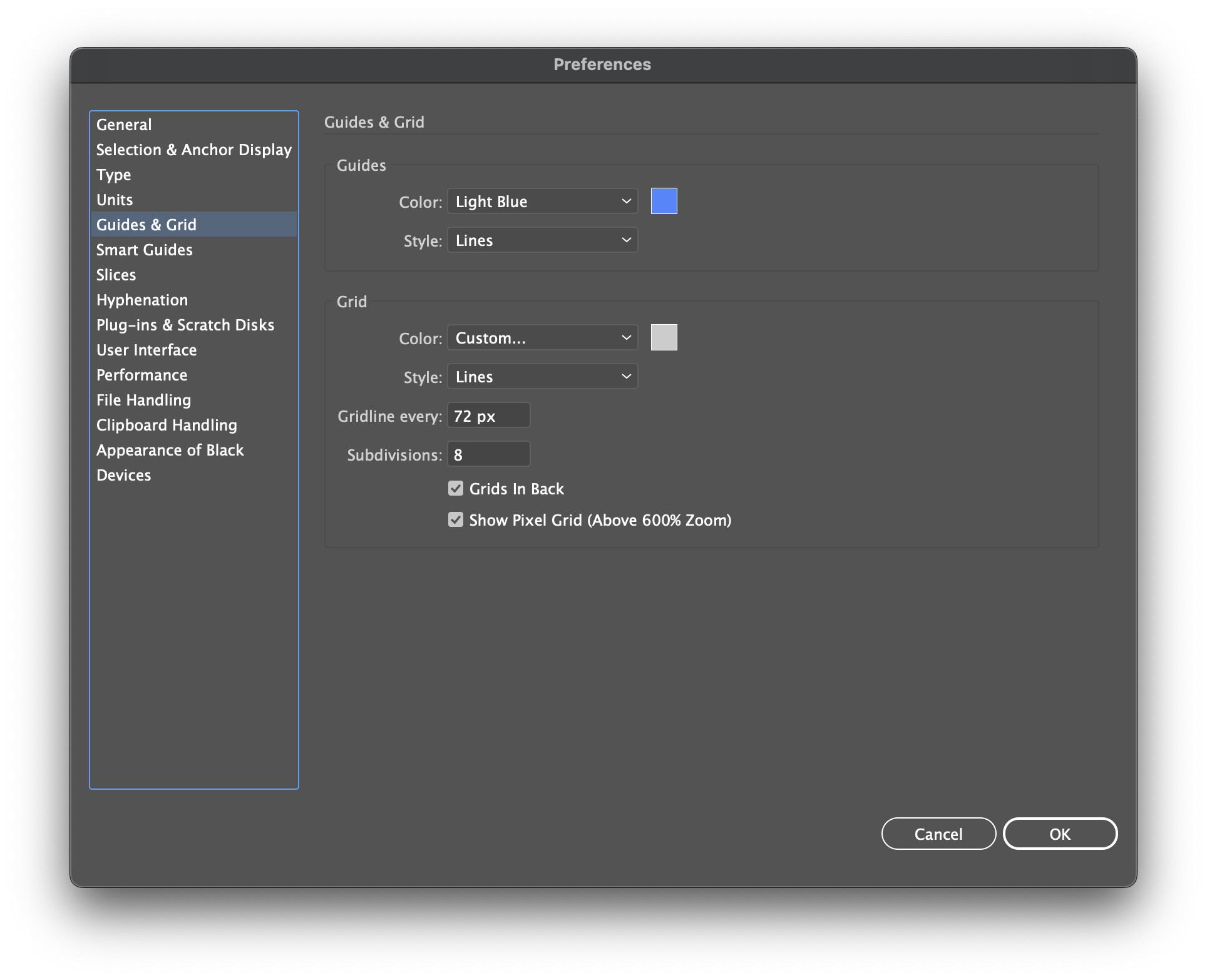
Preferences 창을 엽니다. (Command+K)
Guides & Grid 메뉴에서 이미지와 같이 치수를 설정합니다. 이 부분은 원하시는 대로 설정하시면 됩니다.


그리드를 켭니다. (Command+')
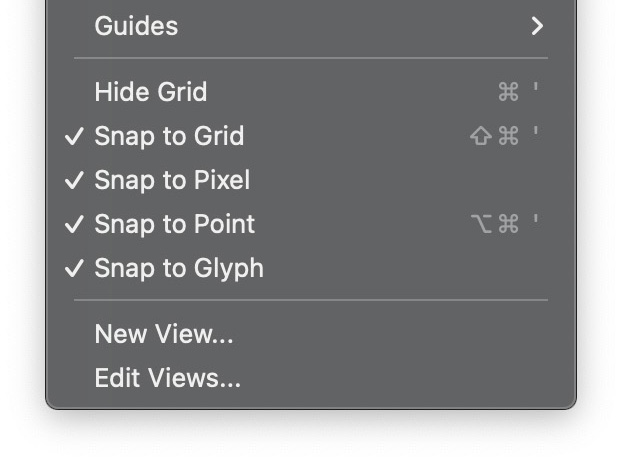
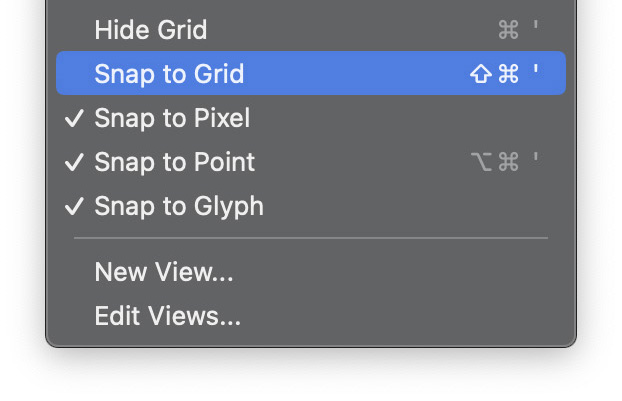
View 메뉴에서 하단에 Snap to grid, Snap to pixel, Snap to point, Snap to Glyph를 체크합니다.
체크하는 이유는 패스 툴로 도형을 만들 때 그리드를 벗어나지 않고 쉽게 작도하기 위함입니다.

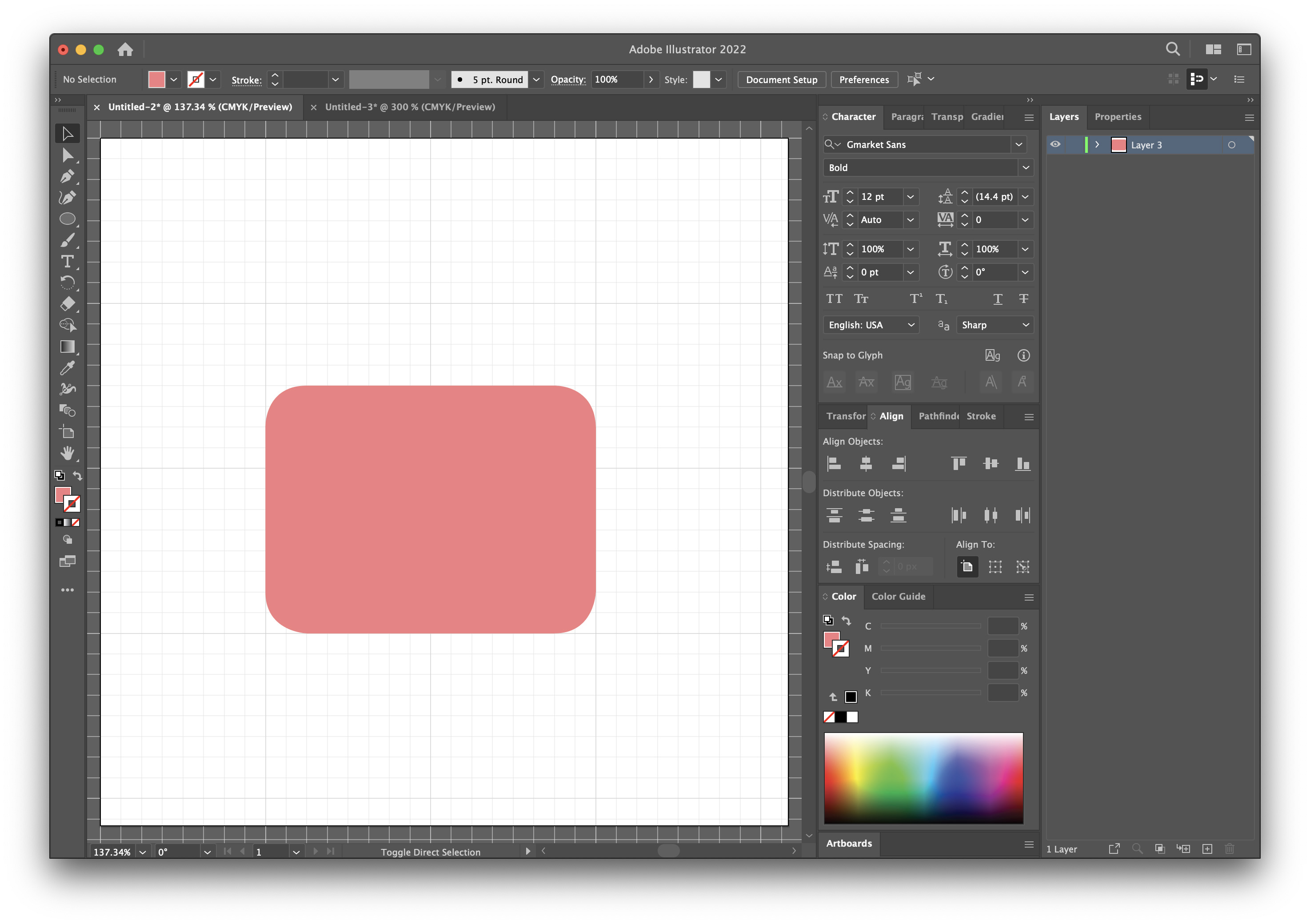
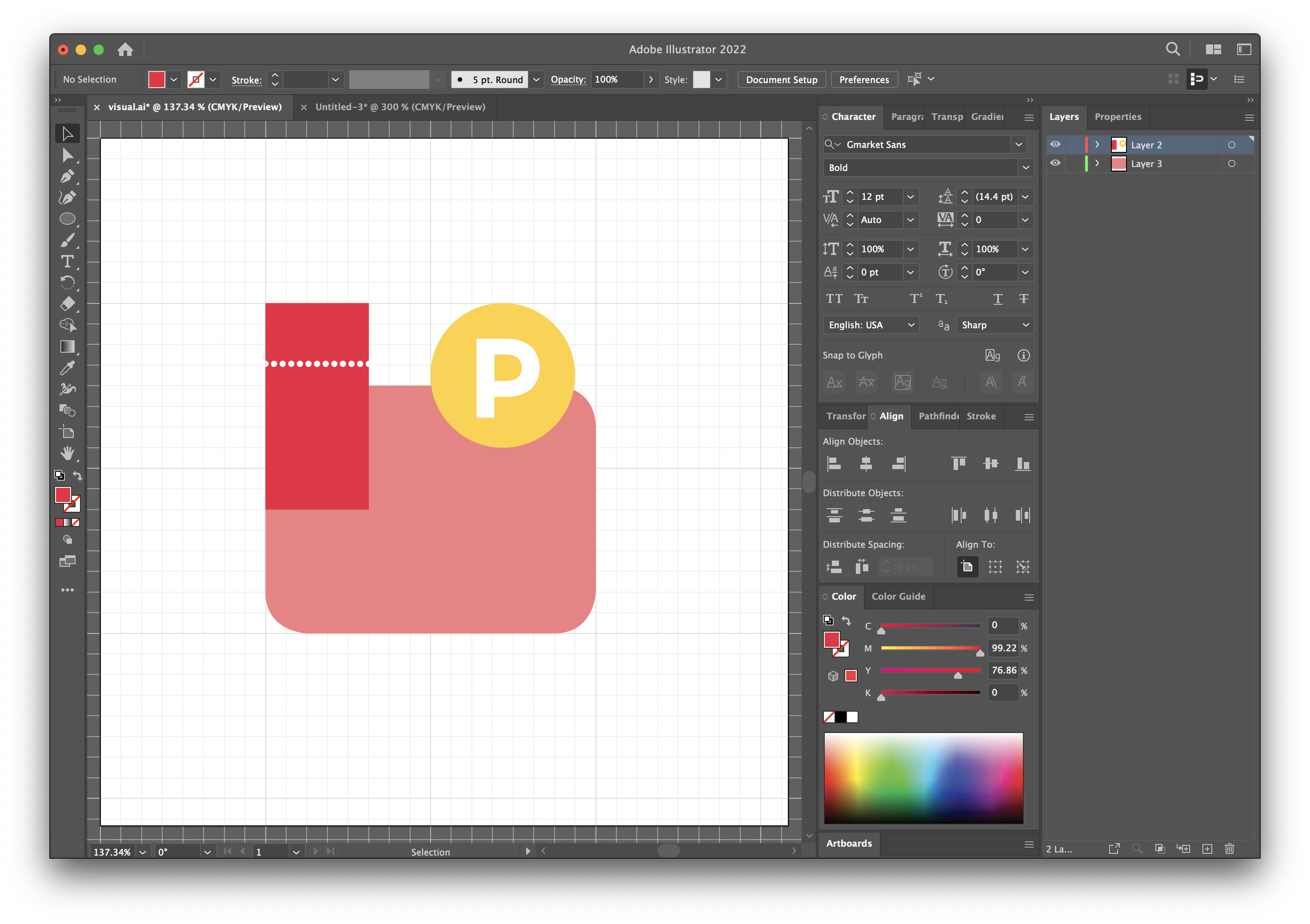
패스 툴 또는 사각형 툴로 라운드가 있는 사각형을 만듭니다.

레이어를 하나 새로 생성하여 쿠폰과 포인트 아이콘을 만듭니다.

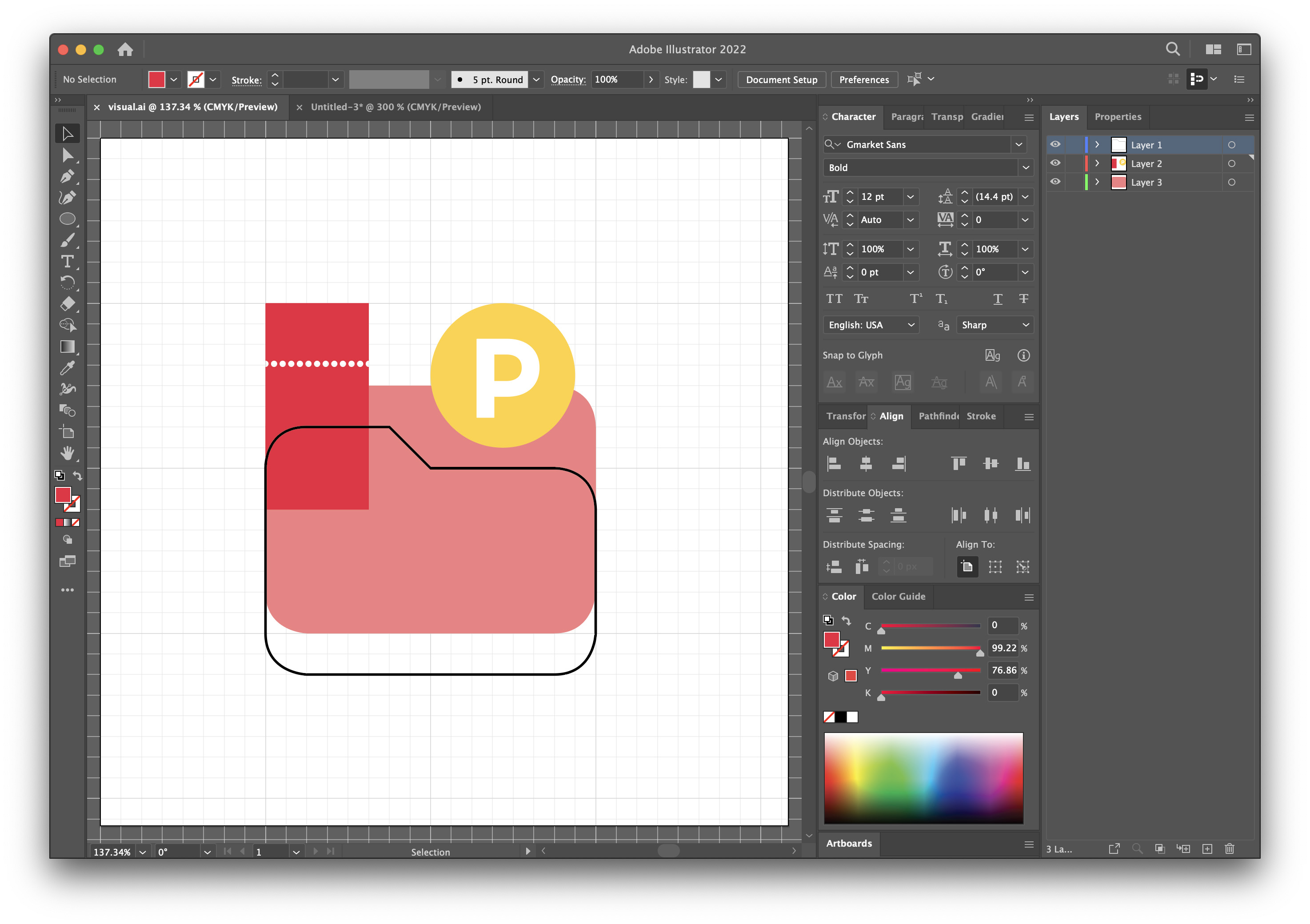
레이어를 하나 더 생성하여 폴더 형태의 도형을 작도합니다.

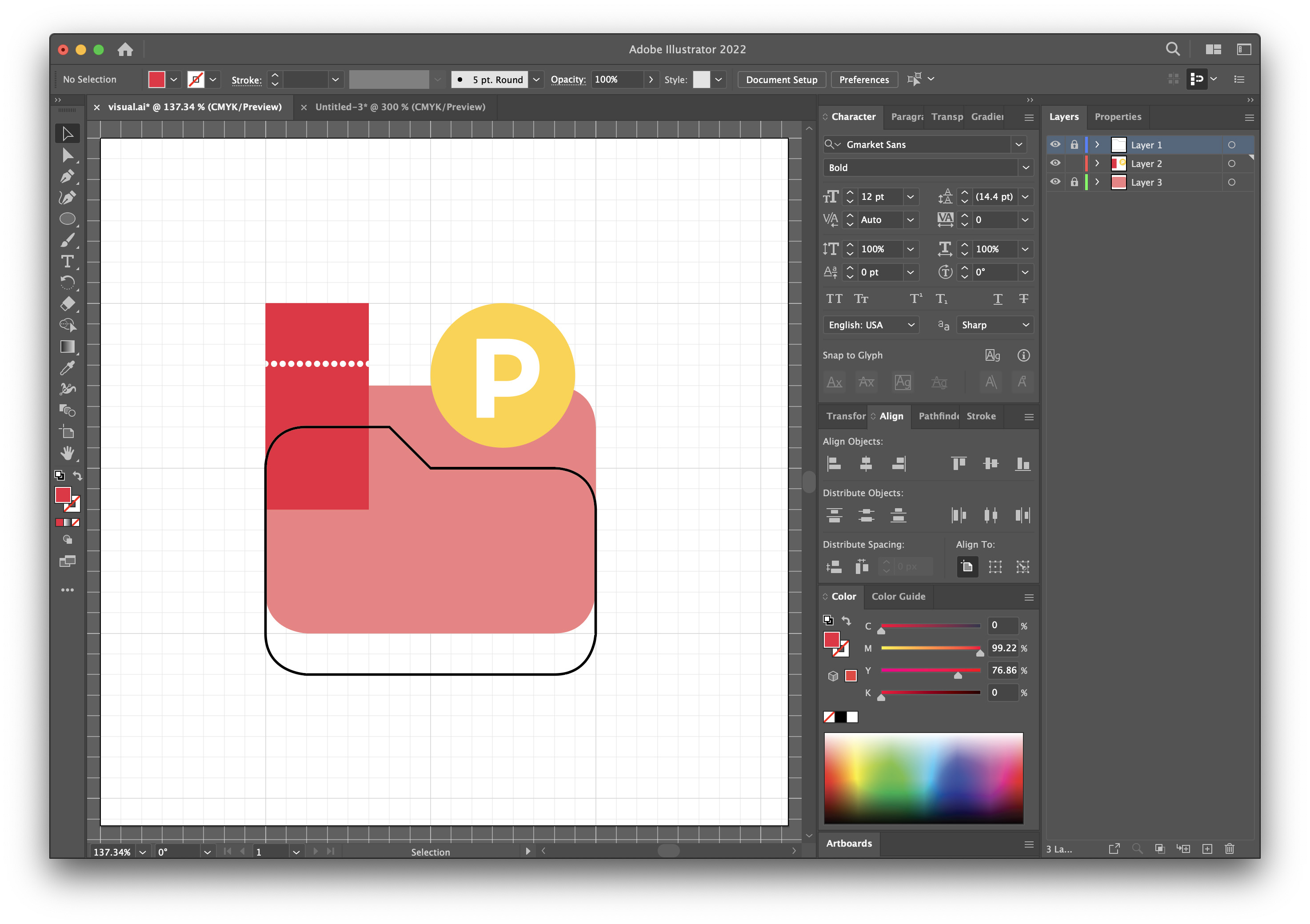
쿠폰과 포인트 아이콘이 있는 레이어를 제외하고 Lock을 걸어줍니다.


View 메뉴 하단에 Snap to grid의 선택을 해제하고 쿠폰과 포인트 아이콘을 재배치합니다.
Snap to grid를 해제하는 이유는 해제하지 않고 크기나 위치를 조정하게 되면 그리드 안에서 벗어날 수 없어서
자유롭게 이동이나 크기를 조절할 수 없으므로 해제 후 작업을 하셔야 합니다.

이제부터 글래스모피즘 아이콘의 작도 방법 중에 제일 중요한 부분입니다.
첫 번째 레이어와 두 번째 레이어를 하나의 레이어로 합칩니다. (두 개의 레이어를 선택하고 햄버거 메뉴에서 Merge selected)

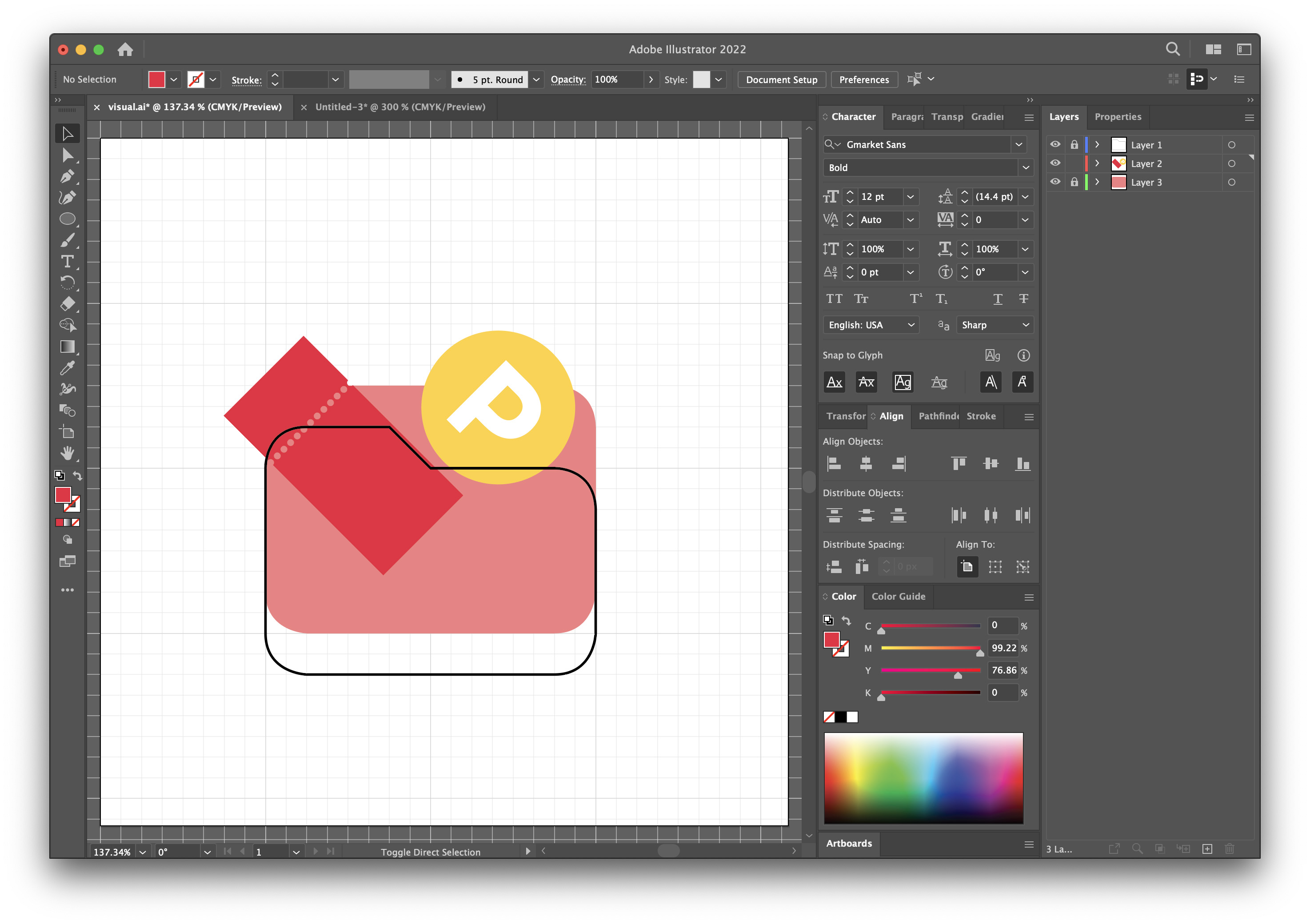
쿠폰 아이콘과 폴더 도형을 모두 선택합니다.
여기서 잠깐! 모두 선택하기 전에 쿠폰과 폴더 도형을 각각 복사(Command+C & Command+F) 하여 숨김(Command+3) 처리해 둡니다.
숨김 처리하는 이유는 추후에 설명하겠습니다.

오른쪽 마우스 버튼을 클릭하여 Make clipping mask를 적용합니다.
보시는 것처럼 폴더 도형의 영역으로 들어간 걸 보실 수 있습니다.
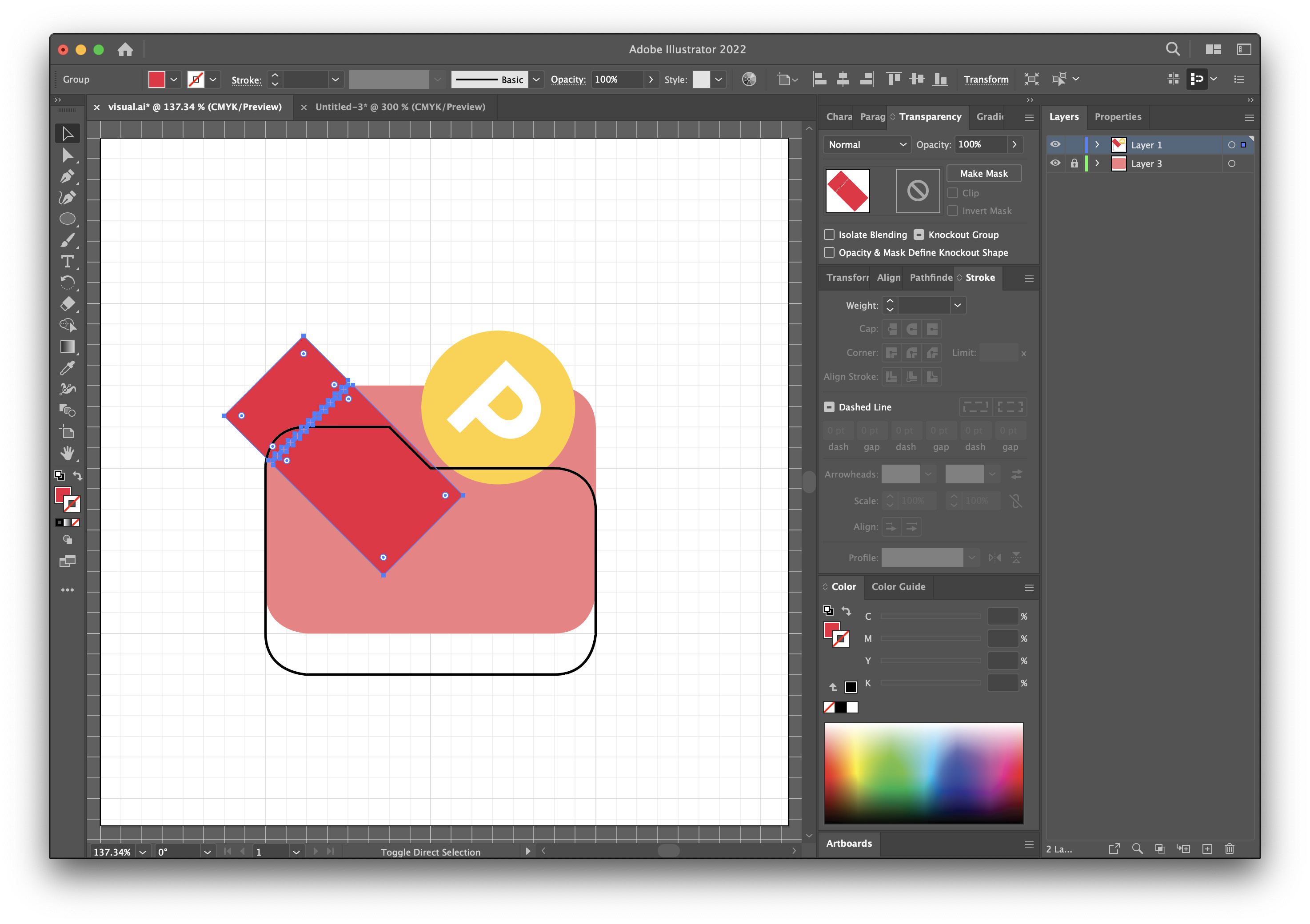
여기서 쿠폰만 선택합니다.


선택한 쿠폰에 블러 효과(Effect-Blur-Gaussian blur)를 적용합니다.
Gaussian blur 값은 15 정도로 설정합니다.

블러 효과가 적용된 쿠폰 아이콘을 Lock 처리합니다. (Command+2)
바로 블러 효과를 적용하기 전에 숨김 처리한 쿠폰과 폴더 도형을 불러옵니다. (Command+Option+3)
원래 위치 그대로 쿠폰과 폴더 도형이 나타난 걸 볼 수 있습니다.
여기서 잠깐!
나중에 폴더 도형을 한번 써야 하므로 복사(Command+C & Command+F) 하고 숨김(Command+3) 처리합니다.

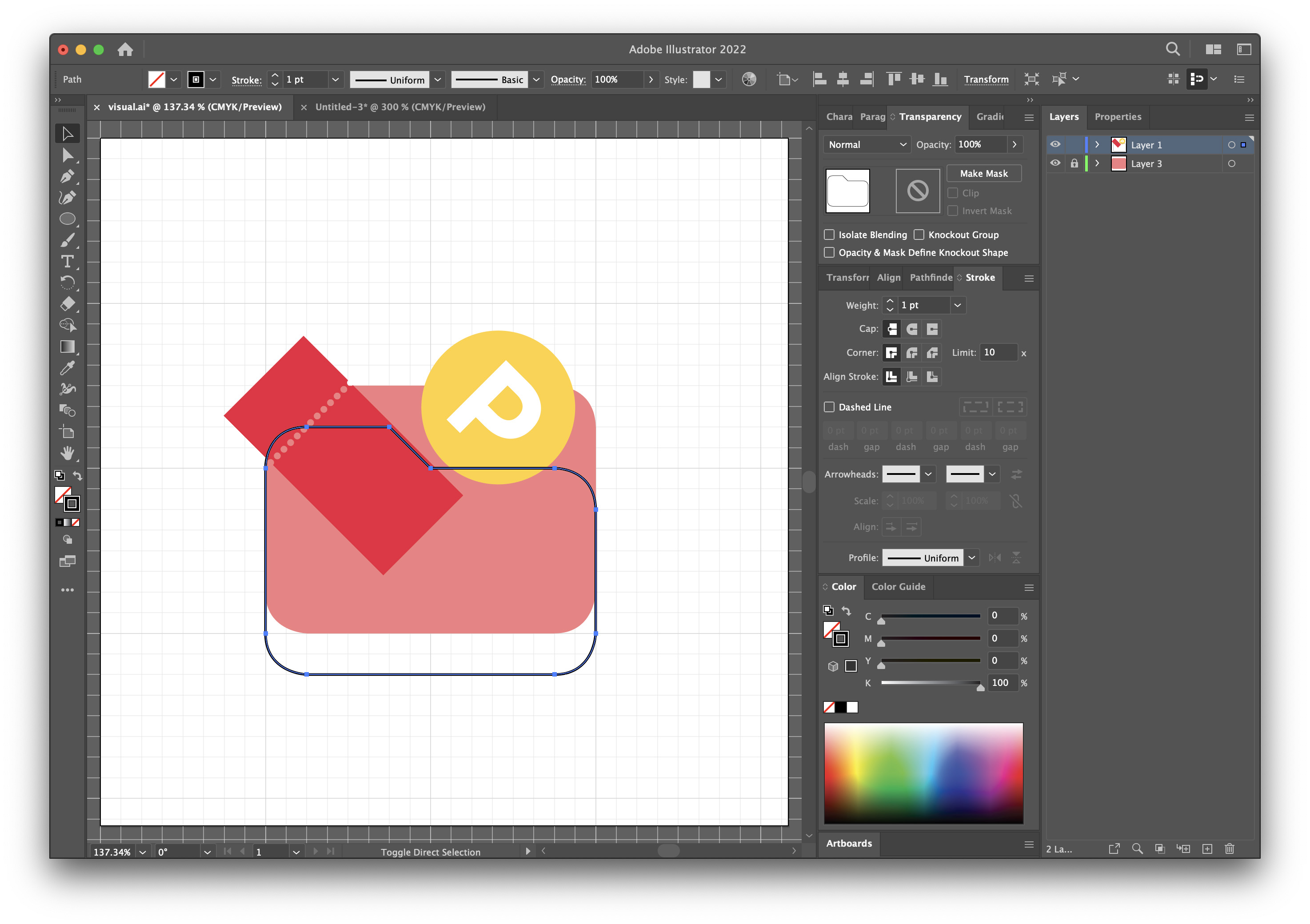
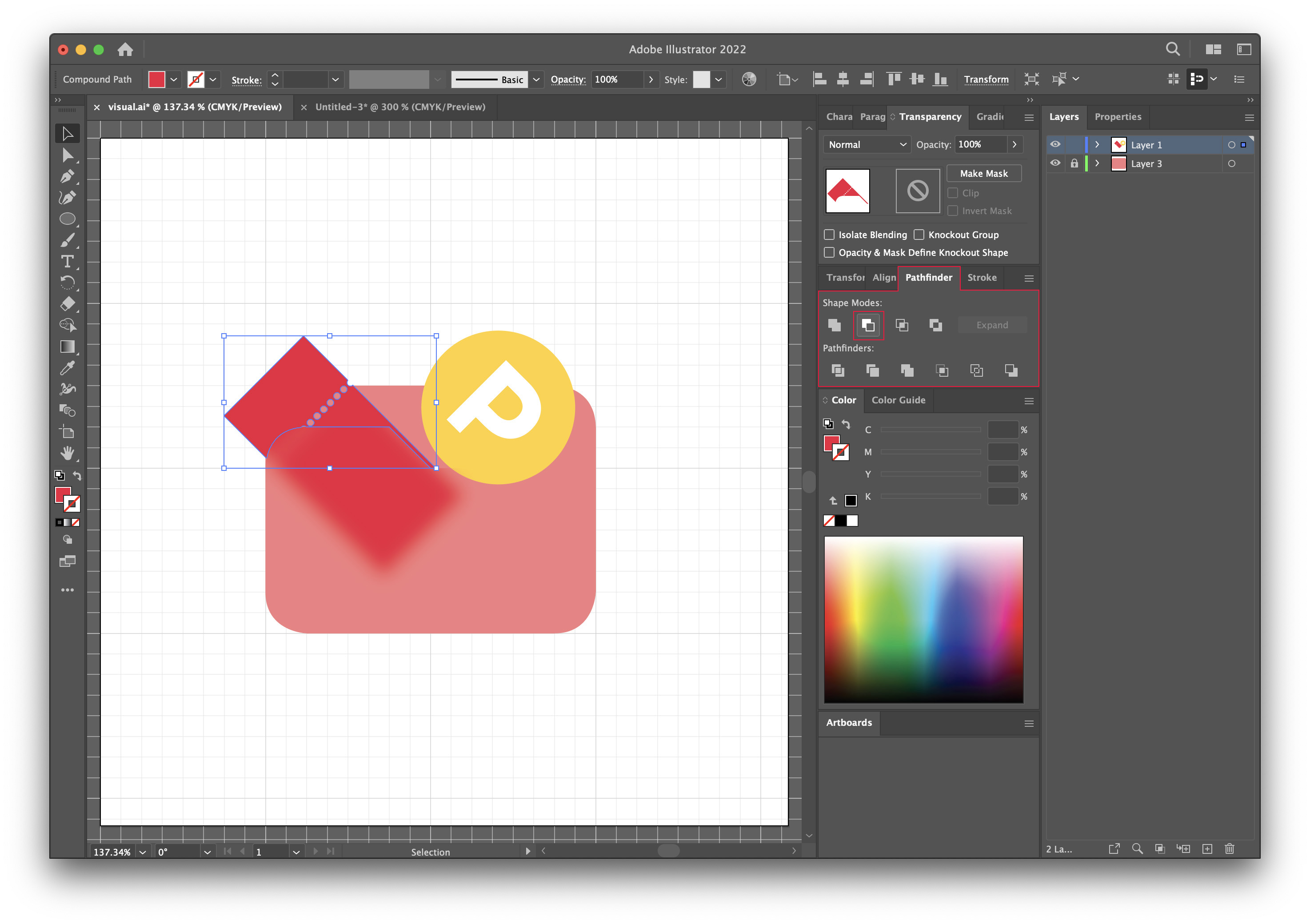
나타난 두 개의 도형에서 Pathfinder로 쿠폰에서 폴더 형태를 없애줍니다. (Shape mode-minus front)
위와 같이 폴더 형태에서 쿠폰 형태가 삭제된 걸 볼 수 있습니다. 삭제가 되면서 이전에 작업한 블러 효과를 준 쿠폰 형태가 보입니다.


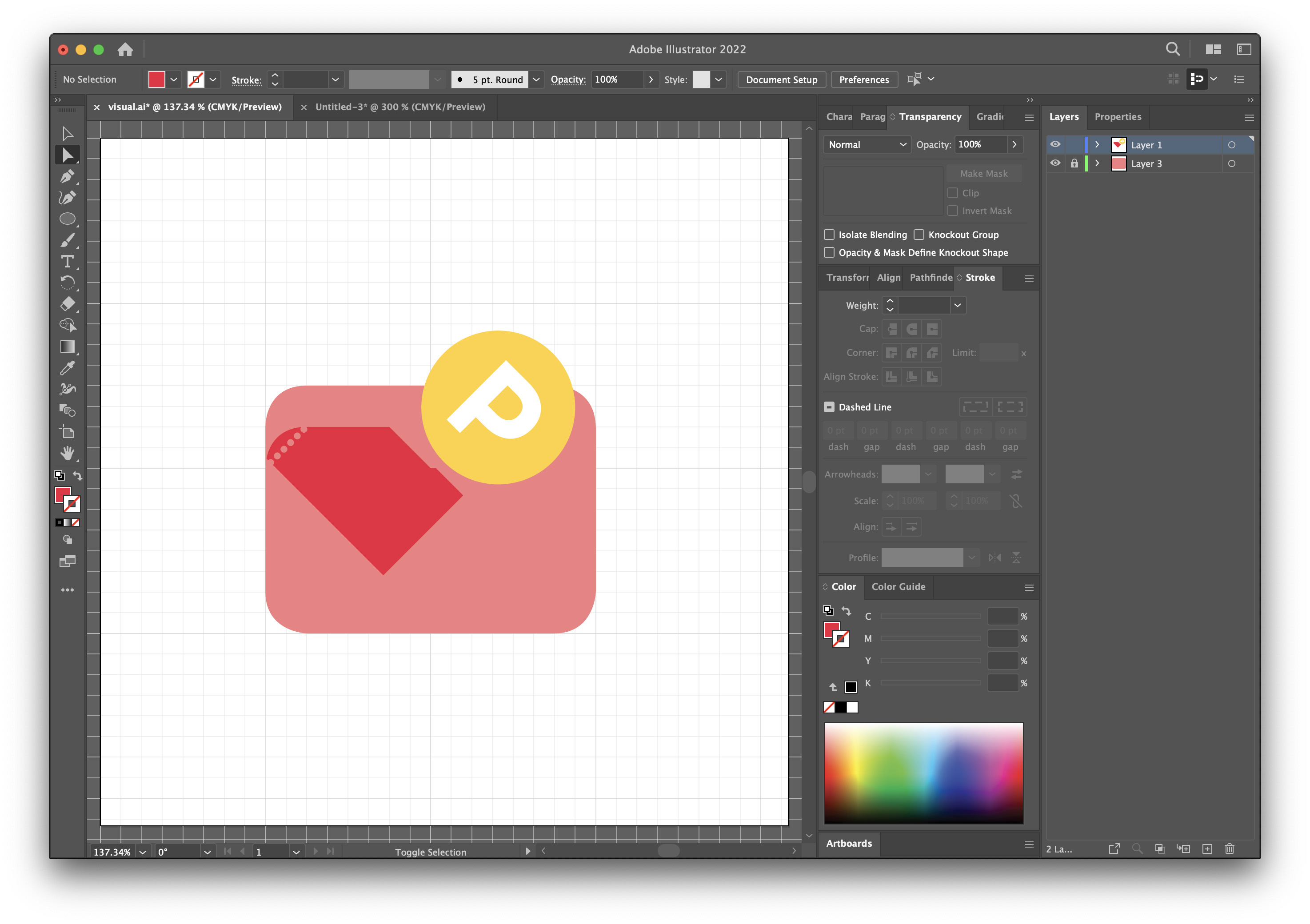
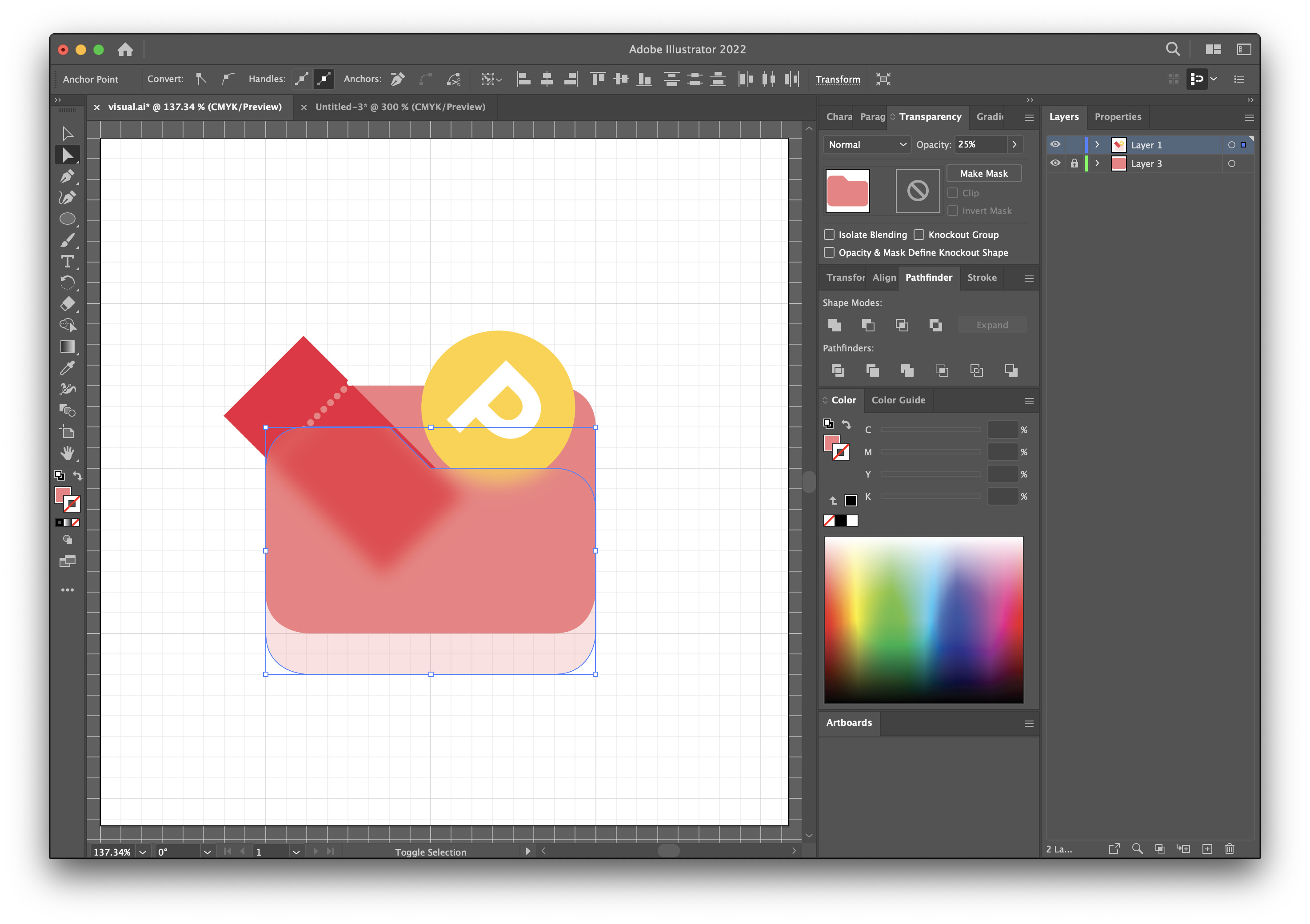
마지막으로 복사하고 숨김 처리한 폴더 도형을 불러옵니다. (Command+Option+3)
불러온 폴더 도형에 색상을 주고 Opacity 값을 25%로 설정하여 효과를 마무리합니다.
예컨대 포인트 아이콘도 쿠폰 아이콘처럼 블러 효과로 처리하면 글래스모피즘 아이콘 제작이 완료됩니다.
위에 보신 것처럼 일러스트에서 도형에 반투명하거나 투명한 느낌을 주어 유리에 비치는 것처럼 만드는 스타일인 글래스모피즘을 만들어 보았습니다.
여러분도 한번 시도해 보시기 바랍니다.
오늘도 방문 및 읽어주셔서 감사드리며 건강 유의하시고 즐거운 하루 보내시길 바랍니다.
감사합니다.
(참고)
작업 파일
글래스모피즘 (Glassmorphism) 아이콘 만들기 : 디자인팁
안녕하세요. 머프입니다.일러스트레이터로 글래스모피즘 아이콘 제작 과정을 알려 드리려고 합니다.아래는 예제 아이콘입니다.제가 이번 팁을 계획을 한건 아니었는데 우연히 인터넷 서핑을
www.muff.co.kr
'DESIGN TIP' 카테고리의 다른 글
| 포토샵에서 여러 개의 이미지를 한번에 저장하기 (0) | 2023.10.03 |
|---|---|
| 포토샵으로 현대 예술 작품 만들기 (Modern Artist Action Set) (0) | 2023.08.28 |
| 포토샵 펜툴 곡선에 텍스트 넣기 (0) | 2023.06.27 |
| 포토샵 누끼 따기 (간단한 방법) (0) | 2023.05.29 |
| 포토샵 누끼 따기 (노가다) (0) | 2023.05.27 |