
안녕하세요. 머프입니다.
일러스트레이터로 아이소 메트릭 아이콘 제작 과정 두 번째 시간입니다.
앞서 얘기한 것처럼 아래에 이미지 중 하나를 선택하여 이전에 만들어 놓은 가이드를 배경으로 제작하도록 하겠습니다.

위에 이미지 중에 오른쪽 맨 끝에 위치한 4번째 아이콘을 제작하도록 하겠습니다.
어떤 샘플이던지 방법은 같아서 한 번만 따라 하시면 모든 아이소매트릭 형태의 아이콘은 제작하실 수 있습니다.

가이드 화면을 불러오고 새롭게 레이어("+" 버튼 선택 및 레이어 창의 햄버거 메뉴에서 New layer)를 생성합니다.

Toolbars-Pen tool 선택
여기서 잠깐!
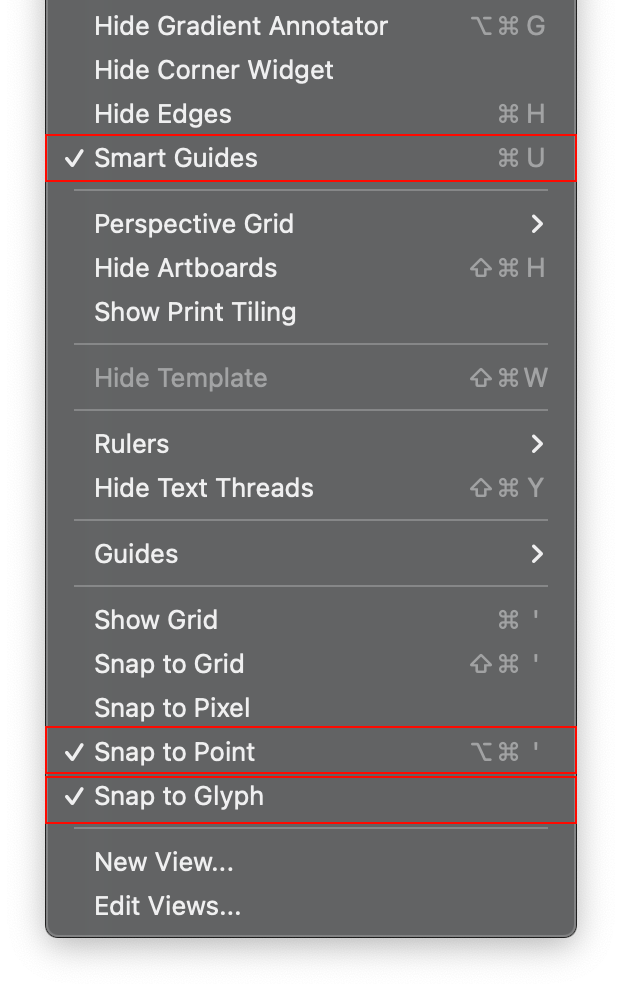
Pen tool 선택 후 File 메뉴에서

Smart Guides, Snap to Point, Snap to Glyph 메뉴를 선택해야 합니다.
이유인즉, Pen tool로 작업 시 가이드와 가이드가 만나는 부분에 Pen tool 선택 시
anchor, intersect 표시가 제대로 나타나지 않고 딱 맞아떨어지지 않습니다.
이점 반드시 숙지하시기 바랍니다.

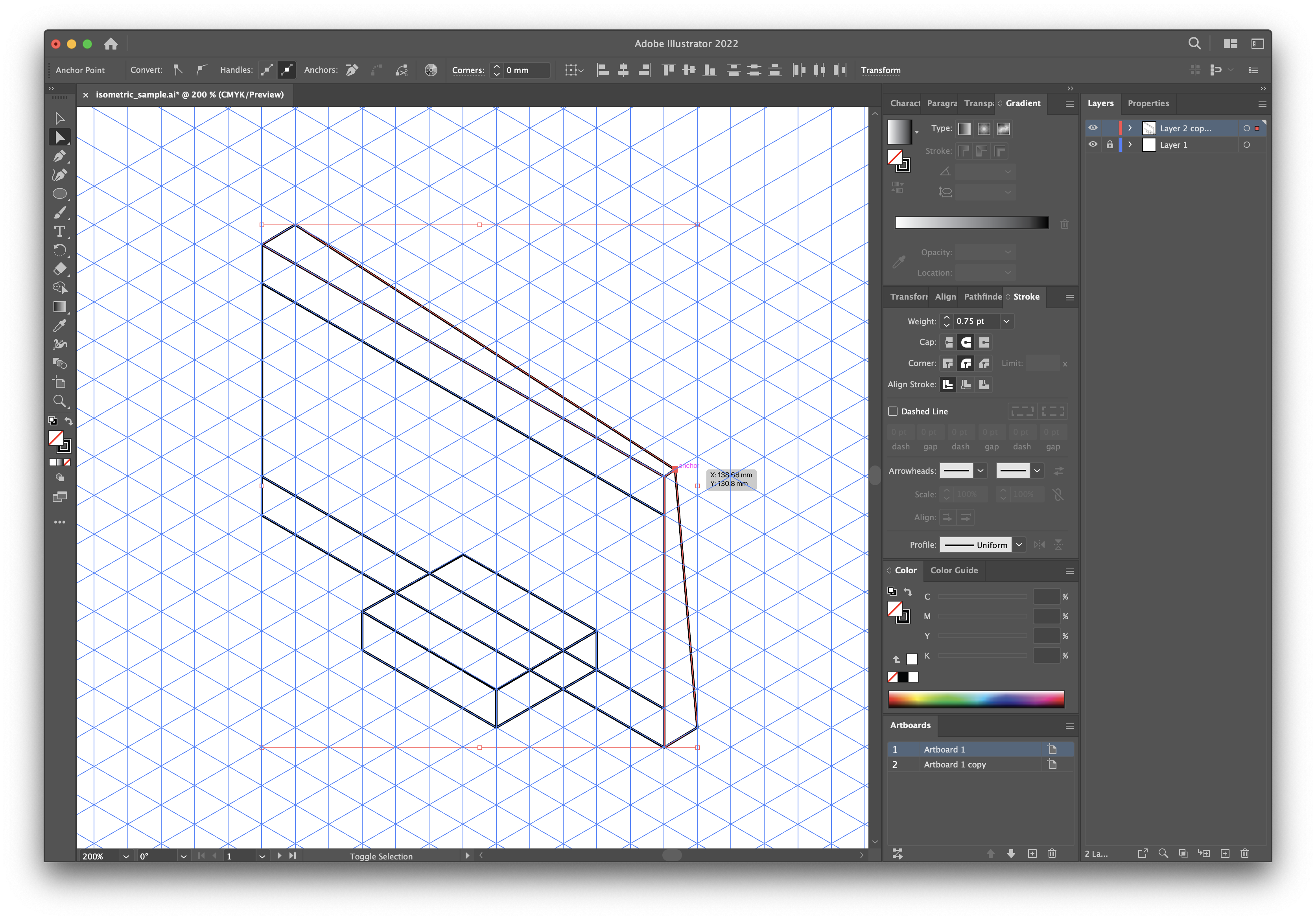
작업을 하기 위해 가이드의 꼭짓점을 클릭하게 되면 위에 이미지와 같이 정확한 위치에 anchor라는 문구가 같이 뜨면서
선이 그어지게 되어 있습니다.
가이드의 교차지점인 꼭짓점에 가져다 대면 자석이 순간 붙는 거처럼 정확한 위치에 포인트가 찍히게 됩니다.

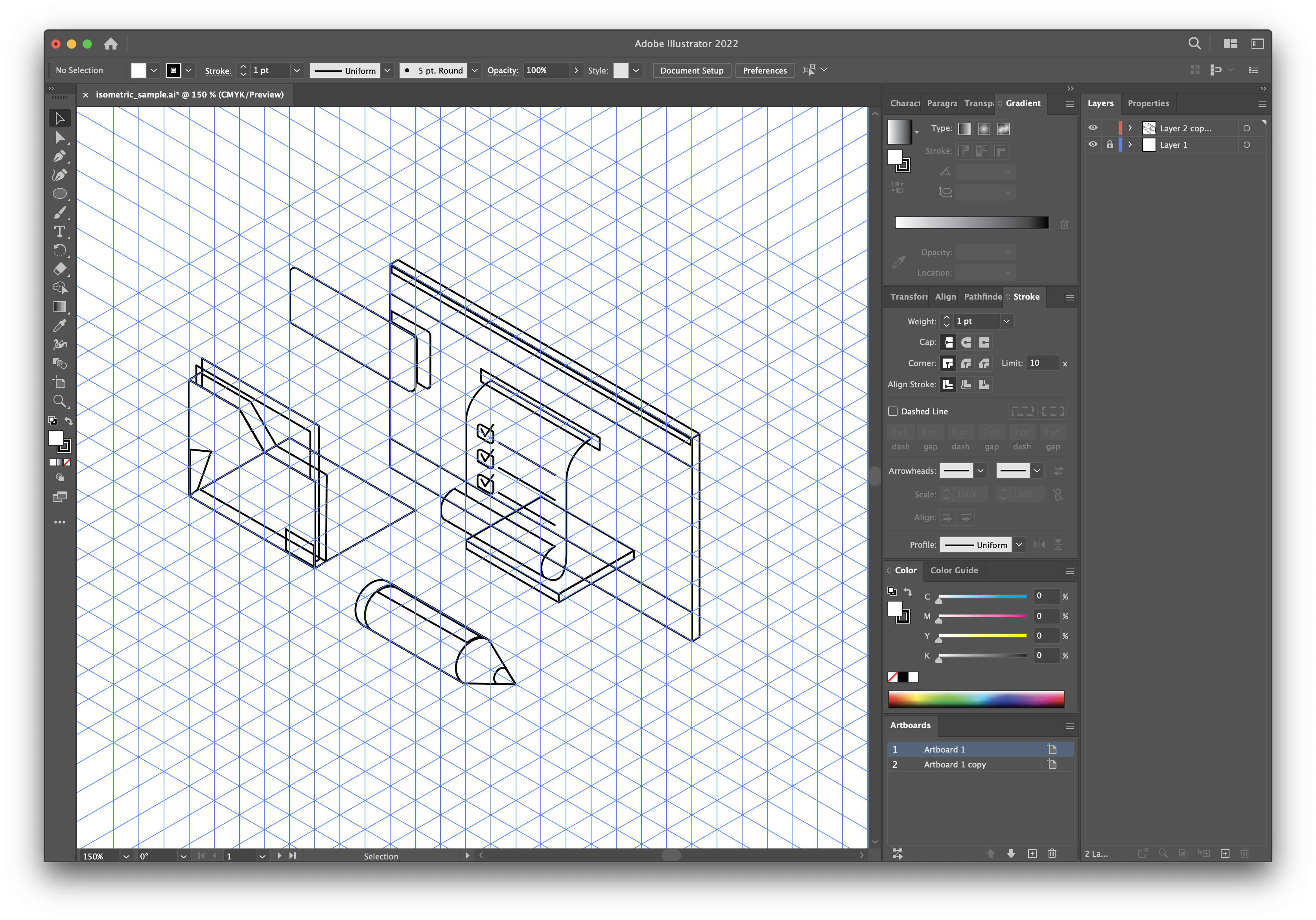
순차적으로 포인트를 찍어서 모니터의 전체 틀은 사각형 형태를 만듭니다.

여기서 잠깐!
Pen tool로 선작업이 된 이미지를 보시면 가이드 선대로 작업을 해서 모니터 두께가 굉장히 두껍습니다.
이 부분을 얇게 줄여야 하는데요.


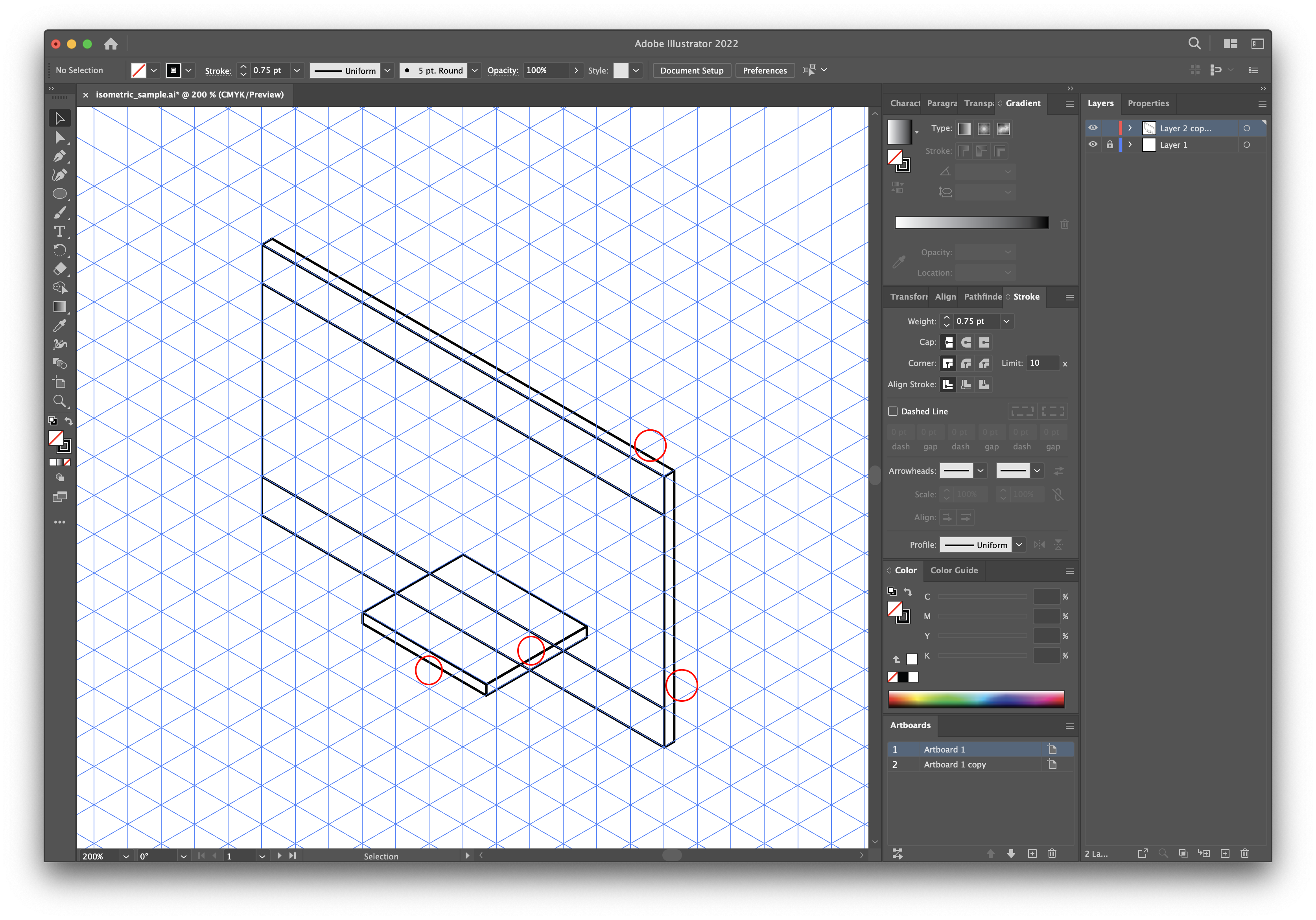
두꺼운 부분은 Tool bars에서 Direct selrection tool로 포인트를 선택하셔서 조절하셔야 합니다.
두께 조절 시 가이드의 선과 비슷하게 평행하게 하셔야 제대로 된 형태가 유지됩니다.

보시면 얇게 처리가 되었다는 것을 알 수 있습니다.

이렇게 반복적으로 예제에 있는 오브젝트를 하나씩 가이드 위에서 선작업을 해줍니다.
예제에 있는 오브젝트의 선작업이 마무리되었습니다.
다음 팁에서는 이렇게 선작업된 결과물을 가지고 채색하는 작업을 하도록 하겠습니다.
아울러 빛의 방향대로 하이라이트 생성하는 방법도 알려드리도록 하겠습니다.
오늘도 읽어주셔서 감사드리며
건강 유의하시고 즐거운 하루 보내시길 바랍니다.
감사합니다.
(참고)
작업에 사용된 일러스트 파일을 올려놓겠습니다.
필요하시면 사용하시기 바랍니다.
일러스트레이터에서 아이소 메트릭 아이콘 제작 1 : 디자인팁
안녕하세요. 머프입니다.일러스트레이터로 아이소매트릭 아이콘 제작 과정 두 번째 시간입니다.앞서 얘기한 것처럼 아래에 이미지 중 하나를 선택하여 이전에 만들어 놓은 가이드를 배경으로
www.muff.co.kr
일러스트레이터 ver. 26.1.0 ai 파일
'DESIGN TIP' 카테고리의 다른 글
| 포토샵에서 펜 툴로 막대그래프 만들기 (4) | 2023.05.01 |
|---|---|
| 일러스트레이터에서 아이소 메트릭 아이콘 제작 2 (0) | 2023.04.27 |
| 69 COLORS & 오방색체계 (2) | 2023.04.19 |
| 포토샵으로 수채화 효과 간편하게 만들기 (Watercolor Artist Action Set) (0) | 2023.03.05 |
| 포토샵으로 연필 스케치 효과 만들기 (Scribble Artist Action Set) (0) | 2023.03.01 |