
안녕하세요. 머프입니다.
일러스트레이터로 아이소 메트릭 아이콘 제작 과정 세 번째 마지막입니다.
색상 적용 과정입니다.

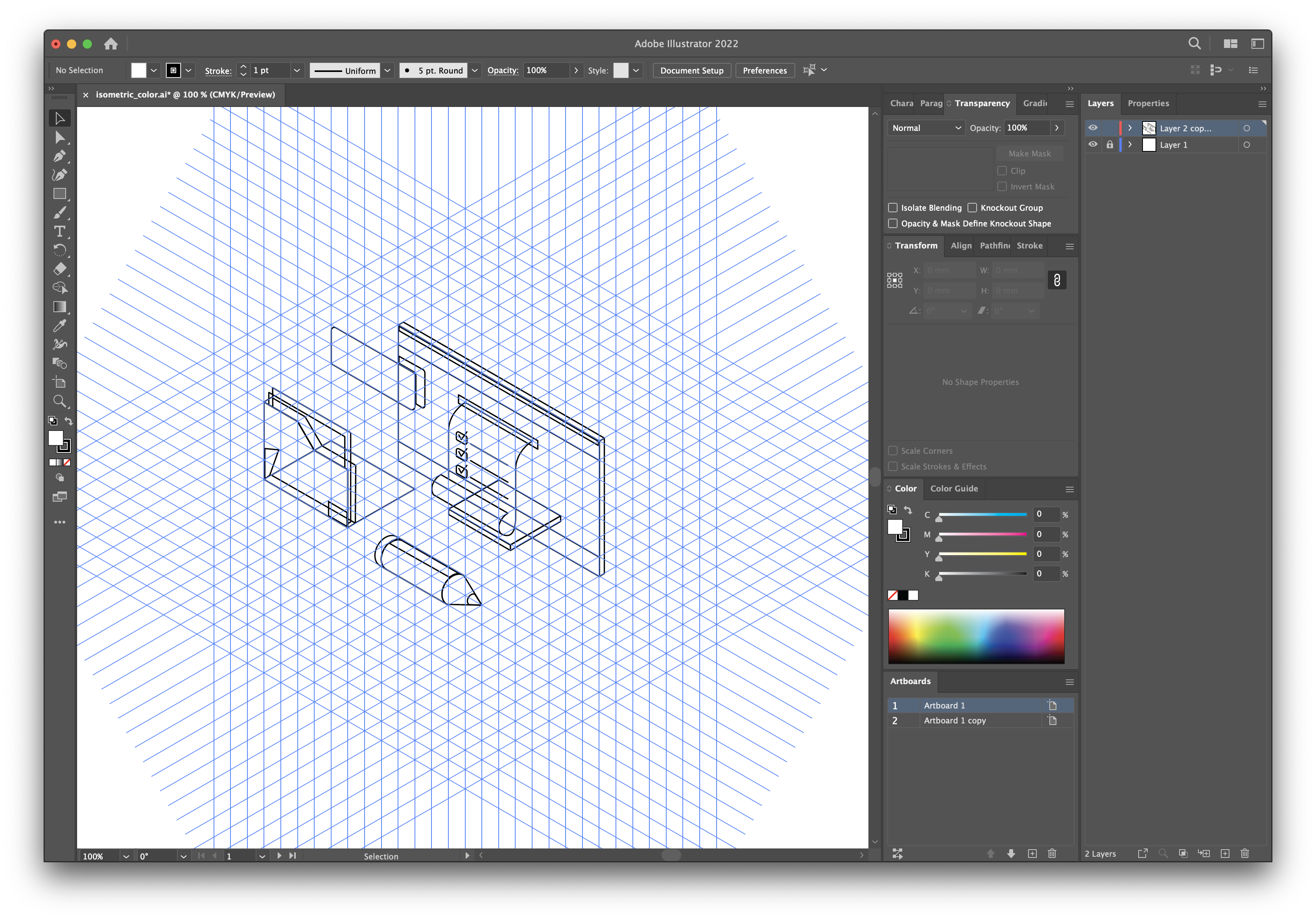
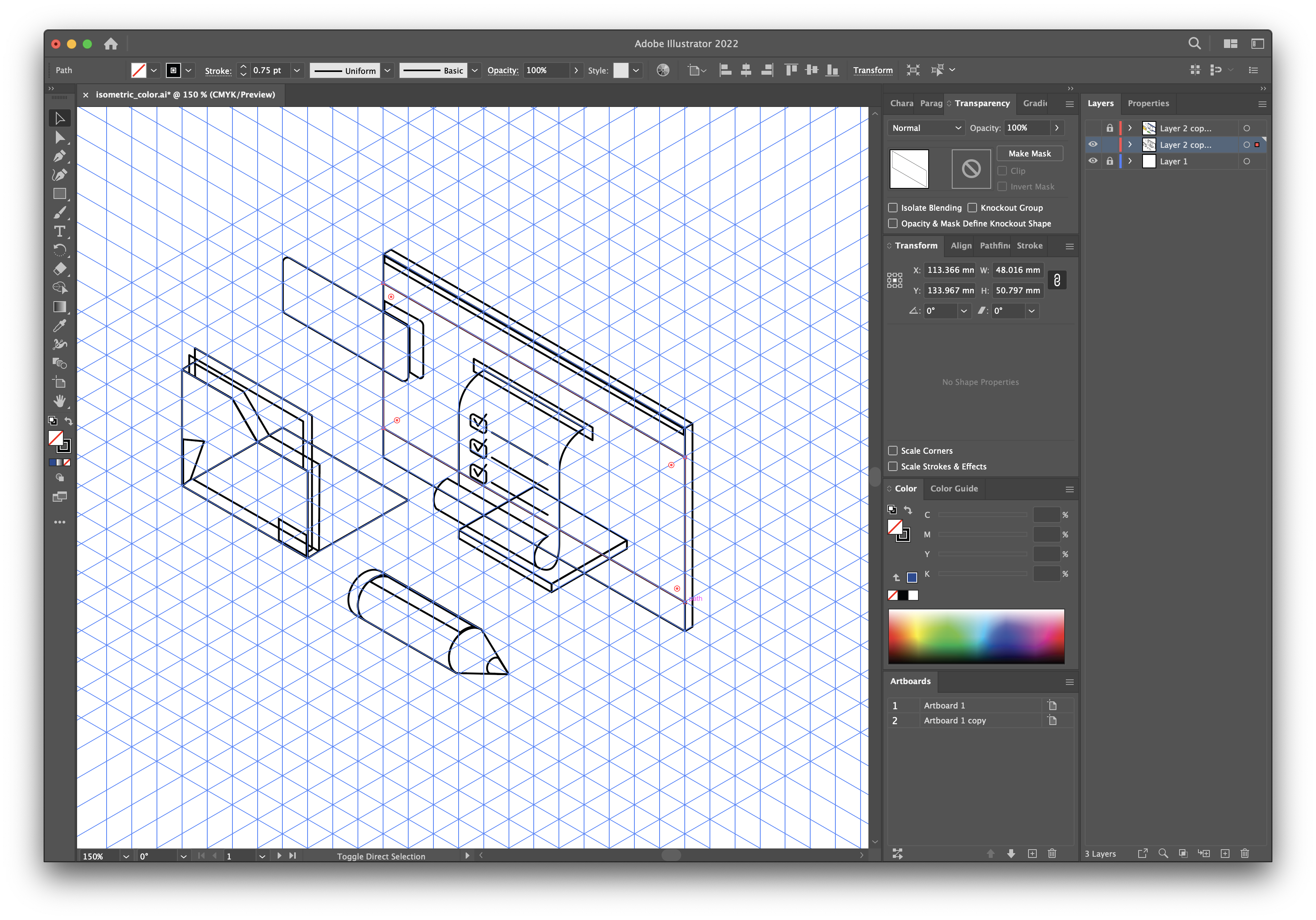
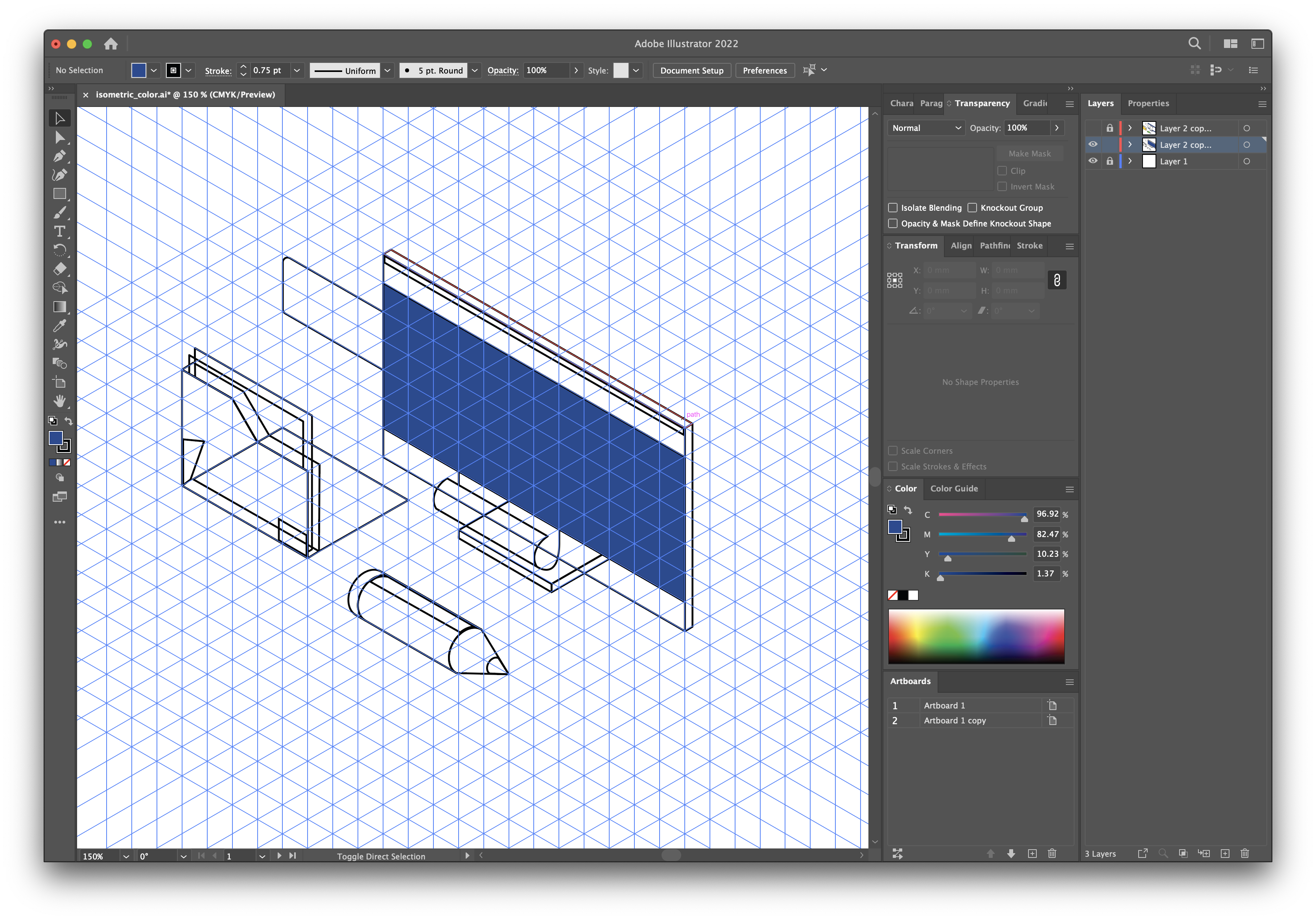
라인으로 작업된 아이콘을 불러옵니다.


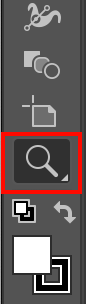
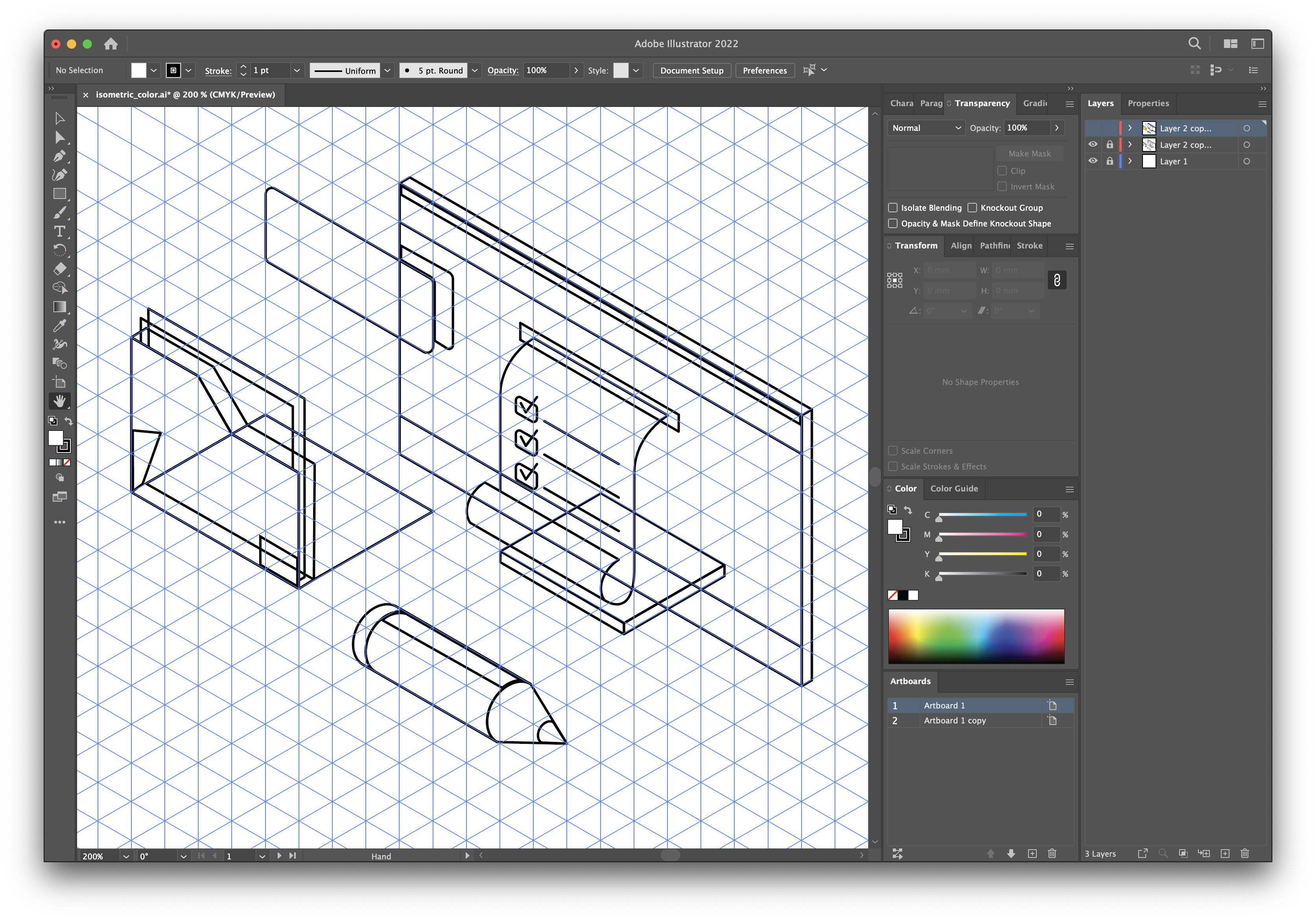
Tool bars-Zoom tool 선택 후 작업 공간을 확대합니다.


Tool bars-Selection tool 선택 후 채색할 오브젝트를 선택합니다.



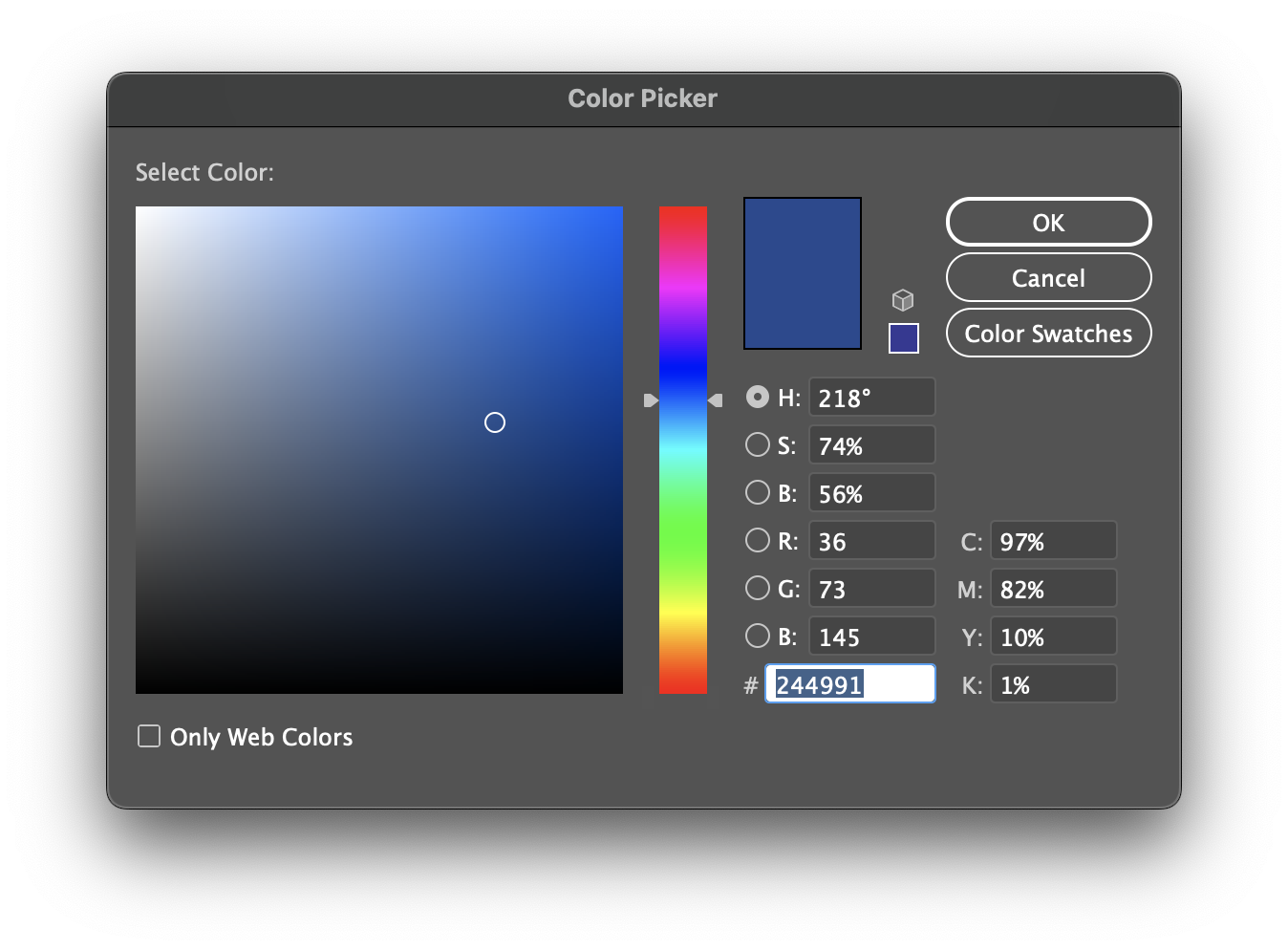
오브젝트 선택 후 Tool bars에서 Fill 메뉴를 더블 클릭하면 Color picker 팝업 창이 뜹니다.
팝업 창에서 본인이 원하는 색상을 지정 후 OK 합니다. (하단에 색상 코드를 입력해도 상관없습니다.)
여기서 잠깐!
색상이 입혀진 부분을 자세히 보시면 색상이 입혀지면서 가운데 작업했던 종이 오브젝트가 가려 진걸 보실 수 있습니다.
이 부분을 보이게끔 하려면 작업한 오브젝트를 위로 올리거나 내리면 됩니다.
정확한 이해를 돕기 위해 설명을 드리면 처음에 작업할 때 라인으로 하나씩 만들었습니다.
만들어진 하나의 독립된 개체들은 겹겹이 쌓이게 되는데 이때 순차적으로 쌓지 않으면 밑에 있는 오브젝트는 색상을 입히는 순간
안 보이게 될 수도 있습니다. 가려져 있게 되는 것이죠.
설명이 더 어려울 수도 있겠네요.
바로 작업 들어가겠습니다.

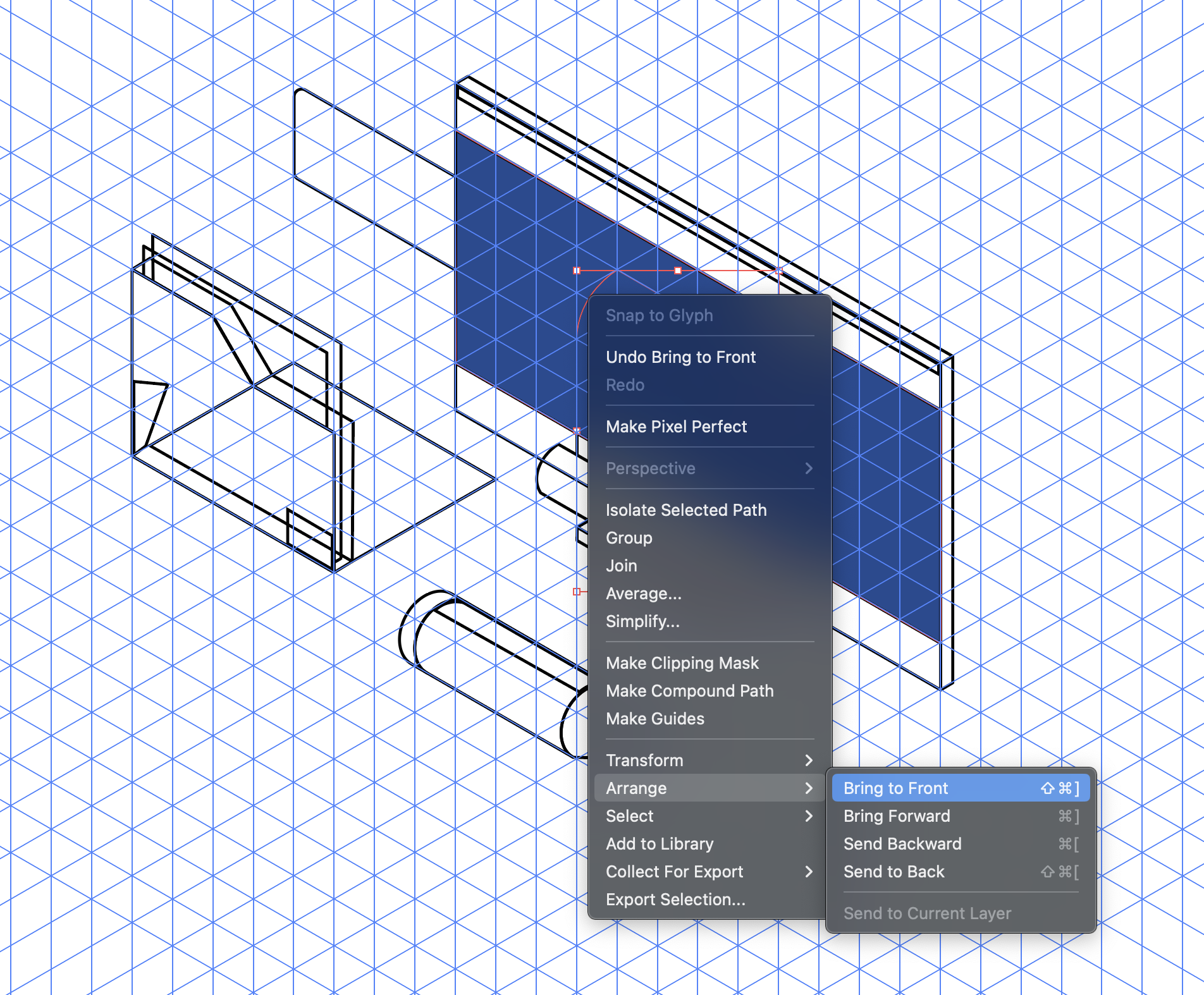
안 보이는 오브젝트 선택 후 오른쪽 마우스 버튼을 클릭하면 메뉴가 나오는데
Arrange-Bring to Front를 선택하시면 맨 위로 오브젝트가 올라오게 됩니다.
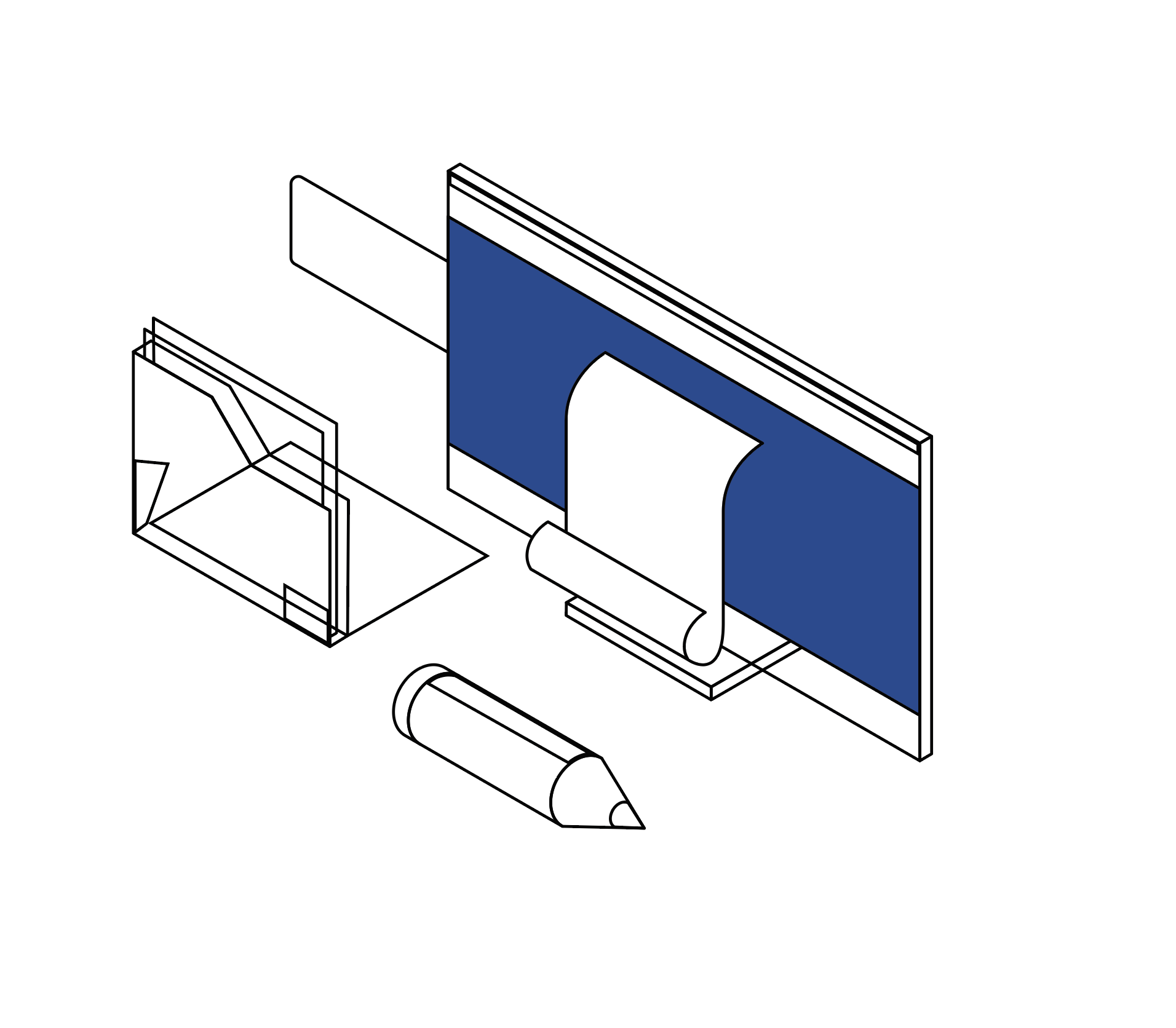
이렇게 하고 색상을 지정하면 종이가 잘 보일 것입니다.

해당 이미지는 오브젝트를 맨 위로 올리고 색상을 지정한 결과물입니다.
색상 때문에 안 보이는 오브젝트는 위로 올리면 잘 보이게 됩니다.
이런 식으로 반복해서 선택하고 색상 지정하고 가려져 있으면 올리거나 내려서 잘 보이게 지정하면 되겠습니다.
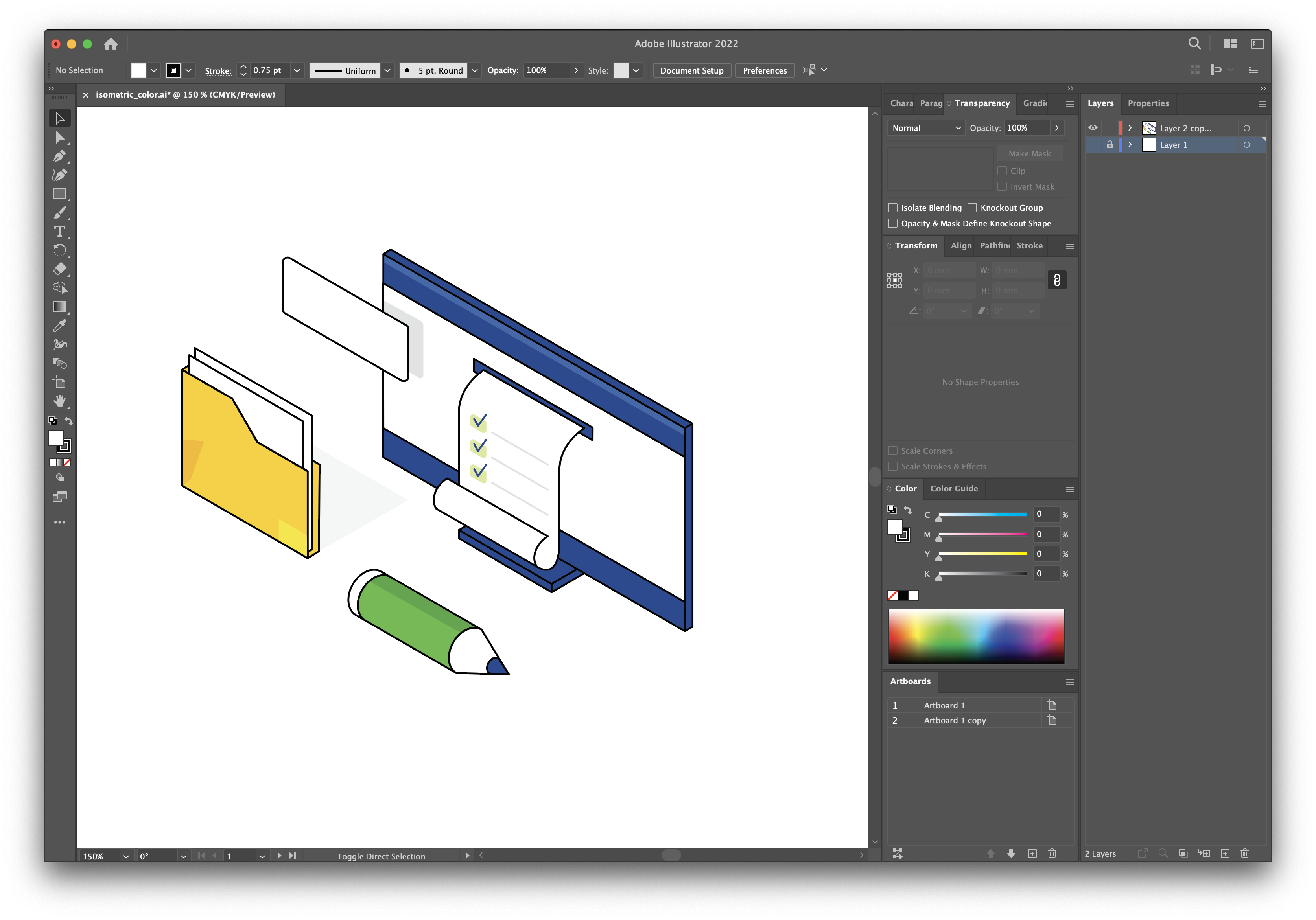
아래는 완성된 아이콘입니다.


어때요. 예제와 비슷한가요.
이렇게 하나하나 만들어서 색상 입혀놓으니 그럴듯한 아이콘 하나가 완성이 되었습니다.
여러분도 차근차근 시도해 보셔서 홈페이지, 블로그, 인스타그램 등에 적용해 보심 좋겠습니다.
작업과정을 간략히 설명해 놓은 거라 많이 부족합니다.
작업하시다가 도움이 필요하시면 언제든지 물어봐 주세요.
댓글로 성심성의껏 답변해 드리겠습니다.
오늘도 읽어주셔서 감사드리며
건강 유의하시고 즐거운 하루 보내시길 바랍니다.
감사합니다.
일러스트레이터에서 아이소 메트릭 아이콘 제작 2 : 디자인팁
안녕하세요. 머프입니다.일러스트레이터로 아이소 메트릭 아이콘 제작 과정 세 번째 마지막입니다.색상 적용 과정입니다.라인으로 작업된 아이콘을 불러옵니다.Tool bars-Selection tool 선택 후 채색
www.muff.co.kr
(참고)
작업에 사용된 일러스트 파일을 올려놓겠습니다.
필요하시면 사용하시기 바랍니다.
일러스트레이터 ver. 26.1.0 ai 파일
'DESIGN TIP' 카테고리의 다른 글
| 포토샵 단축키, 자주 사용하는 단축키 (0) | 2023.05.26 |
|---|---|
| 포토샵에서 펜 툴로 막대그래프 만들기 (4) | 2023.05.01 |
| 일러스트레이터에서 아이소 메트릭 아이콘 제작 1 (0) | 2023.04.26 |
| 69 COLORS & 오방색체계 (2) | 2023.04.19 |
| 포토샵으로 수채화 효과 간편하게 만들기 (Watercolor Artist Action Set) (0) | 2023.03.05 |