
안녕하세요. 머프입니다.
오늘은 포토샵으로 원(파이) 그래프를 만들어 볼까 합니다.

이번에 만들어 볼 원(파이) 그래프 예제 화면입니다.
포토샵의 펜 툴과 세이프 툴로 만드는 거라 만들어 놓으시면 확대, 축소가 용이해서 여러 가지로 쓰임새가 좋습니다.
우선 시작하기 전에 지금 설명하는 팁은 단계별로 진행되긴 하지만 다소 설명이나 화면이 부족할 수 있습니다.
부족한 부분은 업로드된 결과물을 참고하시면 될 거 같습니다.

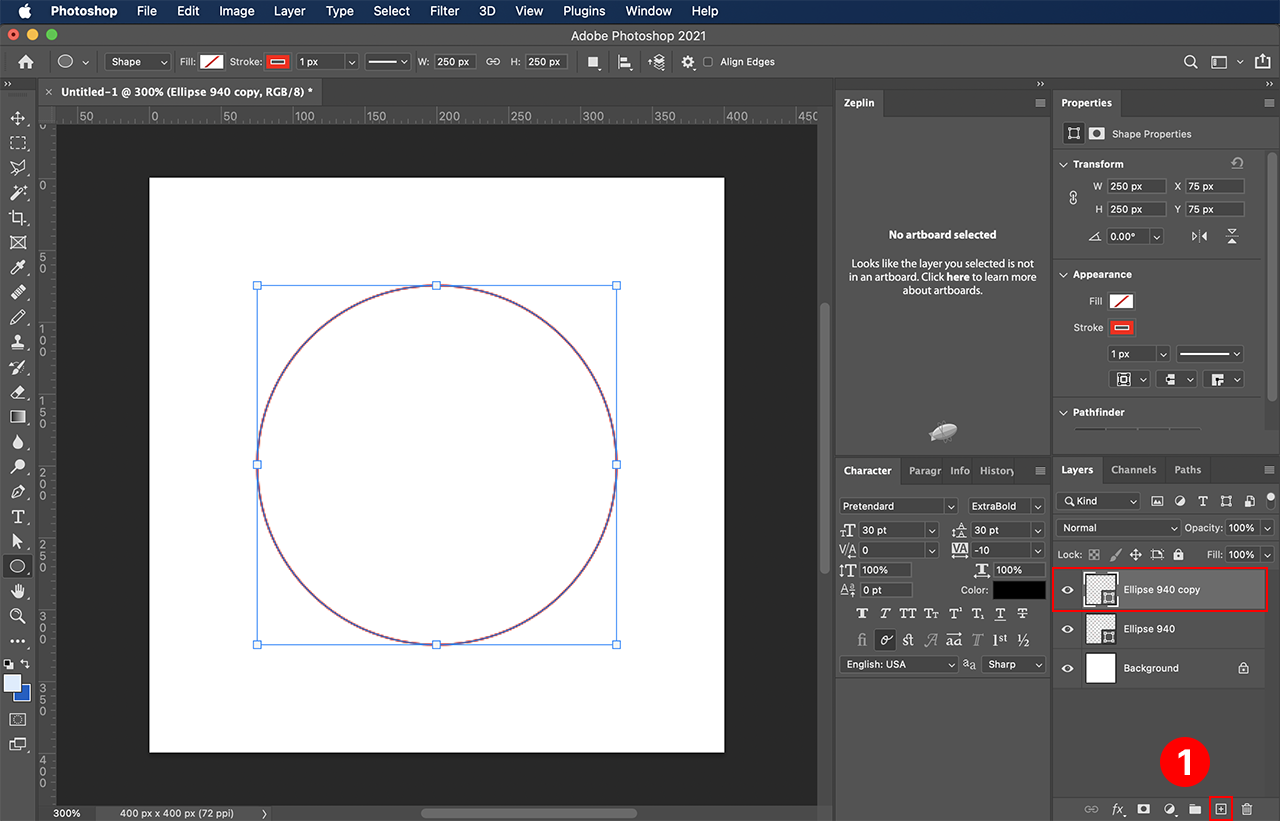
1. 새 창(400X400 픽셀)을 열고 Ellipse tool(1)을 선택하고 250픽셀 지름의 원을 만듭니다.

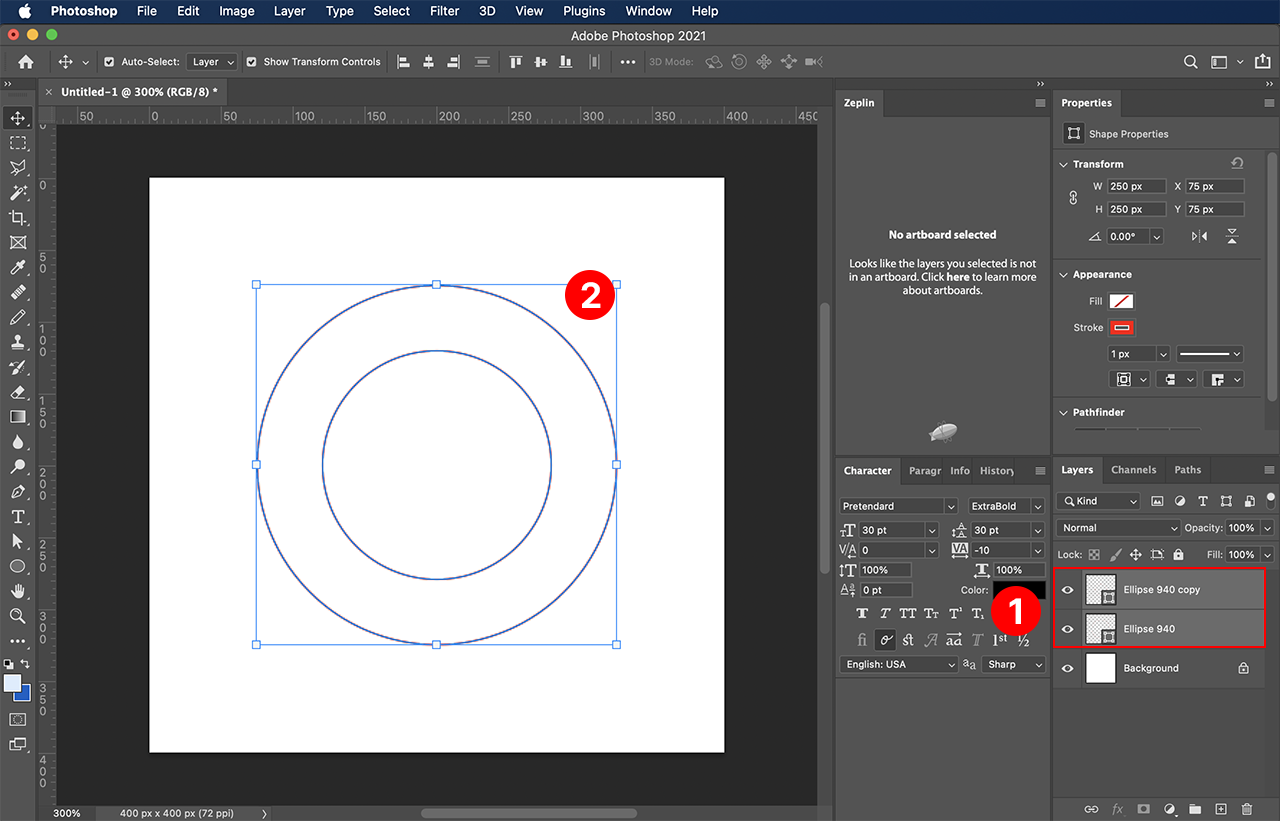
2. 지금 만든 레이어를 복제(1) 합니다.

3. Direct selection tool을 선택하고 마우스 포인트로 드래그해서 패스만 전체 선택(2) 하고 Shift+Option 키를 누른 상태에서 전체적으로 크기를 줄여줍니다.

4. 두 개의 레이어를 전체 선택(1, 2) 합니다.

5. 메뉴에서 Layer-Merge shapes 선택해서 두 개를 레이어를 합쳐(1,2) 줍니다.

6. 합친 레이어를 다시 한번 선택해 줍니다.

7. Direct selection tool을 선택합니다.

8. 합친 레이어의 패스를 전체 선택합니다.

9. Options 바에서 Exclude overlapping shapes를 선택해서 가운데의 구멍을 뚫어줍니다.

10. 구멍이 뚫어져 있는지를 확인해야 합니다.

11. Options 바에서 색상을 선택해서 확실히 구멍이 뚫어져 있는지 확인합니다. 레이어를 더블클릭해서 색상을 선택해도 됩니다.

12. 이제 가이드선을 만들어서 가운데 지점을 만들어 줍니다. 가이드선은 View-Rules를 선택하면 눈금자가 캠퍼스안에 생기는데 눈금자에 마우스 포인트를 가져가서 클릭한 상태에서 해당 이미지처럼 가운데 위치로 옮겨가면 가이드선이 생성됩니다.

13. 가이드선을 생성 후 레이어를 새롭게 하나 생성합니다.

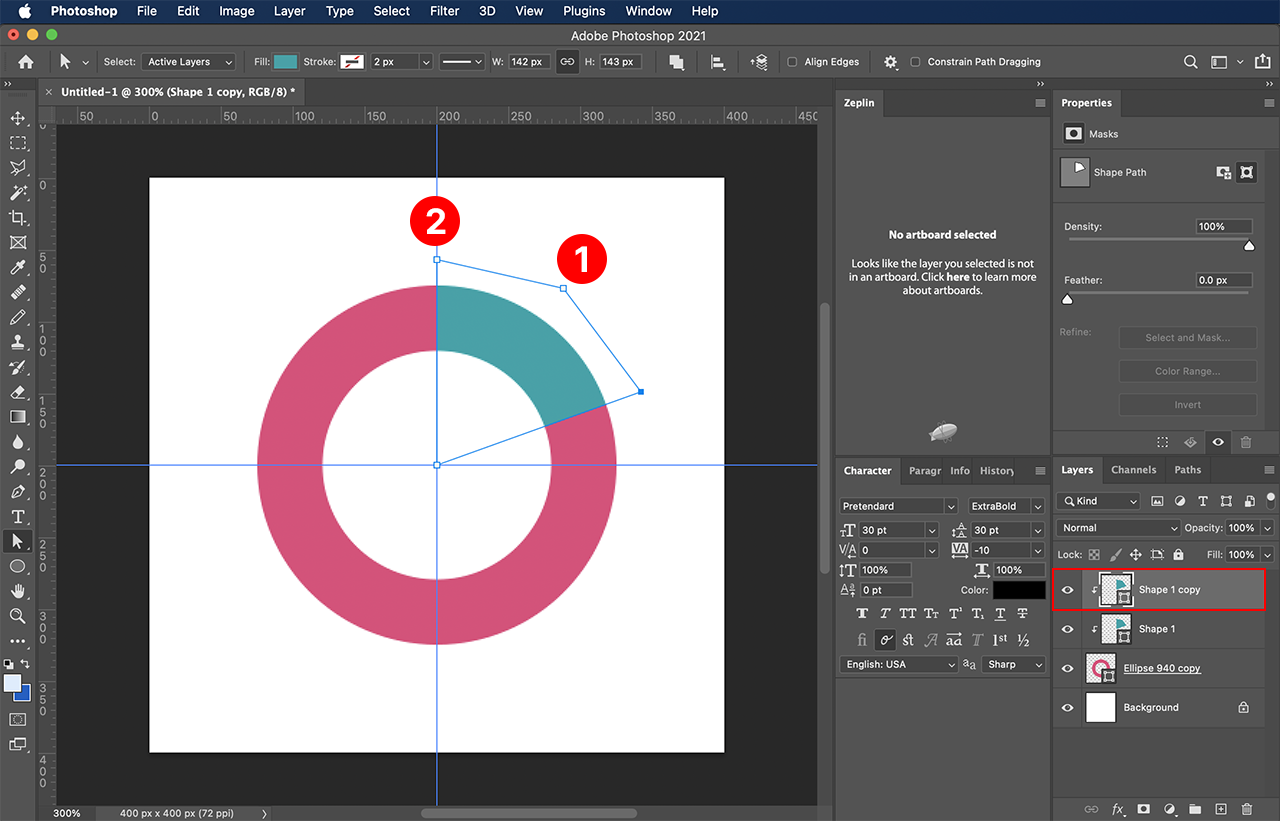
14. 해당 이미지처럼 패스 툴(1)로 원그래프의 하나의 영역(2)을 만듭니다. 여기서의 패스 툴(1)은 그냥 패스 툴이 아니고 세이프 패스 툴로 작업합니다.

15. 패스 툴이 가이드 선의 꼭짓점과 정확히 찍히도록 View-snap to-guides 선택해서 가운데 쪽지점에 찍히도록 설정합니다.

16. 그래프 영역의 레이어를 선택하고 Layer-Create clipping mask를 선택해서 원그래프에 쏘옥 들어가도록 설정해 줍니다.

17. Tool bar에서 Direct selection tool를 선택해서 꼭짓점을 선택(1) 합니다.

18. 선택한 패스점을 차례대로 이동(1,2) 합니다. 크기가 달라지는 것을 볼 수 있습니다. 여기서 주의 깊게 볼 것은 원그래프 안에서만 변경이 가능하다는 점입니다.

19. 크기를 변경한 레이어를 하나 더 생성합니다.

20. 생성한 레이어의 패스점을 아래로 이동(1,2) 하면 다른 하나의 원그래프의 영역을 생성할 수 있습니다.

21. 여기서 레이어를 더블 클릭해서 색상을 바꿔줍니다.

22. 해당 이미지처럼 색상이 다르고 크기가 다른 또 하나의 영역이 생겼습니다. 이렇게 반복하다 보면 여러 개의 색상이 다른 그래프 영역을 생성할 수 있습니다.
작업과정을 간략히 설명해 놓은 거라 많이 부족하며 작업하시다가 도움이 필요하시면 댓글로 물어봐 주세요.
성심성의껏 답변해 드리겠습니다.
오늘도 읽어주셔서 감사드리며
건강 유의하시고 즐거운 하루 보내시길 바랍니다.
감사합니다.
(참고)
포토샵 작업 PSD 파일 (ver. 2021 22.5.1)
포토샵에서 펜 툴과 세이프 툴로 원(파이) 그래프 만들기 : 디자인팁
안녕하세요. 머프입니다.오늘은 포토샵으로 원(파이) 그래프를 만들어 볼까 합니다.이번에 만들어 볼 원(파이) 그래프 예제 화면입니다.포토샵의 펜 툴과 세이프 툴로 만드는 거라 만들어 놓으
www.muff.co.kr
'DESIGN TIP' 카테고리의 다른 글
| 웹디자이너의 컴퓨터에는 무슨 프로그램이 설치되어 있을까? (Macintosh) (0) | 2024.03.17 |
|---|---|
| 포토샵에서 얼굴에 주근깨 없애기 (0) | 2024.03.02 |
| 포토샵에서 펜 툴로 HTML TABLE 만들기 (반응형 대응) (2) | 2024.01.06 |
| 포토샵에서 팬톤 컬러를 찾고 등록하기 (0) | 2023.10.24 |
| 일러스트에서 팬톤 컬러를 찾고 등록하기 (2) | 2023.10.24 |