
안녕하세요. 머프입니다.
오랜만에 올려보내요. 이번 디자인 팁은 포토샵에서 html table 작업 시 펜 툴로 작업하는 방법입니다.
실무에서 직접 사용하는 방법이므로 참고하셔서 사용하시면 도움이 많이 될 것입니다.
이렇게 제작이 되어야 퍼블리싱 할 때 바로 코딩이 가능하며 오차 없이 글자와 줄 간격이 일정하게 유지됩니다.

1. 포토샵에서 새 창을 엽니다.
새 창은 아트 보드로 가로 1200 픽셀, 세로 600픽셀로 만듭니다.
아래 예제 파일로 제공되오니 참고하시기 바랍니다.

2.Rectangle tool로 가로 960 픽셀, 세로 55 픽셀의 사각형 박스를 만듭니다.
여기서 사각형 스타일은 예제 파일을 참고하시기 바랍니다.

3.Text tool로 테이블의 제목을 나열합니다.
여기서 사각형 박스와 텍스트와의 상하좌우 간격은 무시합니다.
나중에 조정할 것이므로 임의로 배치합니다.

4. 테이블 레이어를 전체 선택하고 그룹 레이어로 묶어줍니다.

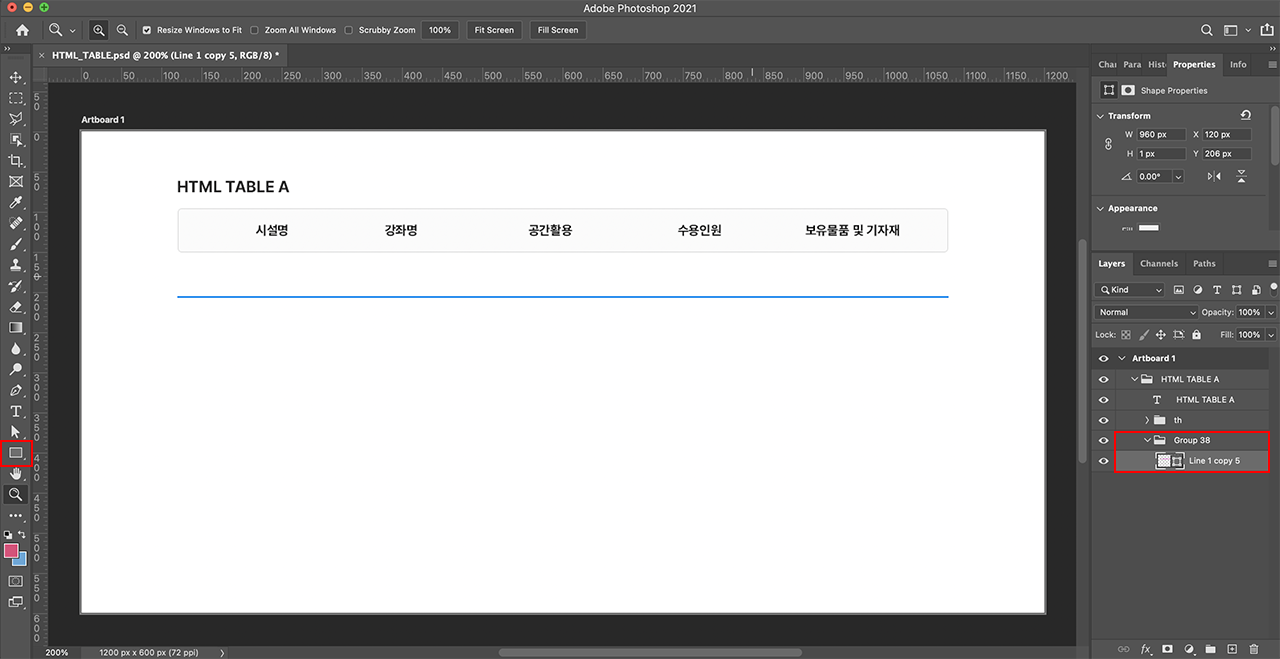
5.Rectangle tool로 가로 960픽셀, 세로 1픽셀의 라인 레이어를 만듭니다.


6.Text tool로 테이블에 들어가는 하위 내용을 입력합니다.
입력 후 메뉴에서 view-show-smart guides를 선택합니다.
(TIP : 사각형과 텍스트, 라인과 텍스트 간에 간격을 일정하게 설정하기 위한 선택입니다.)

7.Move tool 선택 후 레이어에 마우스를 옮겨 가면서 20픽셀로 상하 간격을 조정합니다.
(TIP : 사각형 박스나 텍스트 등 생성된 레이어에 마우스를 가져가면 픽셀 단위로 수치가 나타나므로 원하는 수치로 일정하게 간격을 조정하면 됩니다.)


8. 그룹 레이어를 원하는 줄 수대로 반복해서 같은 간격으로 만들면 됩니다.
이외에 텍스트가 두 줄이거나 그 이상이어도 행간만 조정하고 상하(Padding)를 20픽셀로 맞추고 나서 똑같이 반복하면 됩니다.
이번 팁에서 가장 중요한 팁은 텍스와 사각형 박스, 라인의 간격 조정입니다.
smart guides 반드시 선택하시고 작업하시면 수월하게 작업이 되실 겁니다.
물론 테이블 간격 조정 외에 여러 가지로 쓸모가 있으므로 한번 연습해서 잘 사용하시기 바라며 위에 설명이 부족할 수 있습니다.
하시다가 질문이나 문의사항이 있으시면 아래 댓글 주시면 성심성의껏 답변해 드리겠습니다.
작업환경
MACOS SONOMA VER 14.0
PHOTOSHOP 2021 22.5.1
오늘도 찾아주셔서 감사드리며 건강 유의하시고 즐거운 하루 보내시길 바랍니다.
감사합니다.
포토샵에서 펜 툴로 HTML TABLE 만들기 (반응형 대응) : 디자인팁
안녕하세요. 머프입니다.오랜만에 올려보내요. 이번 디자인 팁은 포토샵에서 html table 작업 시 펜 툴로 작업하는 방법입니다.실무에서 직접 사용하는 방법이므로 참고하셔서 사용하시면 도움
www.muff.co.kr
'DESIGN TIP' 카테고리의 다른 글
| 포토샵에서 얼굴에 주근깨 없애기 (0) | 2024.03.02 |
|---|---|
| 포토샵에서 펜 툴과 세이프 툴로 원(파이) 그래프 만들기 (2) | 2024.01.26 |
| 포토샵에서 팬톤 컬러를 찾고 등록하기 (0) | 2023.10.24 |
| 일러스트에서 팬톤 컬러를 찾고 등록하기 (2) | 2023.10.24 |
| 포토샵에서 아트보드 여러개 화면에 같은 가이드 만들기 (0) | 2023.10.09 |