 |
 |
| 예제 | 작업이미지 |

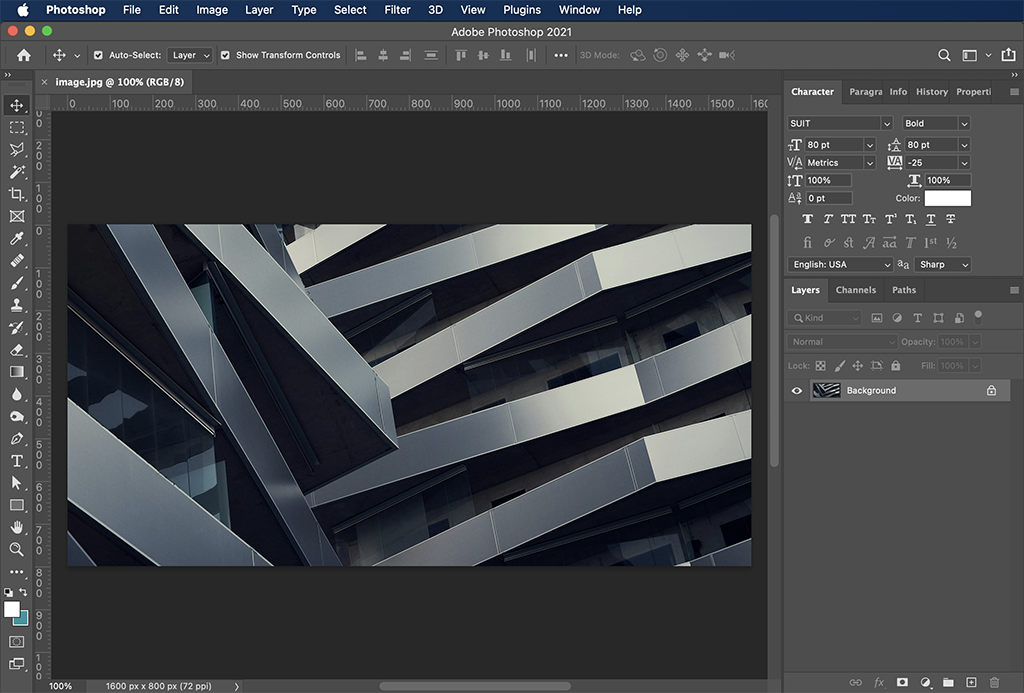
1.이미지를 불러옵니다. (COMMAND+'O')

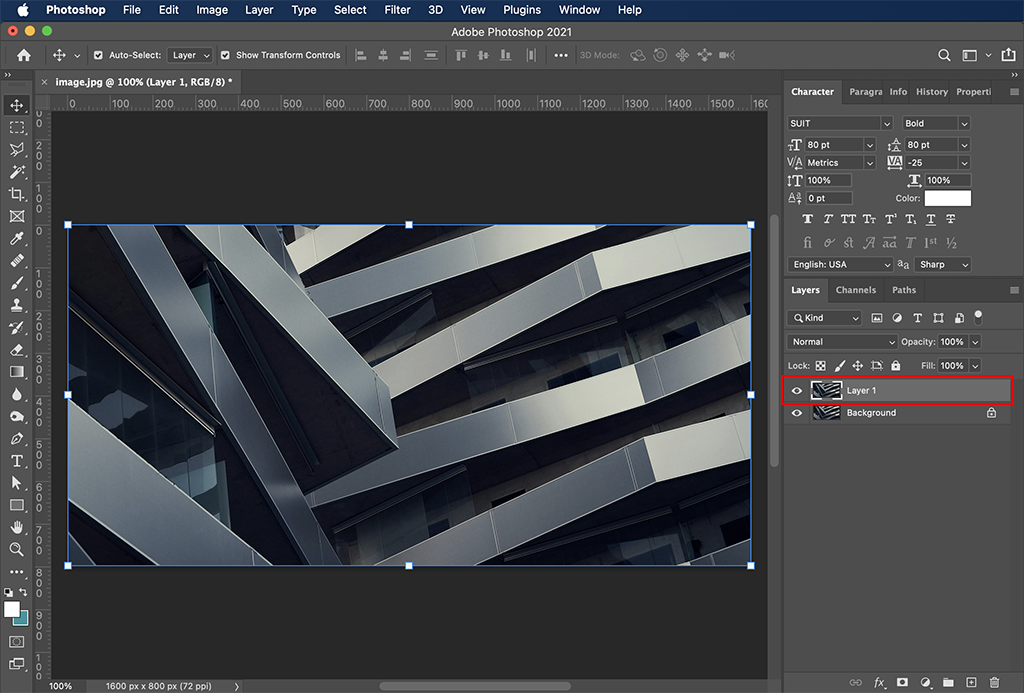
2.이미지 레이어를 복제합니다. (COMMAND+'J')

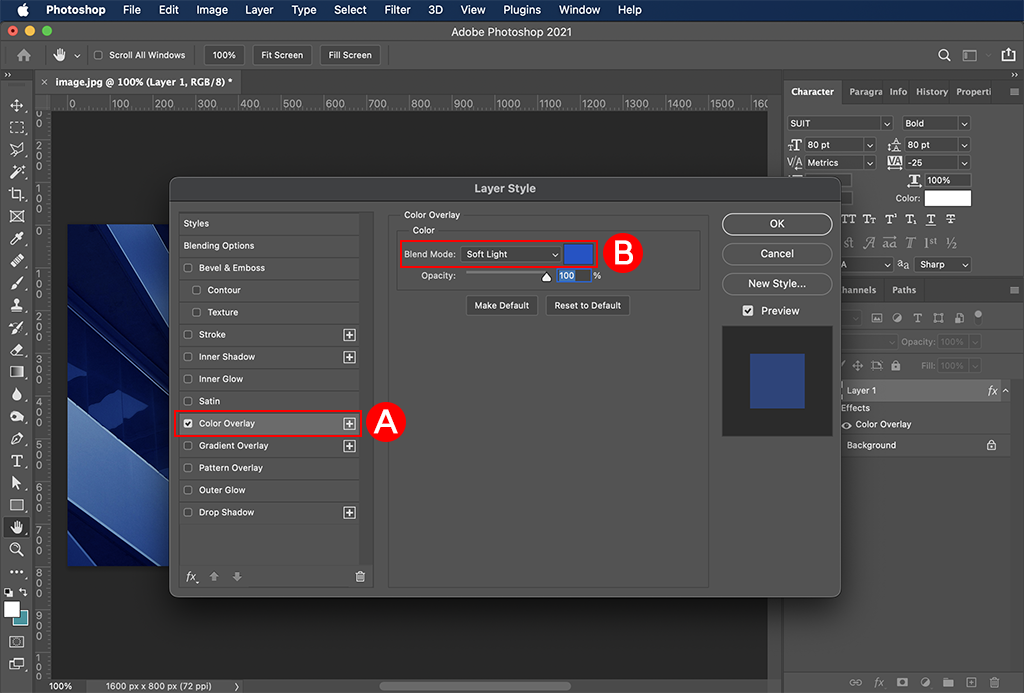
3.복제한 이미지 레이어를 더블 클릭해서 레이어 스타일에 적절한 수치를 설정합니다.
A : COLOR OVERLAY 선택
B : MODE에서 SOFT LIGHT 선택 후 옆에 COLOR PICKER 선택col

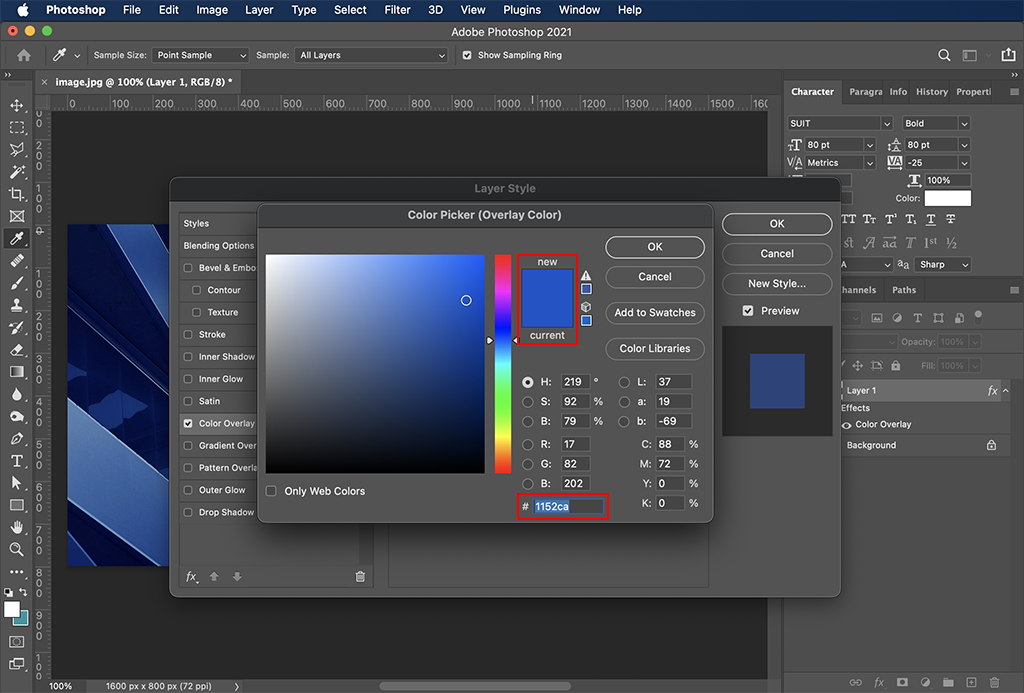
4.COLOR PICKER 에서 파란색 선택 후 확인합니다.

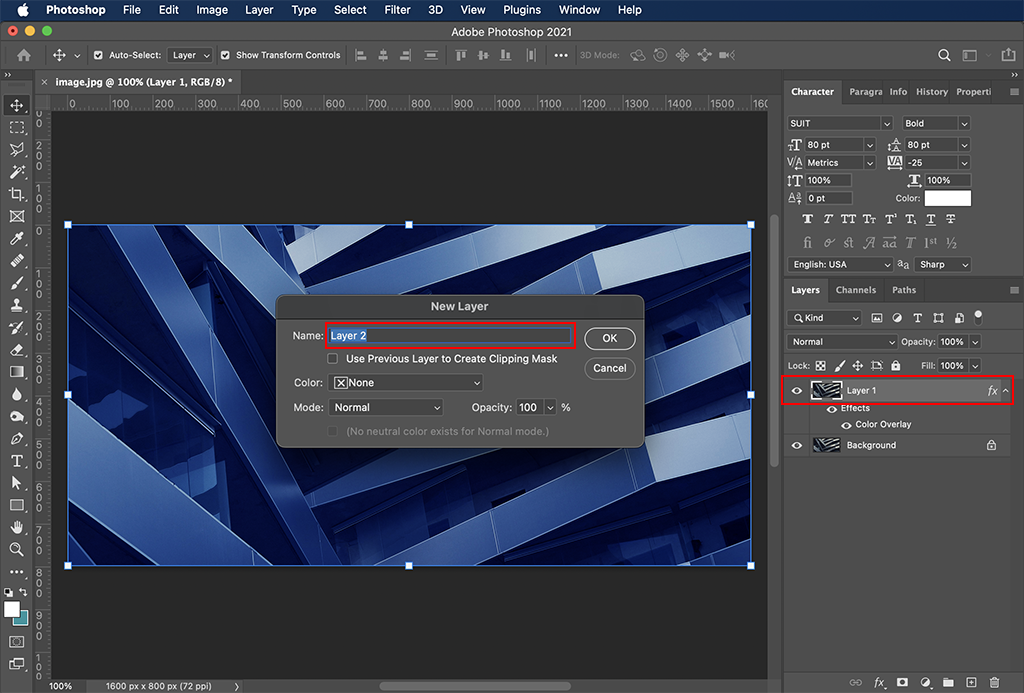
5.레이어를 하나 더 만듭니다. (COMMAND+SHIFT+'N')

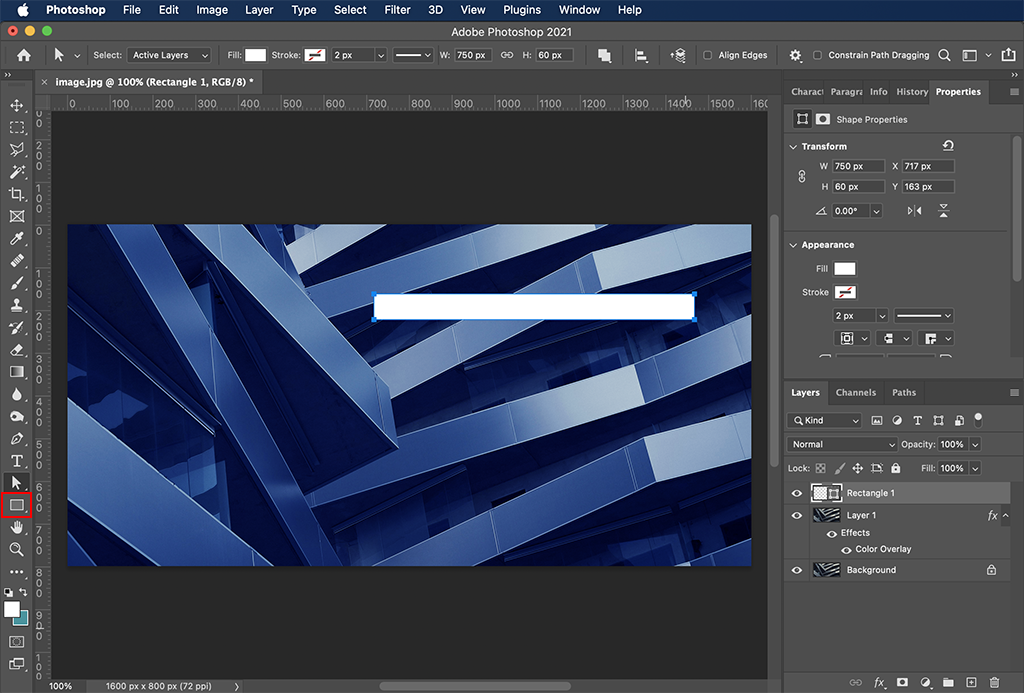
6.새로 만든 레이어에 사각형 박스를 하나 만듭니다. (가로 750, 세로 60 픽셀)

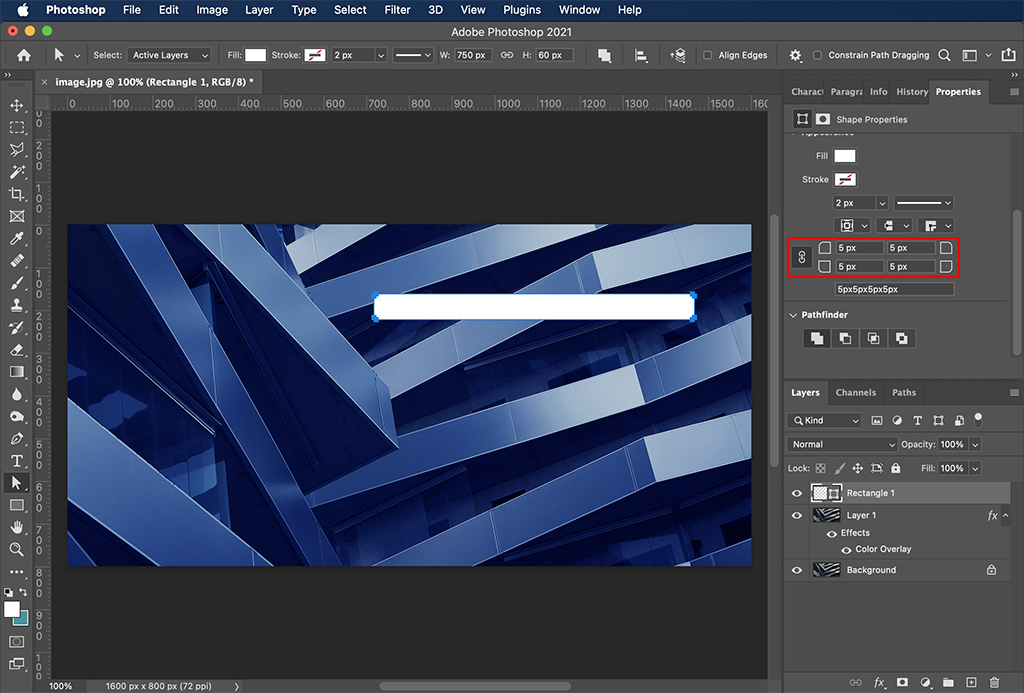
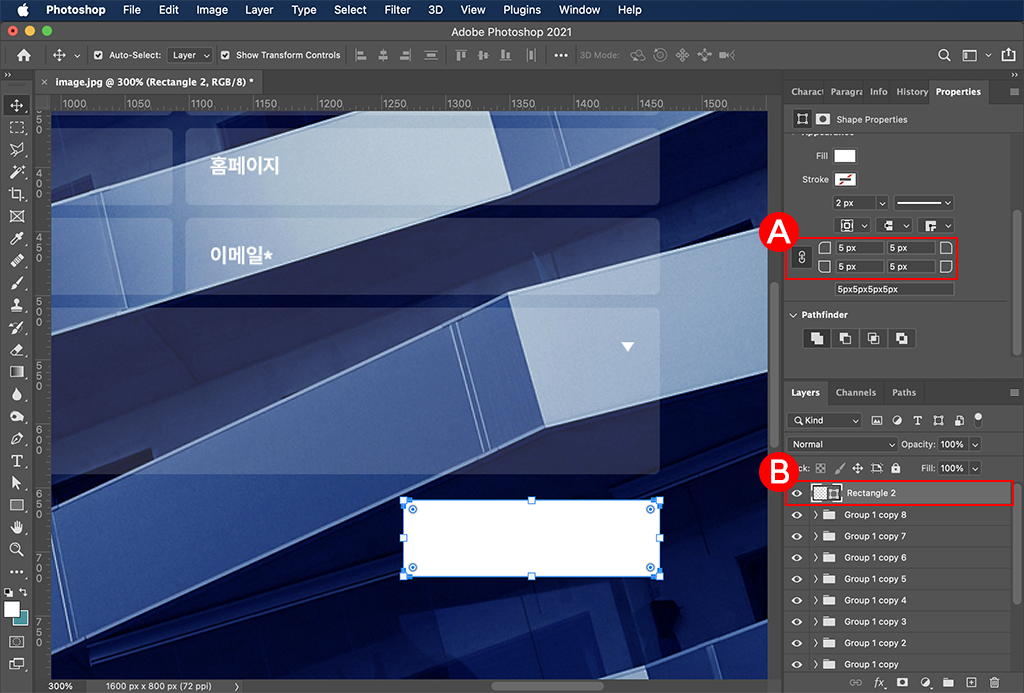
7.PROPERTIES 박스 아래 APPEARANCE 입력 폼에서 코너 수치를 5픽셀로 설정합니다.

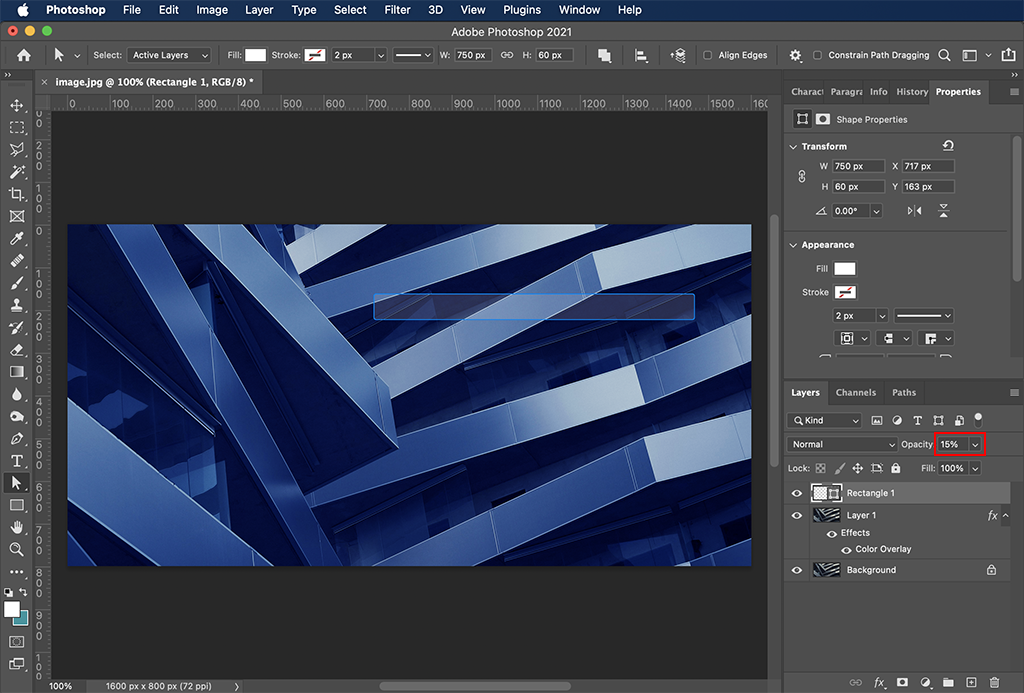
8.레이어 박스에서 OPARCITY를 15%로 설정합니다. 그러면 사각형의 입력 폼 설정값을 완료했습니다.

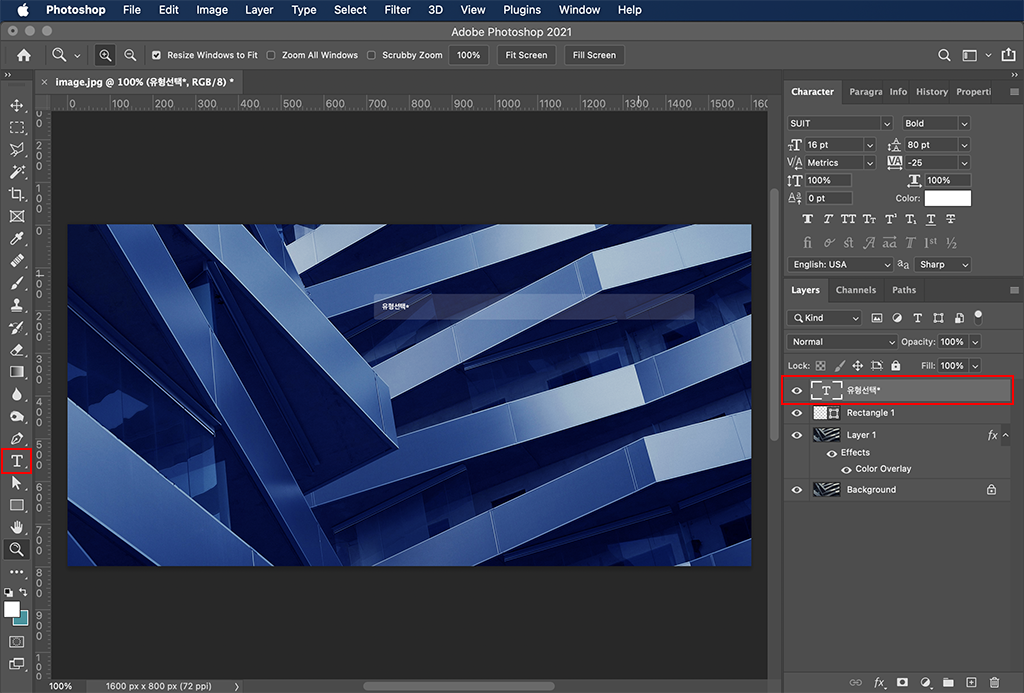
9.사각형 입력 폼의 왼쪽에 텍스트를 추가합니다.

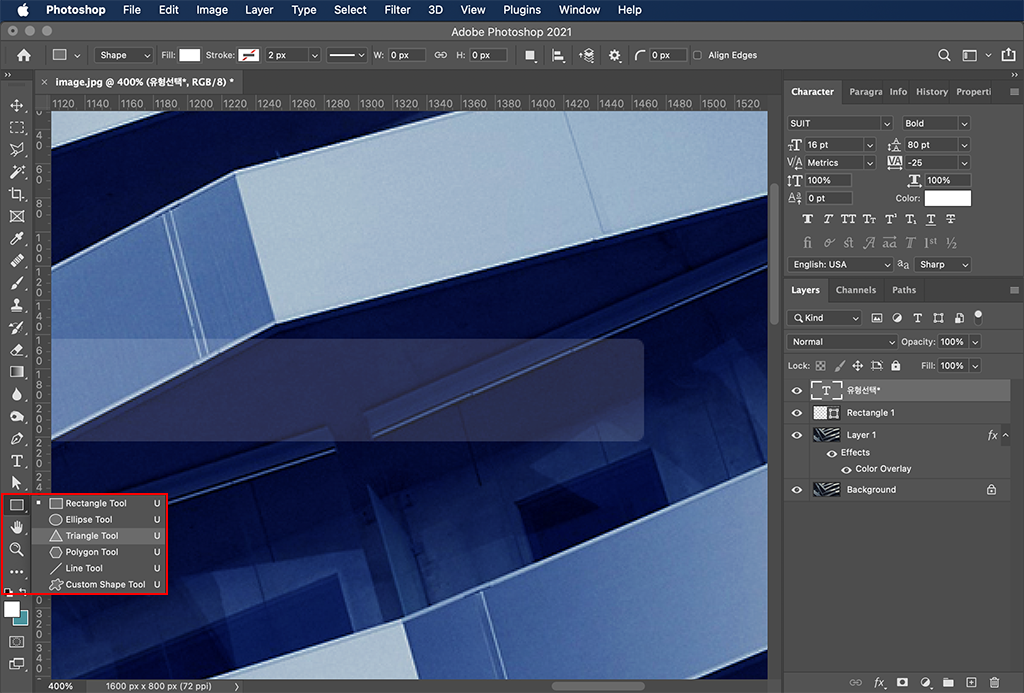
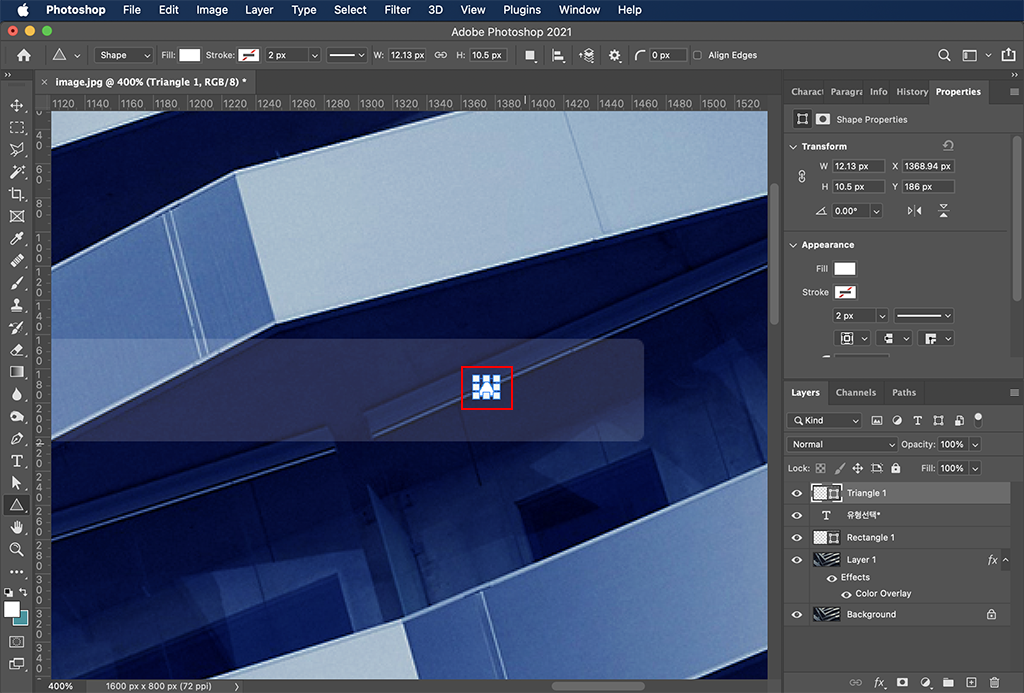
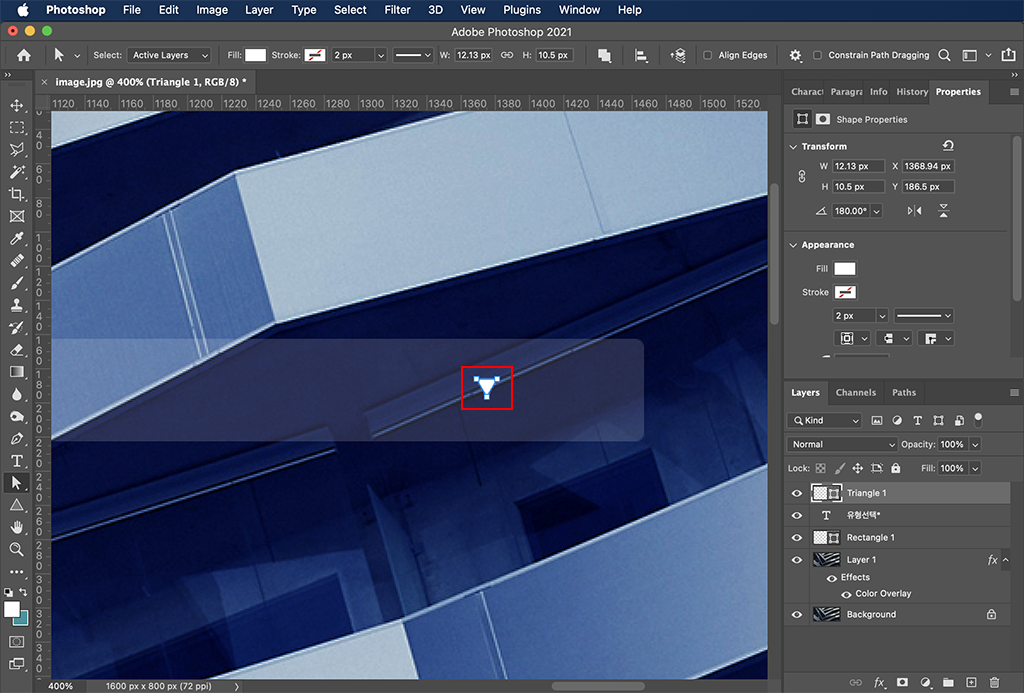
10.사각형 입력 폼의 오른쪽에 TRIANGLE TOOL로 셀렉트 폼을 만듭니다.


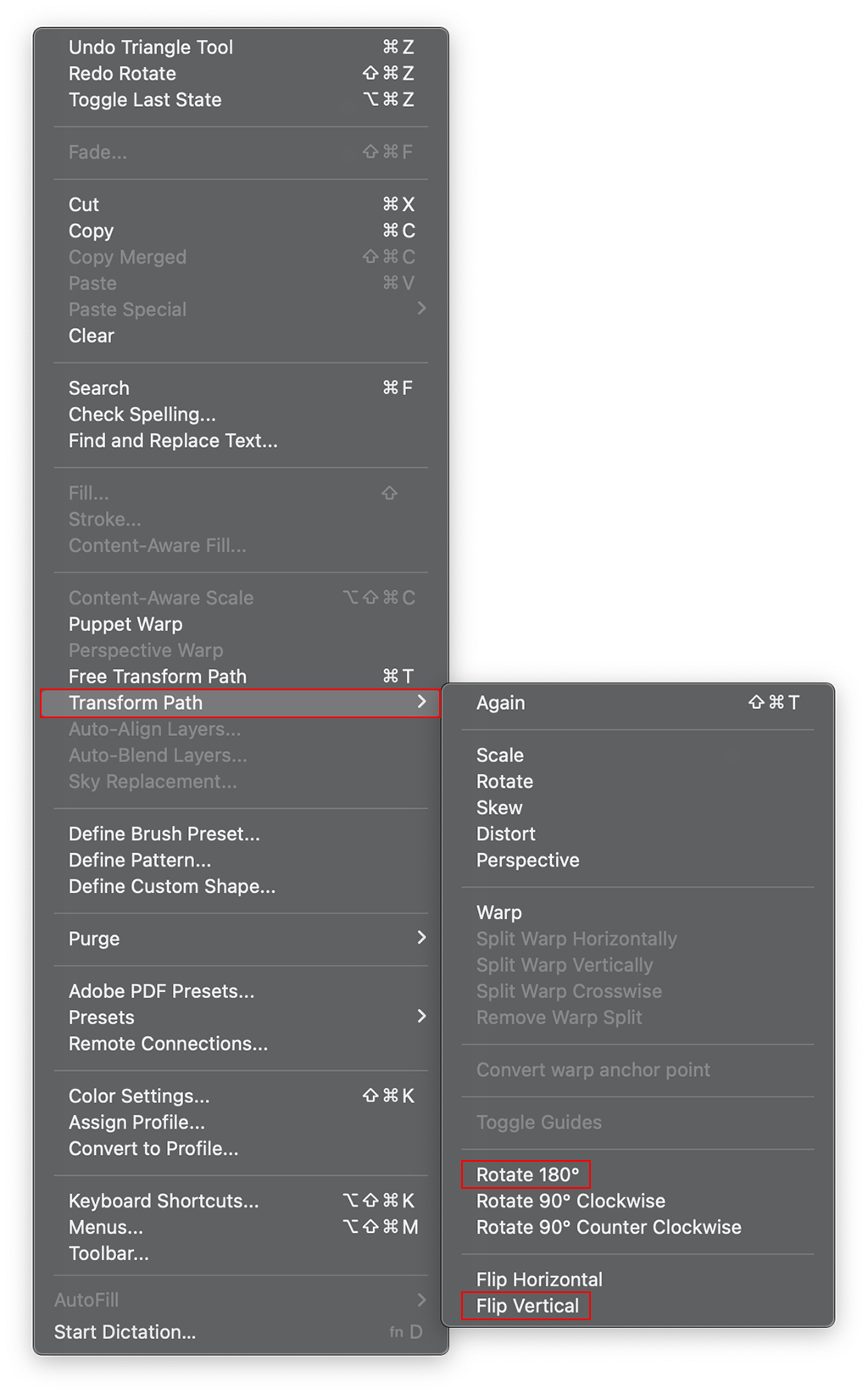
11.TRIANGLE TOOL로 만든 삼각형은 셀렉트 폼의 반대 방향이므로 포토샵 대메뉴에서 EDIT-TRANSFORM PATH-ROTATE 180, FLIP VERTICAL로 반전 시켜줍니다.

12.삼각형 셀렉트 폼이 반전 된것을 볼 수 있습니다.

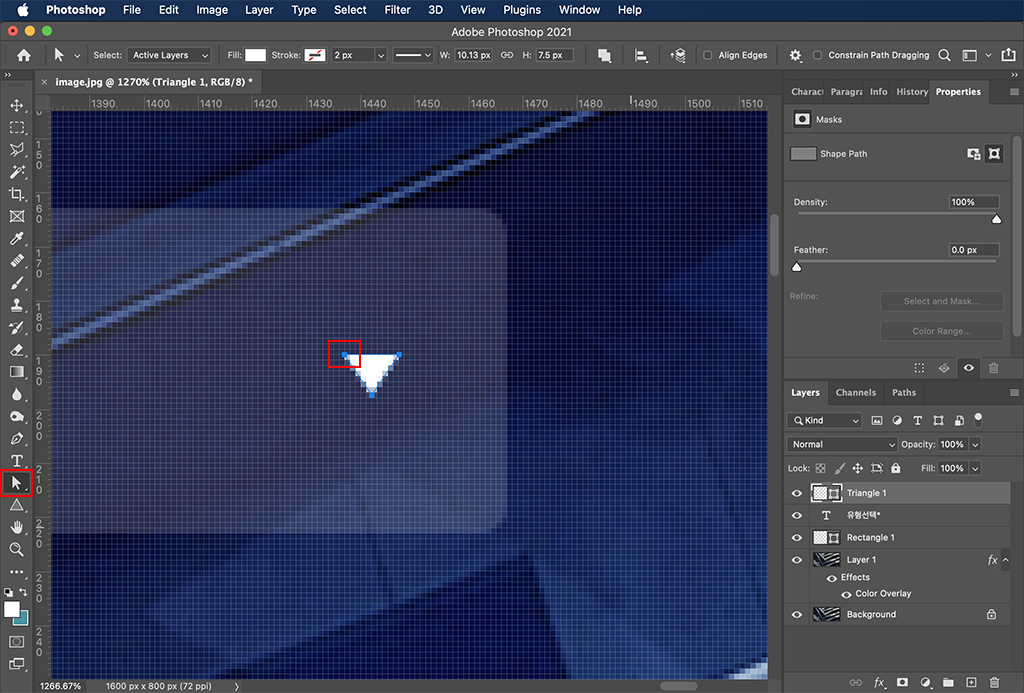
13.삼각형 셀렉트 폼이 커서 작게 줄여 줄여 줍니다. TOOL BOX에서 DIRECT SELECTION TOOL 선택 후 삼각형 셀렉트 폼의 꼭지점을 선택해서 적당한 크기로 줄여줍니다.


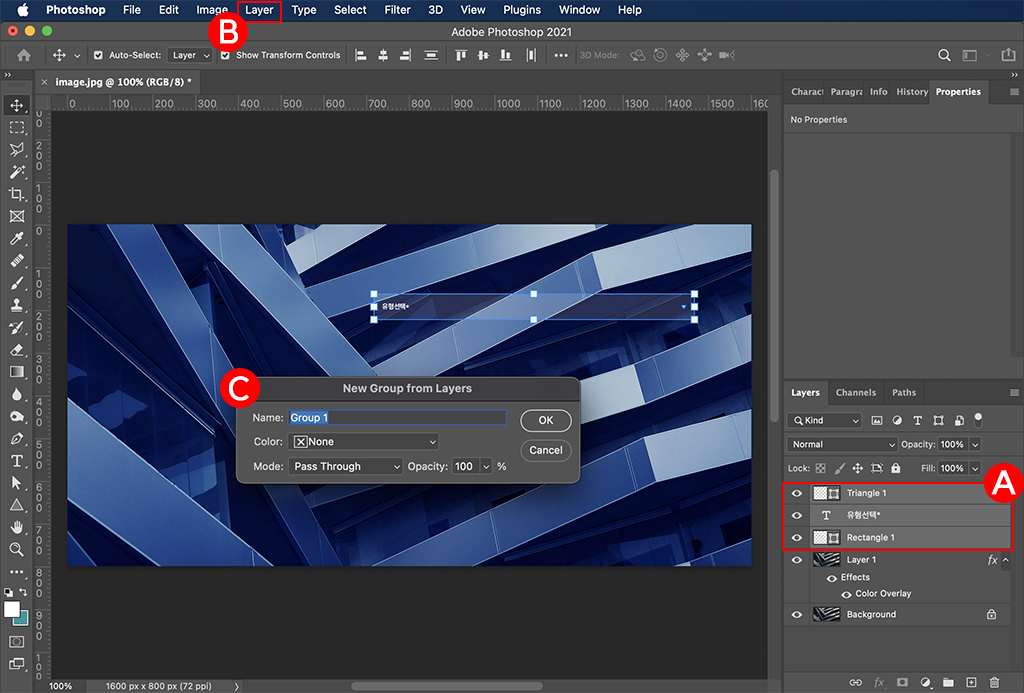
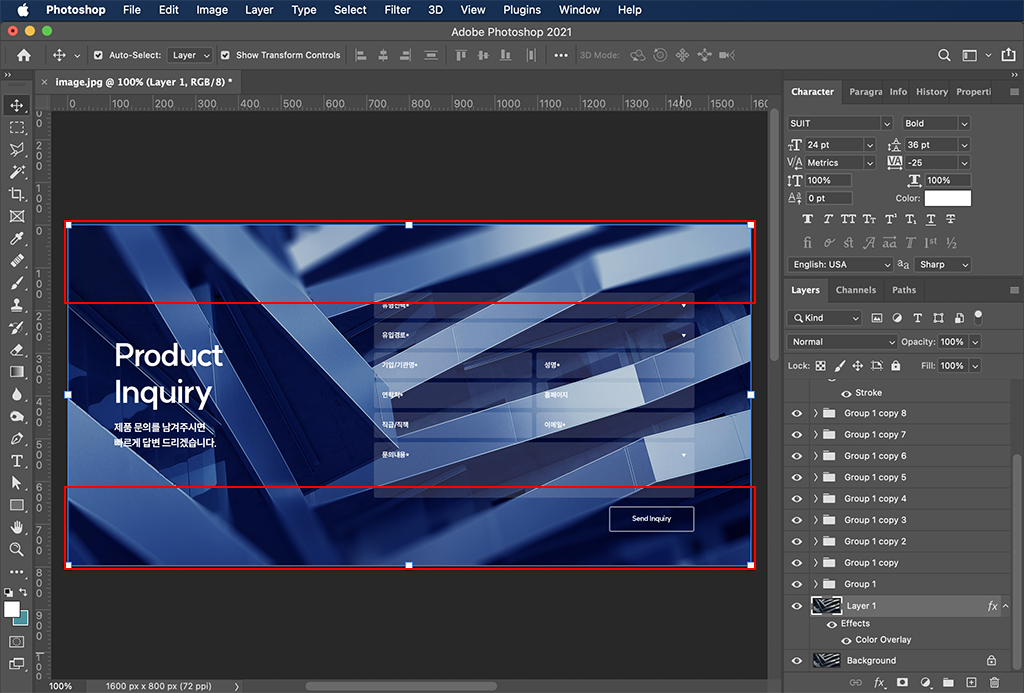
14.작업한 입력폼을 여러개로 나누겠습니다.
A : 입력 폼으로 작업된 레이어를 전부 선택
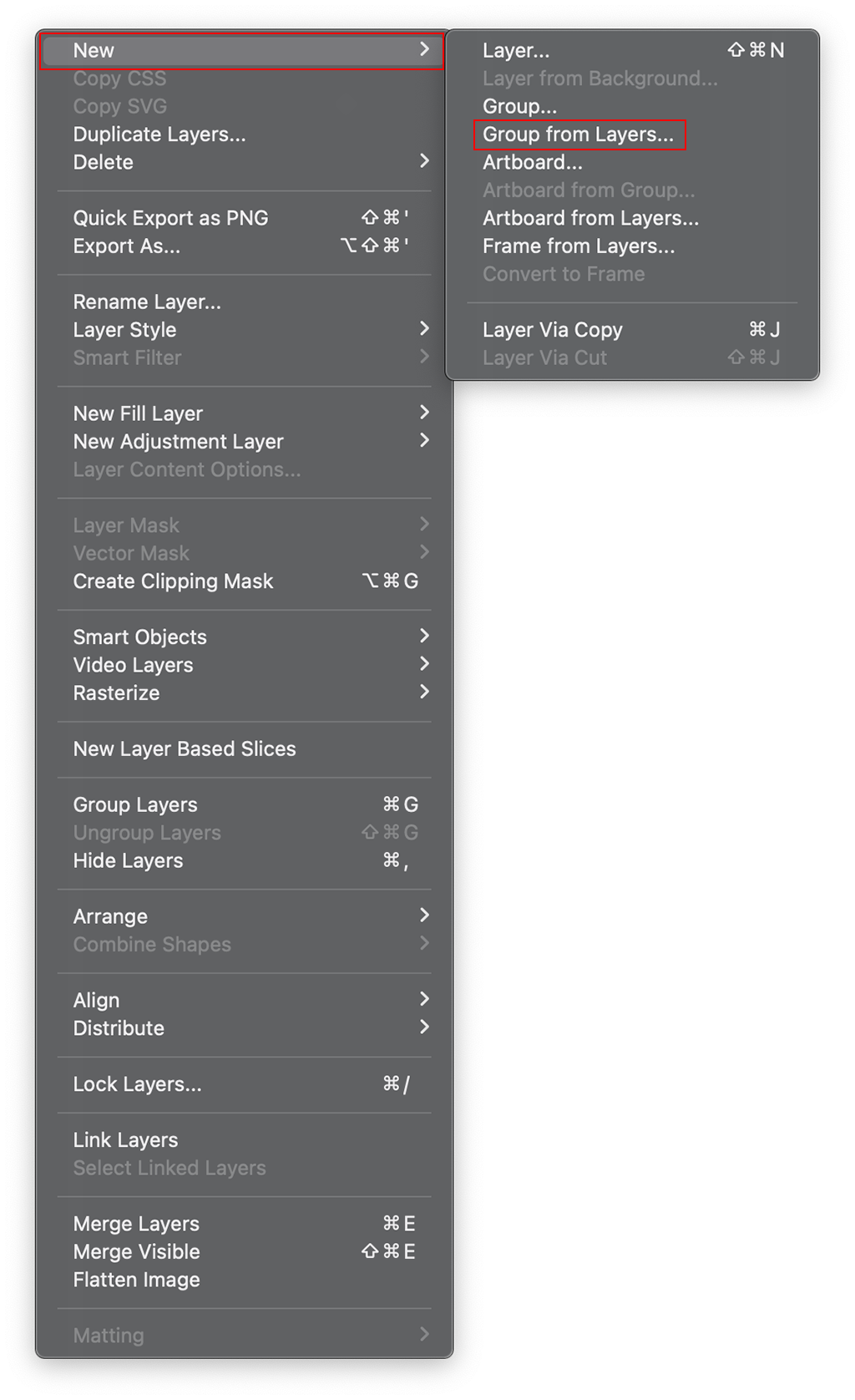
B : LAYER-NEW-GROUP FROM LAYERS 선택
C : 그룹 폴더명을 입력하고 폴더를 만듭니다.
이후 폴더를 계속 복제하면서 여러개의 입력 폼을 배치하고 수정하면서 만들어 나갑니다.

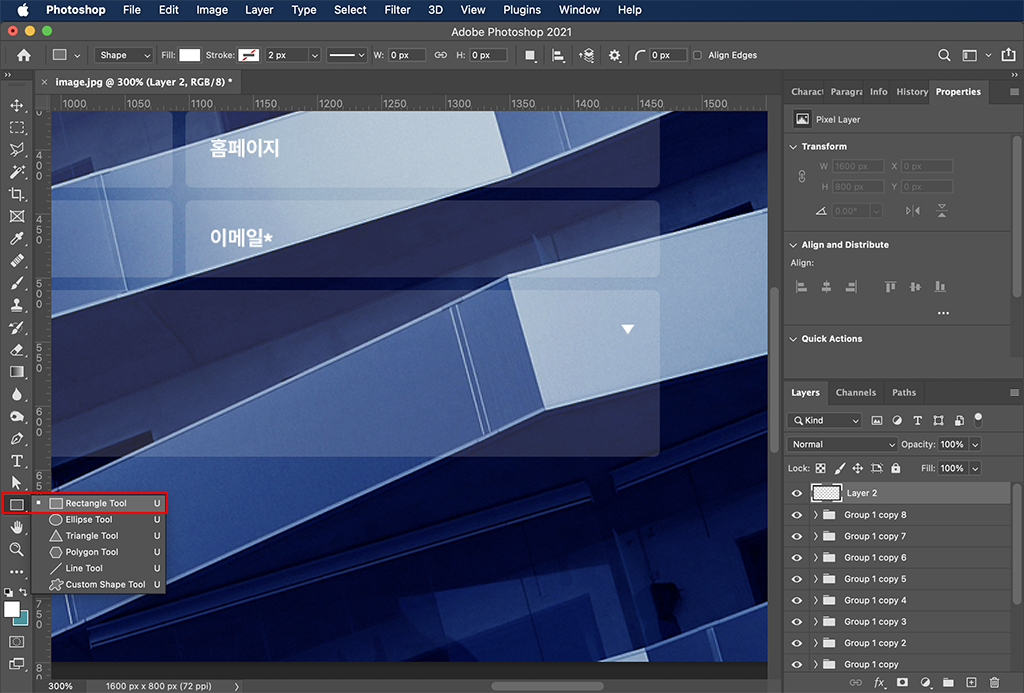
15.새로운 레이어(COMMAND+SHIFT+'N')를 만들고 TOOL BOX-RECTANGLE TOOL을 선택합니다.

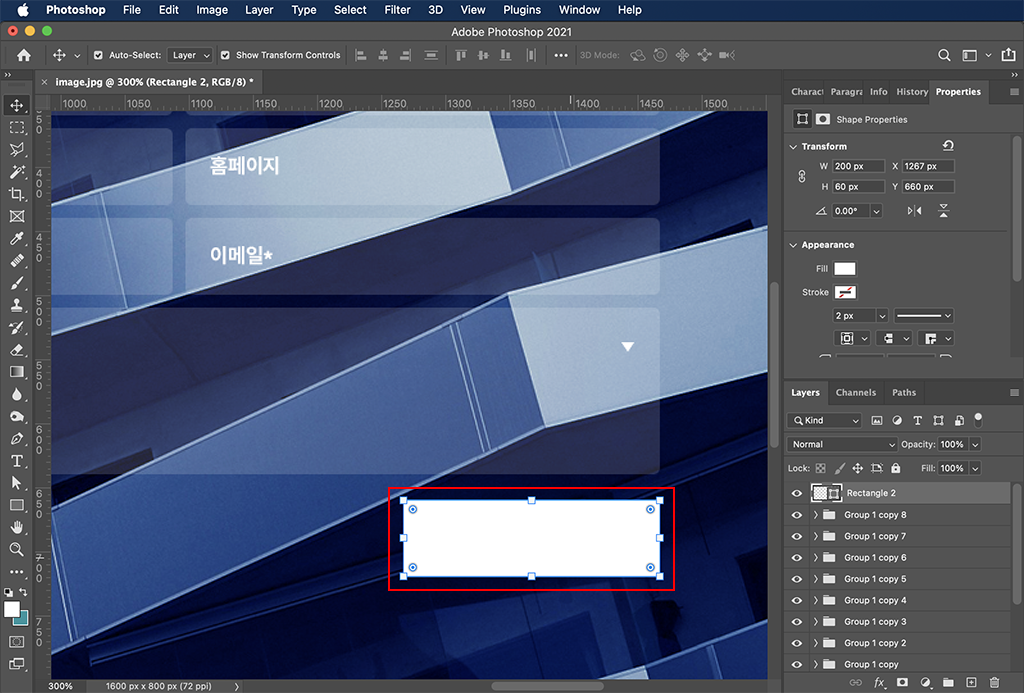
16.가로 200, 세로 60픽셀로 설정합니다. (PROPERTIES-TRANSFORM)

17.PROPERTIES 박스fp에서 버튼 크기를 설정하고 레이어를 더블 클릭합니다.

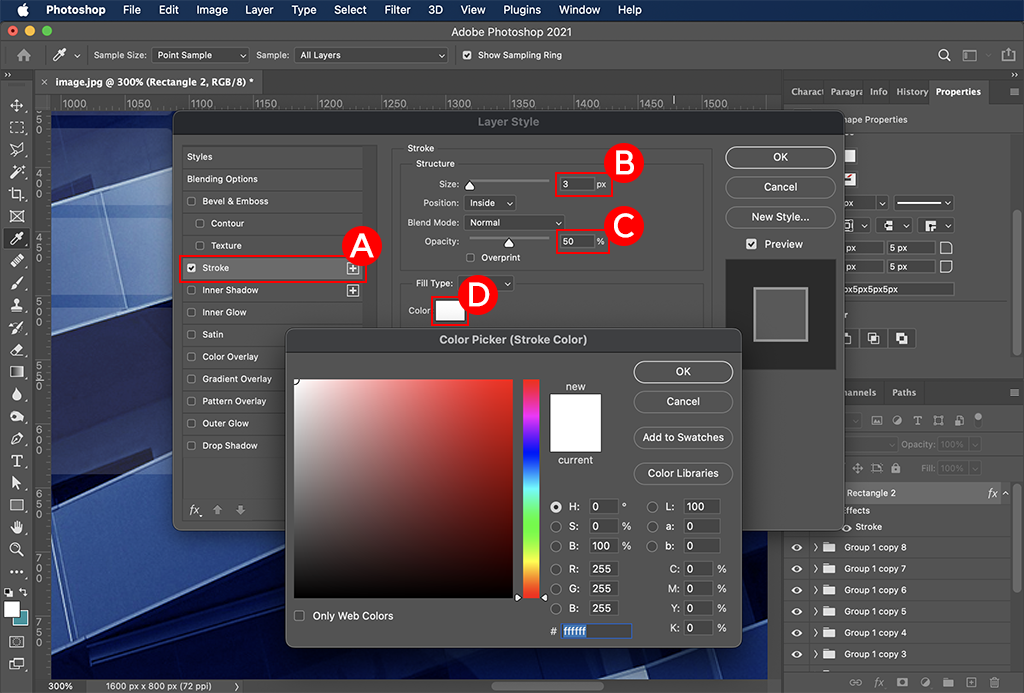
18.레이어 스타일에서 버튼의 설정 값을 입력합니다.
A : STROKE
B : SIZE (3PX)
C : OPACITY (50%)
D : COLOR (FFFFFF)

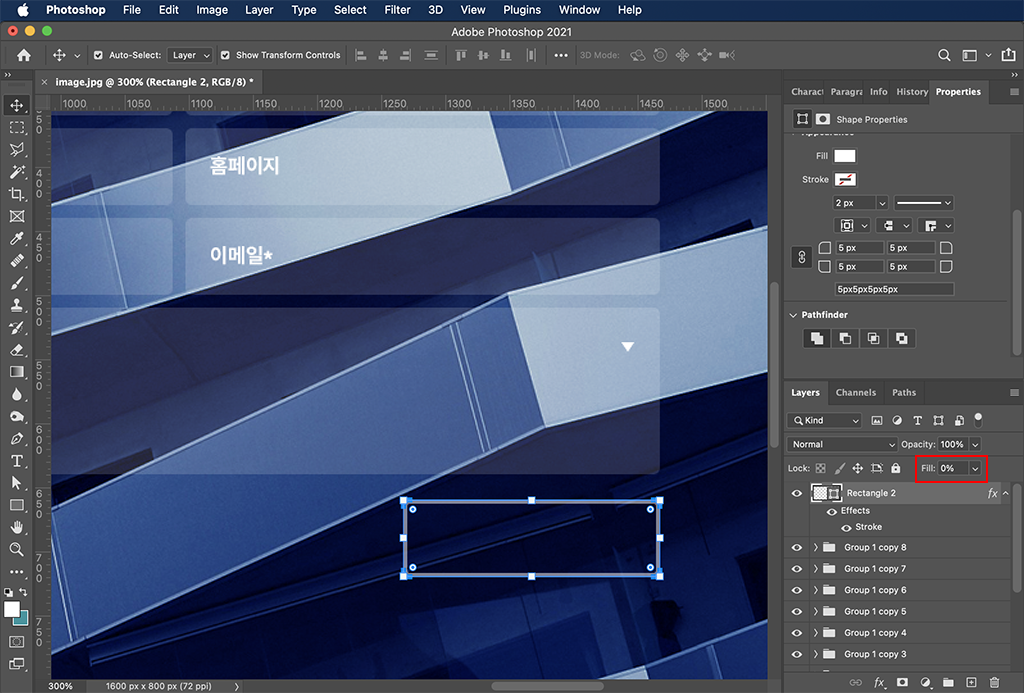
19.버튼 레이어의 FILL 설정 값을 0%로 만들어서 배경을 투명하게 만듭니다.

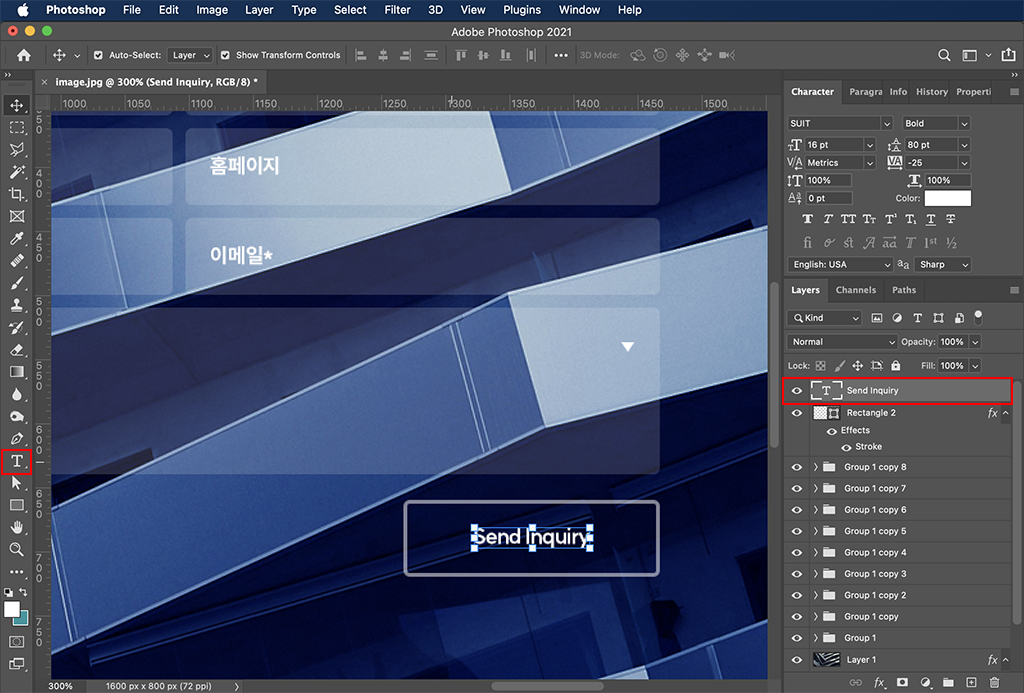
20.버튼 위에 텍스트를 생성합니다.

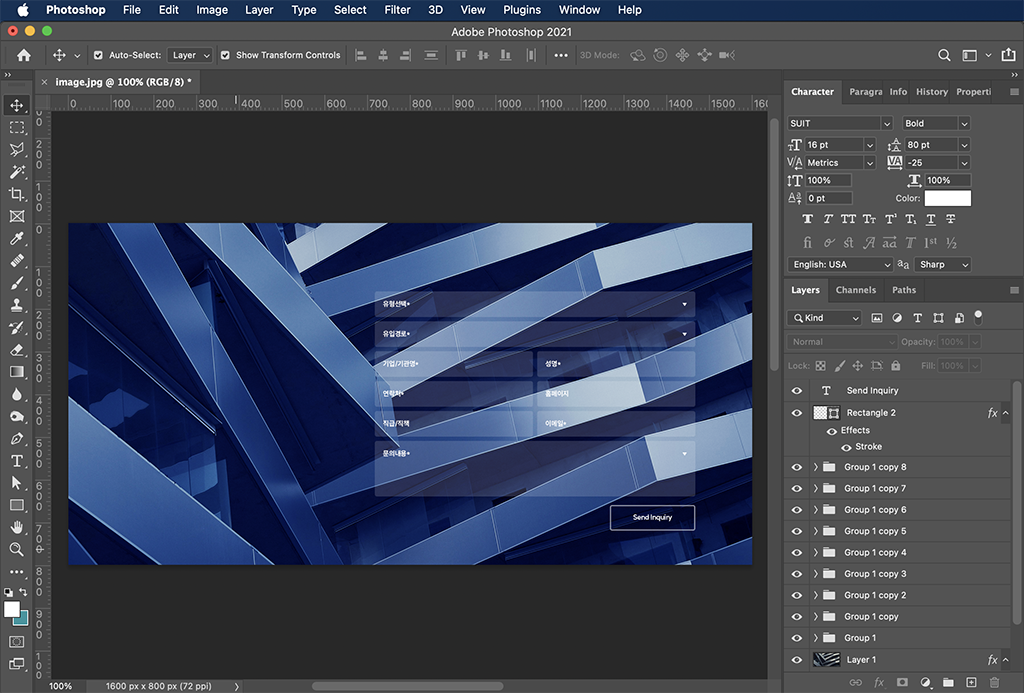
21.전체적으로 입력 폼이 만들어 졌습니다.

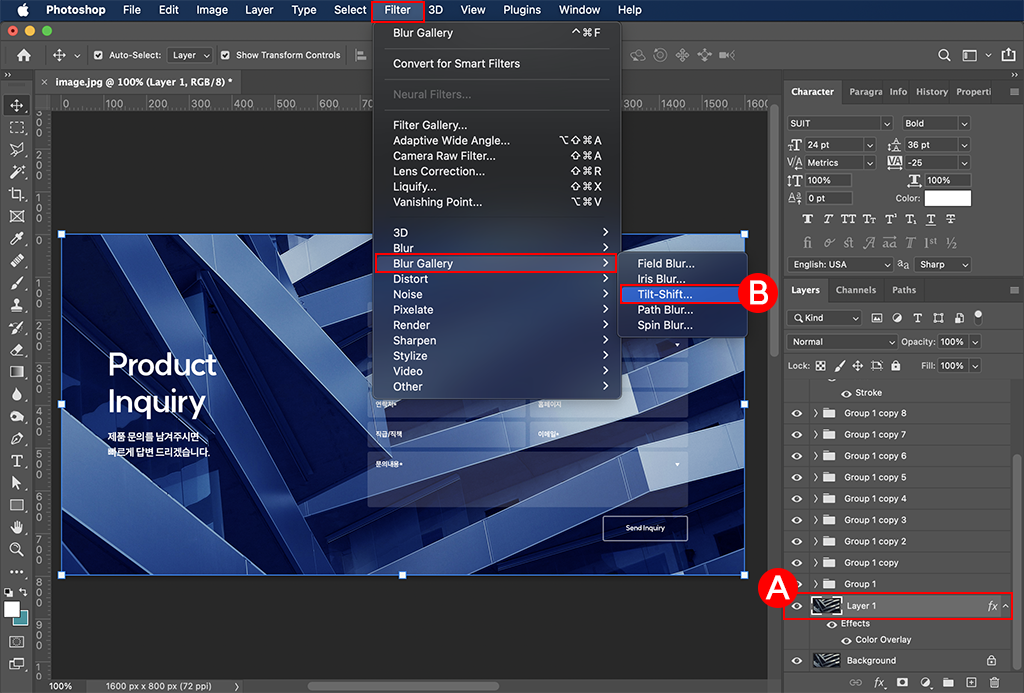
22.배경 이미지의 부분 블러 효과를 줍니다.
A : 처음 복제한 이미지 레이어 선택
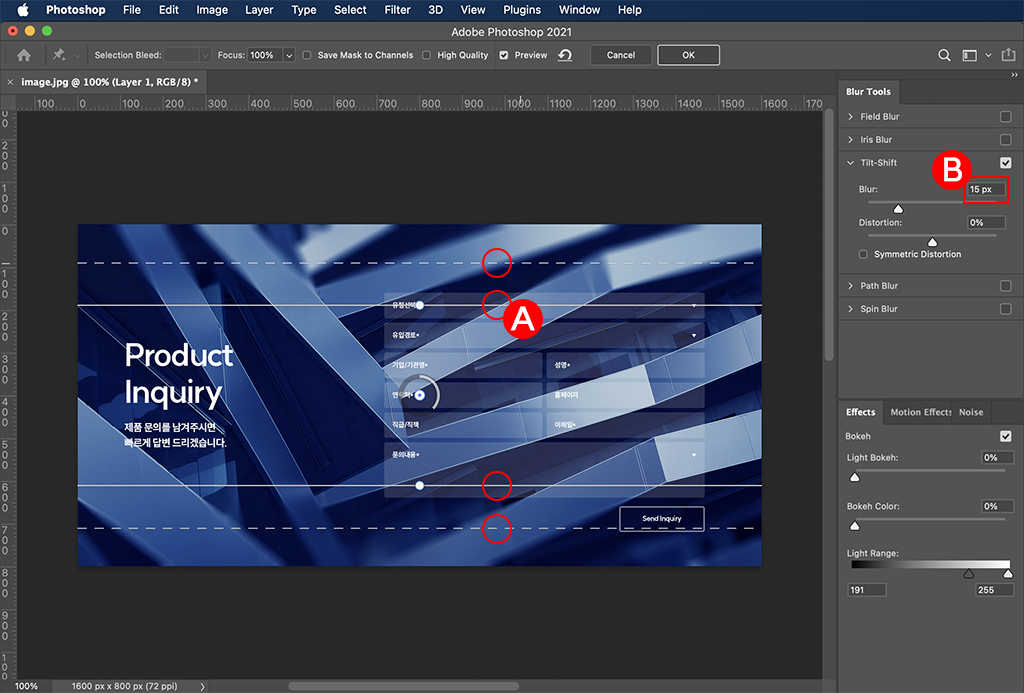
B : FILTER-BLUR GALLERY-TILT SHIFT 선택

23.A와 B를 적절하게 설정한 후 확인합니다. A는 블러 효과의 영역을 설정하며 B는 블러 효과의 농도를 수치로 설정합니다.

24.블러 효과를 설정하면 위와 같이 배경이 미니어처 효과를 준것 처럼 설정이 된 것을 볼 수 있습니다.
위의 내용과 관련해서 궁금하신 사항이나 부족한 부분은 댓글로 알려주시면 성심성의껏 답변해 드리도록 하겠습니다.
오늘도 읽어주셔서 감사드리며 건강 유의하시고 즐거운 하루 보내시길 바랍니다.
감사합니다.
작업파일은 아래 링크로 이동하셔서 다운로드하세요.
포토샵으로 배경 있는 입력 폼 만들기 : 디자인팁
예제작업이미지1.이미지를 불러옵니다. (COMMAND+'O')2.이미지 레이어를 복제합니다. (COMMAND+'J')3.복제한 이미지 레이어를 더블 클릭해서 레이어 스타일에 적절한 수치를 설정합니다.A : COLOR OVERLAY 선
www.muff.co.kr
'DESIGN TIP' 카테고리의 다른 글
| 일러스트에서 하프톤으로 이벤트 배너 만들기 (PART 1) (0) | 2024.11.26 |
|---|---|
| 포토샵으로 모노톤(monotone) 배너 이미지 만들기 (2) | 2024.10.26 |
| 포토샵으로 카툰 글자 만들기 (2) | 2024.10.07 |
| 포토샵으로 그라데이션 마스크 효과 만들기 (4) | 2024.10.01 |
| 포토샵으로 불투명 유리 효과 만들기 (4) | 2024.09.18 |